Cześć.
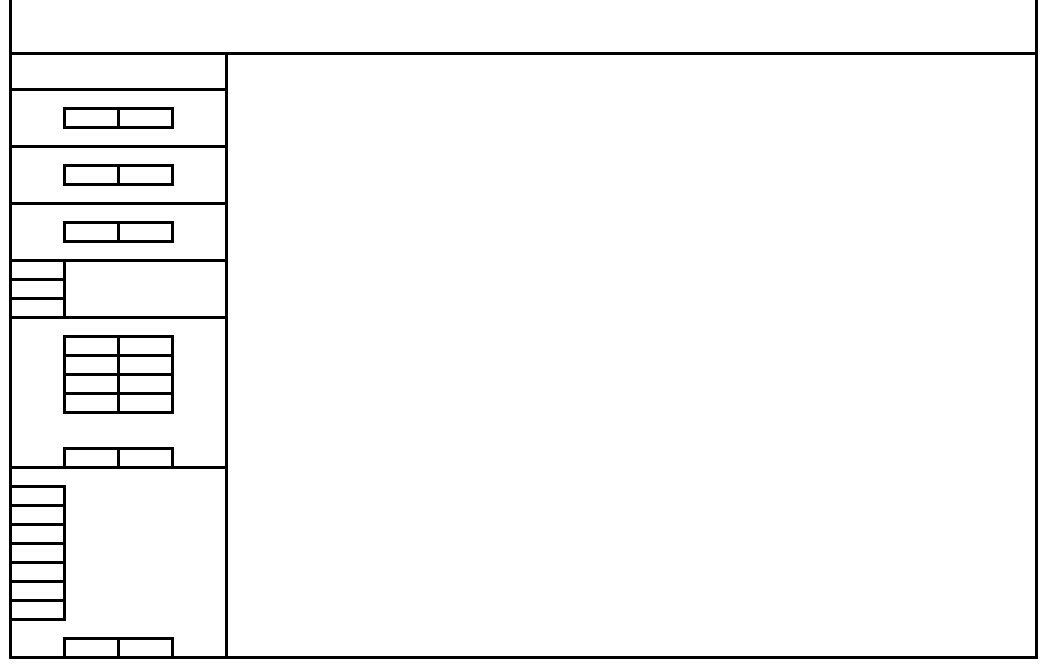
Mam projekt który napisałem jednak nic się do końca nie spina. Projekt nie jest ani responsywny oraz prawa strona nie jest tej samej długości co prawa. Czy ktoś mógłby mi pomóc rozpisać projekt wszystkie klasy i projekt w HTML/CSS uwzględniając że jest to projekt w ANGULAR. W załączniku jest projekt. Na górze jest oczywiście header. Po Lewej jest panel boczny który ma 7 divów. W tych divach tam gdzie są te "kostki" należy uwzględnić że są *ngIf'y i pierwsze 3 są muszą być w flex-direction : row a następne w flex-direction:column. Szósty div ma wyśrodkowane *ngify oraz pod spodem 2 buttony na dole tak samo ten ostatni div tylko że on ma mieć max 300px i ooverflowX:scroll, na dole również 2 buttony . Mogą mieć np widht 40% (to już pełna dowolność).
Ważne jest dla mnie to że wszystkie divy oprócz ostatniego mają rozciągać się responsywnie na tyle na ile potrzebują długości. Nie musi być to dostosowane na aplikacje mobilne perfekcyjnie. Bardziej na rozmiary pod desktop.
Panel prawy jest dla mnie najtrudniejszy bo ma mieć dla mnie po prostu takiej samej długości jak panel lewy i rozciągać się tak długo jak lewy