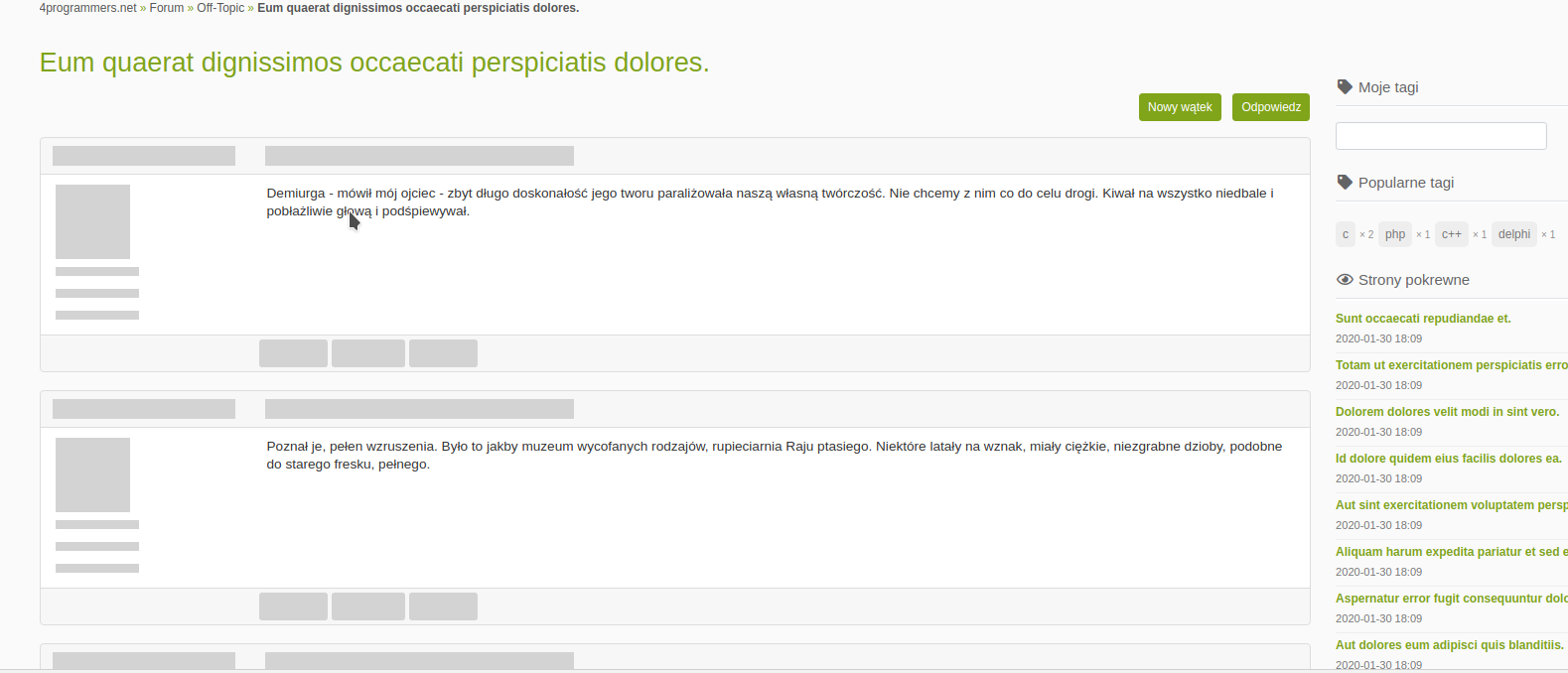
Przy wejściu z ekranu głównego w konkretny wątek, najpierw miga (chyba) cztery puste posty, z szarymi placeholderami, choćby w wątku był tylko jeden czy dwa posty.
Oczywiście chwilę później zamienia to na prawdziwą ilość postów z prawdziwą treścią
Odświeżony wygląd wątku oraz refaktoryzacja kodu Póki co na próbę zrobione w odpowiedzi na oczekiwania użytkowników.
Jak rozumiem, Twój post nie odnosi się do samego faktu, że te placeholdery istnieją tylko do ich liczby?
Dzięki temu placeholderowi czuję się teraz jak na FB :/
Nie podoba mie się to. :)
Nie podoba mi sie
A na co to
Komu to potrzebne
Kiedyś to było
:)

Skeletony wyświetlane są w miejscach gdzie dynamicznie ładowana jest jakaś zawartość. Możemy zaobserwować je np. na github, gitlab, filmweb itd itp. Mają zapobiegać m.in. "przeskakiwaniu" layoutu podczas ładowania poszczególnych elementów. Póki co użyte zostały tylko w ofertach pracy czy tutaj (na liście postów). Nie ma ich za to na stronie głównej forum, na liście wątków czy mikroblogach.
