Siema. W ramach nauki napisałem aplikacje do monitorowania czasu poświęcanego na naukę.
Aplikacja jest napisana w React więcej technicznych informacji w pliku README
Link do repo github
Działająca appka master_tracker. Appka z przykładowymi danymi DEMO
Może ktoś tu tworzy appki w React i znajdzie chwilę czasu by przejrzeć ten kod. Wiem, że kodu jest dużo i nikt dokładnie nie będzie się w niego zagłębiać, ale może zobaczycie coś na pierwszy rzut oka co mógłbym poprawić.
Co byście na moim miejscu robili dalej?. Jakie umiejętności jeszcze dorzucić, by próbować dostać pierwszą prace? (kompletnie bez wykształcenia i wieku 30 lat).
Może ktoś tu prowadzi rekrutacje, albo nawet zatrudnia ludzi, czym was musiałbym przekonać?
Przez najbliższe 6 miesięcy zamierzam jeszcze napisać z 2 appki z wykorzystaniem TypeScript'u.
Co jeszcze można dorzucić do moich skilli? Może jakieś braki od razu rzucają wam się w oczy.
Chciałbym też popracować w grupie, jakiś opensource czy coś. Może ktoś z was mnie przygarnie? Gdzie szukać takich projektów?
Jak projekt będzie fajny to jestem w stanie poświęcić 20h/week
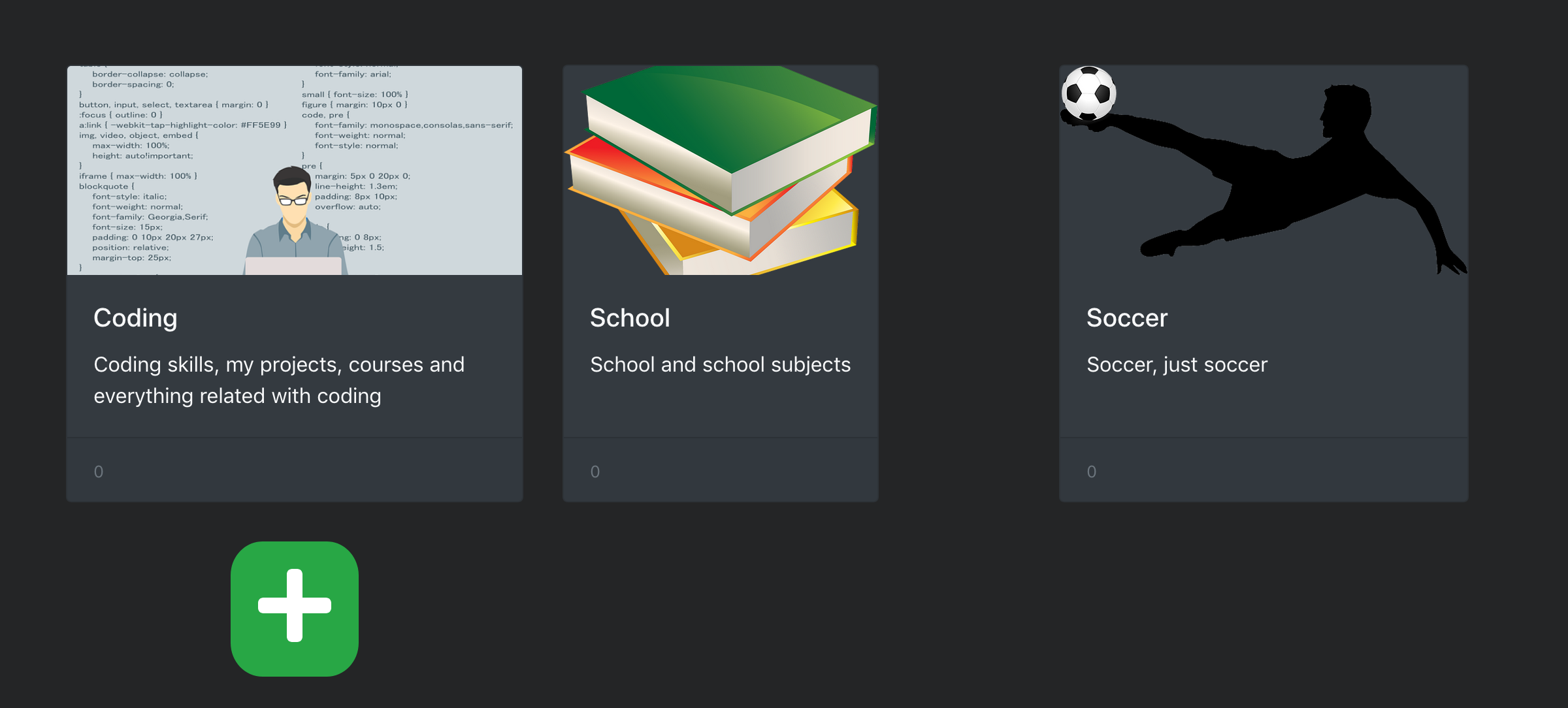
- nieintuicyjne dodawanie kategorii.
próbowałem dodać kategorie, ileś razy próbowałem zmienić tekst, nie dało się (odruchowo chciałem kliknąć w tekst i liczyłem na to, że się zmieni w tryb edycji). Dopiero potem wyczytałem, że "Click edit button to change title, description or image". Jednak tak zrobiłem i znowu się nie zapisało. Dopiero potem zajarzyłem, że jeszcze raz muszę zatwierdzić klikając małego ptaszka.
Wg mnie to powinno się zapisywać od razu, ew. powinien być duży i widoczny przycisk OK albo coś. Wielkość jednak czasem ma znaczenie.
-
za pierwszym razem podstrona
settingssię dłużej ładuje (dlaczego?) i widać takie mrygnięcie przez ułamek sekundy, za drugim razem jednak od razu wchodzi. -
layout się rozjeżdża na Firefoksie:

