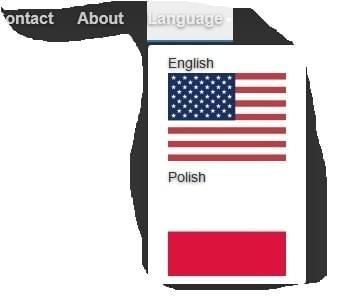
Witam Was, może zacznę od tego co mam obecnie:

Oczywiście jest to Boostrap 3.
Kod do stworzenia tego wygląda następująco:
<div class="cover-container">
<div class="masthead clearfix">
<div class="inner">
<h3 class="masthead-brand">Sentimental Analysis</h3>
<nav>
<ul class="nav masthead-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Features</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Language<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="?language=en_US">English<img class="img-responsive" style="width:100%;height:auto;" src="resources/Images/Flags/us.svg"/></a></li>
<li><a href="?language=pl_PL">Polish<img class="img-responsive" style="width:100%;height:auto;" src="resources/Images/Flags/pl.svg"/></a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
Flagi są z następującego źródła:
http://lipis.github.io/flag-icon-css/
Efekt które chciałbym uzyskać to aby flagi były wyrównane z odpowiednimi napisami, jednak googluję już od jakiegoś czasu i nie potrafię tego wykonać. Czy można liczyć na pomoc?