Cześć wszystkim. Zacznę może od kontekstu mojego pytania. Otóż jeśli chodzi o mnie bawię się Backendem. Z Frontendu znam podstawy Html-a, Css-a oraz JavaScript-u, po to by w razie potrzeby "wyciosać" sobie jakąś stronę mogącą obsłużyć WebApi. Niemniej ciekawi mnie jak wygląda praca Frontend Dev-a. Chodzi mi o ogólną koncepcję, ogólne informacje bez wchodzenia w szczegóły
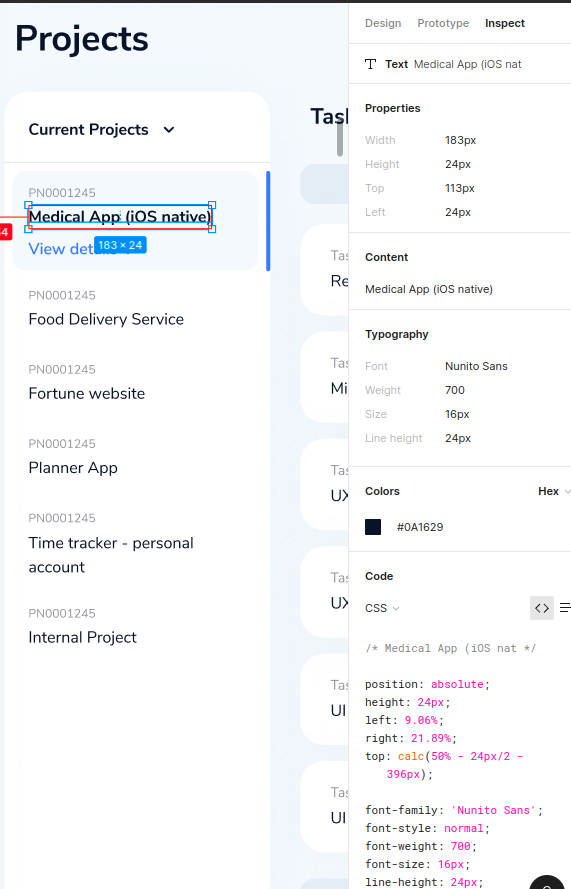
A więc do rzezy. Jak dobrze rozumiem to najpierw otrzymujecie projekt graficzny od UX/UI w formie pliku graficznego. Następnie zamieniać projekt do postaci Html-a i Css-a.
W tym momencie nasuwają mi się następujące pytania (pewnie niektóre z niech wydadzą się Wam głupie ale chciał lepiej zrozumieć waszą pracę):
- czy zdjęcia które macie wrzucić na stronę otrzymujecie jako osobne pliki, czy wycinacie je z projektu?
- czy otrzymujecie od UX/UI informacje jak się nazywają poszczególne czcionki, czy musicie szukać jakiś podobnych?
- czy jako tło witryny ustawiacie odpowiednio dostosowany plik graficzny na bazie projektu od UX/UI, czy stylizujecie je w css?
- generalnie jakiego zestawu informacji potrzebujecie by wykonać swoją prace?