-
czym robisz ten animowany wykres? Widać schodki, zobacz czy się nie da włączyć antyaliasingu (albo może lepiej użyć rozwiązania opartego o SVG? Bo tam widzę, że canvas jest):

-
krzywo ten iksik, dziwnie to wygląda

- No tak królem UI/UX nie jestem. Podejrzewam, że w takim razie równie nieintuicyjne będzie dodawanie/edycja podkategorii
- 'It's Not a Bug, It's a Feature.' Przez lazy-loading znany również jako code-splitting. Chodzi o to, że dopóki użytkownik nie korzysta z komponentu 'settigns' kod tego komponentu nie zostaje pobrany. Dopiero jak wejdziesz w stronę settings, przeglądarka zasysa komponent (kod komponentu). Następnym razem się tak już nie dzieje, bo kodu już raz został pobrany więc drugi raz nie musi. Co prawda te komponenty nie ważą zbyt dużo więc mogłem się obejść bez tego, ale chciałem zaszpanować/
- Z tym FF to niezła wtopa. Zapomniałem nawet odpalić tego na innych przeglądarkach.
- Też mnie trochę irytują te schodki. Nie korzystam tu z żadnej biblioteki, po prostu renderuje to na canvasie. Ale chyba spróbuje zrobić to, jaki pisałeś na SVG z pomocą D3.js
- Z alertów też nie jestem zachwycony. Planuję przerobić na inne.
Dzięki, za opinie :).
To znowu ja, sorry za post pod postem.
- Poprawiłem trochę dodawanie kategorii/podkategorii. Teraz jak dodasz kategorie jest ona 'by default' w trybie edycji.
- Poprawiłem layout na FF
- Zrobiłem nowy 'donut progress bar' z pomocą d3.js i wygląda to teraz dużo lepiej (moim zdaniem)

- Wygląd alertów również uległ zmianie

Poza tym dodałem również:
- możliwość dodawania czasu wstecz, tzn. jeżeli zapomnisz dodać dziś czasu spokojnie może to zrobić jutro lub kiedy tylko zechcesz
- możliwość zmiany pozycji podkategorii na liście, może dowolną kategorie przesunąć np. na górę listy
Także robię bump wątku. Może jednak ktoś spojrzy na kod i udzieli jakiś rady.
Pozdro ;)