Może zastanówmy się co zrobić aby było lepiej?
- Zamiast skeletonów można by wyświetlić puste, przezroczyste kontenery.
- Mogę spróbować dostosować wysokość skeletonów do faktycznej wysokości postu już po wyrenderowaniu. Albo lepiej - w ich miejsce wyświetlić faktyczną treść postu. Po prostu reszta (przyciski, avatar czy data) załadowałyby się nieco później. Wtedy można by ograniczyć ten nieprzyjemny efekt przeskakiwania layoutu.
Według mnie skeletony są lepsze niż pusta strona i rozwalony layout który oglądałem wcześniej, to nie muszą być koniecznie skeletony ani taka lub siaka ich ilość, ale dobrze by było żeby istniał wypełniacz ;)
Adam Boduch napisał(a):
- Zamiast skeletonów można by wyświetlić puste, przezroczyste kontenery.
- Mogę spróbować dostosować wysokość skeletonów do faktycznej wysokości postu już po wyrenderowaniu. Albo lepiej - w ich miejsce wyświetlić faktyczną treść postu. Po prostu reszta (przyciski, avatar czy data) załadowałyby się nieco później. Wtedy można by ograniczyć ten nieprzyjemny efekt przeskakiwania layoutu.
Z powyższych najlepszym rozwiązaniem wydaje mi się pokazanie treści i doładowywanie obrazków.
Zresztą tradycyjnie tak wszystkie strony WWW przecież działały.
Zobaczcie na serwerze deweloperskim, czy tak jest lepiej? https://4programmers.dev/Forum/Off-Topic/37-nam_neque_consequatur_quo
Jak dla mnie nie widzę większej różnicy. Nadal widać te blokowe placeholdery, a jeśli już muszą być, to ich wygląd ma pomijalne znaczenie.
Adam Boduch napisał(a):
Zobaczcie na serwerze deweloperskim, czy tak jest lepiej? https://4programmers.dev/Forum/Off-Topic/37-nam_neque_consequatur_quo
nie widzę za bardzo jaka jest różnica.
Na początku te placeholdery mi się podobały, teraz troszkę mnie drażnią szczerze mówiąc - layout za dużo miga, posty też się renderują najpierw na całą szerokość, potem nagle w następnej klatce dochodzi licznik "lajków" i post się zwęża, szukajka na górze też się pojawia później.
A komunikat 4programmers.net works best with JavaScript enabled! wygląda śmiesznie bo strona już w ogóle nie działa bez
Różnica jest taka, że wyświetlana jest na początku treść, którą można dostarczyć już na wstępie. Dzięki temu początkowa wysokość posta jest prawie taka sama jak finalna, wyrenderowana przez Vue:

Adam Boduch napisał(a):
Różnica jest taka, że wyświetlana jest na początku treść, którą można dostarczyć już na wstępie. Dzięki temu początkowa wysokość posta jest prawie taka sama jak finalna, wyrenderowana przez Vue:
:o to dla mnie trochę wtf. A jakiej treści nie można dostarczyć i w takim razie jak jest tu rola vue? Czyli HTML jest najpierw generowany przez php a potem jest generowany JSON którego Vue na froncie zamieni w niemal identyczny HTML?
Ale dlaczego te placeholdery muszą być widocznymi prostokątami? Niech sobie będą zadanie spełniając, ale niewidzialne.
@Azarien: mogą być niewidzialne. Zaproponowałem to w pkt 1 mojego postu (Mignięcie (chyba) czterema pustymi postami) lecz nikt oprócz Ciebie się do niego nie odniósł. :)
Zrobiłem tak i efekt można zobaczyć tutaj: https://4programmers.dev/Forum/Php/51-
Jeżeli nie widzicie tego efektu, to może okazać się że Wasze CPU jest szybkie i wszystkie pliki macie w cache :) Można wyłączyć cache (np. w narzędziach deweloperskich) aby zobaczyć ten efekt.
Nawet jak przestawiłem na ograniczenie sieci GPRS (niżej się nie da w FF), to ledwo to widać, ale chyba lepiej, bo prostokąty nie walą po oczach.
Adam Boduch napisał(a):
Zrobiłem tak i efekt można zobaczyć tutaj: https://4programmers.dev/Forum/Php/51-
tu jest idealnie
Marooned napisał(a):
Nawet jak przestawiłem na ograniczenie sieci GPRS (niżej się nie da w FF), to ledwo to widać, ale chyba lepiej, bo prostokąty nie walą po oczach.
bo tu nie chodzi o prędkość łącza tylko procesora - posty się ściągają w zasadzie przed całą resztą strony tylko vue je renderuje przez pół sekundy - zobacz źródła