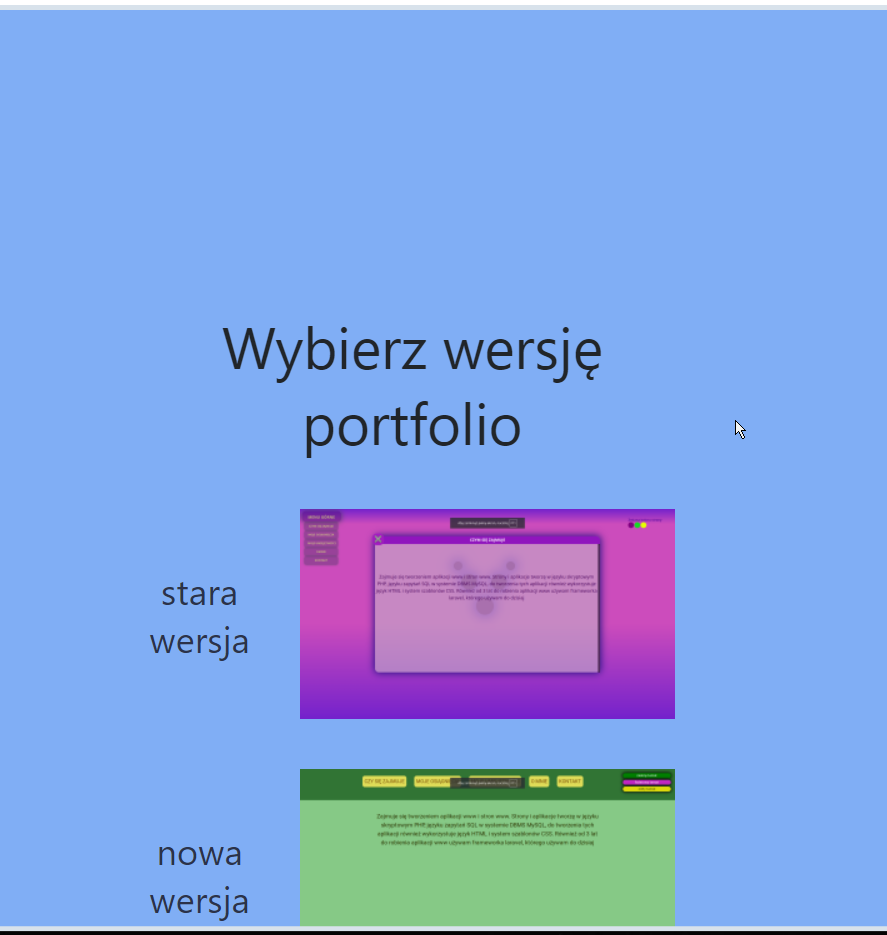
Mam stronę i chciałbym, żebyście ocenili w nim portfolio na stronie są dwie wersję portfolio i oceńcie, które portfolio waszym zdaniem jest lepsze czy starsza wersja , czy nowsza wersja ?
Na pewno lepiej wygląda nowa wersja, dużo bardziej czytelna.
Pierwsze jest nie do używania, ponieważ animacje się za wolno pojawiają.
Nie wiem, jak u ciebie, ale tak to wygląda u mnie na kompie: wchodzę w pierwszą stronę i na początku nic się nie dzieje. Po 5 sekundach kółka zaczynają się animować przez kolejne 5 sekund w formę jakiegoś naszyjnika z pereł. Ale dalej się nic nie dzieje. Jakbym był normalnym użytkownikiem, to pewnie bym wyszedł ze strony. Jednak jak się po chwili popatrzy, to jest MENU GÓRNE. Klikam i dopiero jest menu. Jednak po każdym kliknięciu bardzo wolno się to animuje. No i nie kasujesz tych kółek:

Co do drugiego to o wiele lepsze, bo działa i da się czytać. Nie ma dziwnych animacji i opóźnień. Natomiast jest to stronka minimalistyczna. Bardziej na zasadzie mam wyrąbane i daję skąpy wygląd/design, bo ważniejsza treść.
@ccwrc: to nawet ciekawsze niż całe ocenianie tego portfolio - czy fakt niepełnosprawności powinien zapobiec krytyce? Czy widząc wzmiankę o niepełnosprawności zmieniłeś zdanie i nagle chciałbyś zatrudnić autora jako frontendowca? Może po prostu to zły kierunek, a wsparcie PFRON nie otwiera drzwi jak w ochronie czy sklepach spożywczych?
Co do opisu z działu "o mnie":
Piszesz o wadach:
Moje wady
- Wolniejszy czas pracy
- Mała efektywność
- mała odpornośc na stres
Zwykle takie rzeczy raczej się ukrywa przed rekruterami, bo to stawia kandydata w gorszej pozycji. Jednak jeśli piszesz, że jesteś osobą niepełnosprawną, to może poszukać firmy z jakimiś programami wsparcia osób niepełnosprawnych, które będą uwzględniać to, że ktoś może wolniej robić?
Bo większość firm raczej przekreśli kandydata, który będzie twierdził, że jest wolniejszy, mało efektywny i mało odporny na stres.
Wprawdzie nie jest to odpowiedź stricte na pytanie z tematu, ale jedna rzecz mi się rzuciła w oczy: wspominasz w ocenie swoich umiejętności, że niektóre tematy (chyba C++ i SQL) znasz na poziomie ze studiów. Ale nie znalazłem (fakt, jakoś bardzo mocno nie szukałem, bo dla mnie obie wersje strony, a zwłaszcza nowa, są nieczytelne i raczej zniechęcające) informacji o tym, co studiowałeś. Bo inny poziom jest na Wyższej Szkole Gotowania na Kuchence Gazowej w Zabrzu, a inny na Politechnice Warszawskiej. Kierunek też ma znaczenie - inny poziom jest na studiach stricte informatycznych, a czegoś innego można się spodziewać po studencie kierunku, na który jest trochę na siłę wepchnięta informatyka/elementy programowania jako przedmiot uzupełniający/poboczny.
A jeszcze co do samych stron (zwłaszcza nowej) - wydaje mi się, że za bardzo poszedłeś w formę i dodatki typu animacje i inne rzeczy, które za wiele nie wnoszą, a dla wielu osób mogą być irytujące. Bardziej bym się skupił na treści, a nie formie i wodotryskach.
Jak dla mnie obydwie są jak z nauki tworzenie stron w liceum. Więc nie na poziomie poważnym tylko jak dla ludzi młodszych.
Dorośli ludzie preferują mniej pasteli ale nudne życie i smutne kolory ;-D
Czy wy ludzie serio nie macie jakiegoś przyzwoitego zmysłu estetyki? Chodzicie po internecie codziennie, widzicie różne portale i aplikacje a jak robicie coś do portfolio by się pochwalić to wygląda to jakby jakiś jednorożec wam się zerzygał na html-a, no dajcie spokój
@tomixtomi0001 Pomijając kwestie artystyczne to popraw teksty na podstronach (znaki przystankowe, gramatyka) bo aktualnie to wygląda źle. Jeśli ta strona ma być twoją wizytówką to pierwsze co rzuca się w oczy to brak dbałości. Dalej strona główna wygląda u mnie tak:

ogromna pusta przestrzeń na górze i schowany dolny screen bo się nie mieści na stronie.
Poczytaj też coś o dobieraniu kolorów https://www.google.com/search?q=jak+dobrać+kolory+na+stronę+internetową - po przełączeniu na fioletowy/żółty musiałem zmrużyć oczy bo tak walnęło.
To moja prywatna opinia ale jestem ścisłowcem i lubię jak wszystko jest równo i symetrycznie a to nie jest

Masz też dziwny (dla mnie) sposób nazywania różnych elementów, np

jak dla mnie to tu są dwie opcje
poprzedni rok lub << rok, poprzedni miesiąc lub << miesiąc i następny miesiąc lub miesiąc >> itd. To miesiąc wstecz wygląda jak tłumaczone translatorem z chińskiego na rosyjski potem na angielski potem na mandaryński i na koniec na polski.
Dziękuję za ocenę mojego portfolio, dużo osobom nie podoba się kolorystyka mojego portfolio, ale ja akurat wolę różnorodność kolorów niż kolory depresji czyli odcienie białego i czarnego.
Będę musiał poprawić portfolio głównie kolorystykę, ale dużo cennych informacji mi daliście.
tomixtomi0001 napisał(a):
Dziękuję za ocenę mojego portfolio, dużo osobom nie podoba się kolorystyka mojego portfolio, ale ja akurat wolę różnorodność kolorów niż kolory depresji czyli odcienie białego i czarnego.
Będę musiał poprawić portfolio głównie kolorystykę, ale dużo cennych informacji mi daliście.
Rozumiem, że lubisz kolorowo ale istnieją pewne zasady dobierania kolorów by wyglądało to estetycznie - kolory, które dobrałeś zdecydowanie nie zachęcają do oglądania strony.
Warto nieco tą tematykę zgłębić jeśli w przyszłości chcesz tworzyć strony WWW lub grafiki.
W sieci znajdziesz całą masę narzędzi, które pomagają tworzyć estetyczne palety barw:
https://coolors.co/
https://www.canva.com/colors/color-palette-generator/
https://coolors.co/fcde9c-ffa552-ba5624-381d2a-c4d6b0
Co do kolorystyki:
- może być i różowy ale nie wszędzie
- co do pastelowych kolorów - jak chcesz to się nimi baw ale jeśli dajesz na stronę jakiś tekst to musisz zadbać o to, żeby dobrze się go czytało. Tutaj już gust ma dużo mniej do powiedzenia - chodzi o kontrast pomiędzy tym co ważne a tłem. Tło nie może przesłaniać treści ponieważ jest tylko tłem. Co więcej jak zmniejszysz czcionkę na swojej stronie do "normalnej" to czyta się to już gorzej.
- Jest wiele "kolorowych" stron ale to nie jest tak, że tych kolorów jest nadziobane ile wlezie - wbrew pozorom projektowanie dobrego UI i dobranie do nich kolorystyki jest bardzo trudne.
- Kolory jaskrawe używa się aby coś wyróżnić, jak zaczniesz używać dużej liczby kolorów to stracą one swoje podstawowe przeznaczenie. Zauważ, że nawet przyroda używa kolorów aby coś uwypuklić (choćby jaskrawe ubarwienie trujących płazów)
- To ma być/jest portfolio, czyli coś czym chcesz się sprzedać. Może to zabrzmi brutalnie ale tu masz pokazać, że potrafisz płynąć z nurtem, przykładasz się do szczegółów, adaptujesz się - zobacz sobie tą galerię (pierwsza lepsza z googla) https://www.behance.net/search/projects/ui%20portfolio są tam przykładowe strony wizytówki
Np. ja nigdy nie będę UI designerem bo po prostu nie potrafię dobrać kolorystyki żeby to wyglądało chociaż znośnie.