Własne posty nie są automatycznie "obserwowane" więc nie dostaje się do nich powiadomień, a chyba tak nie było?
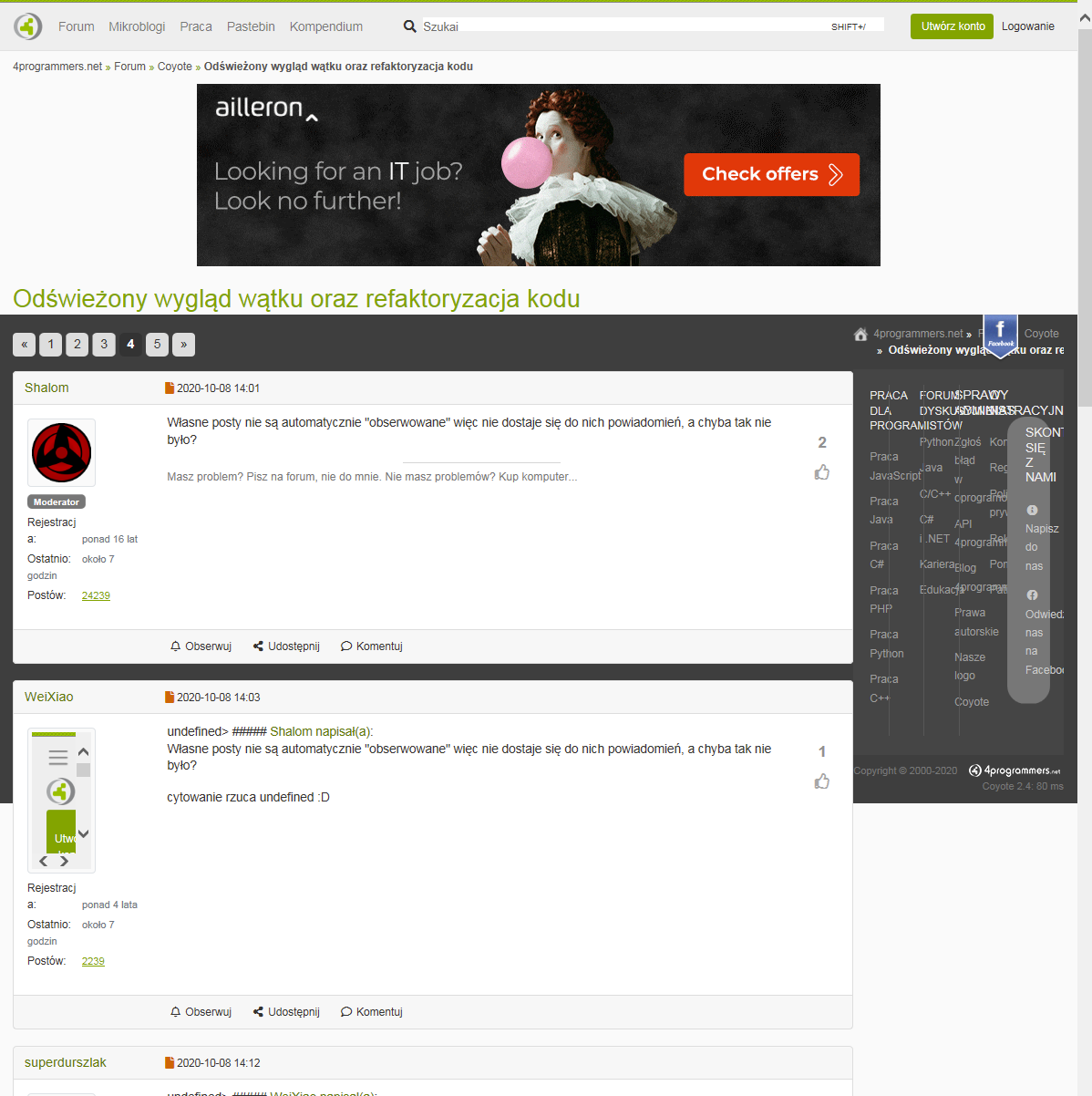
undefined> ##### Shalom napisał(a):
Własne posty nie są automatycznie "obserwowane" więc nie dostaje się do nich powiadomień, a chyba tak nie było?
cytowanie rzuca undefined :D
undefined> ##### WeiXiao napisał(a):
undefined> ##### Shalom napisał(a):
Własne posty nie są automatycznie "obserwowane" więc nie dostaje się do nich powiadomień, a chyba tak nie było?
cytowanie rzuca undefined :D
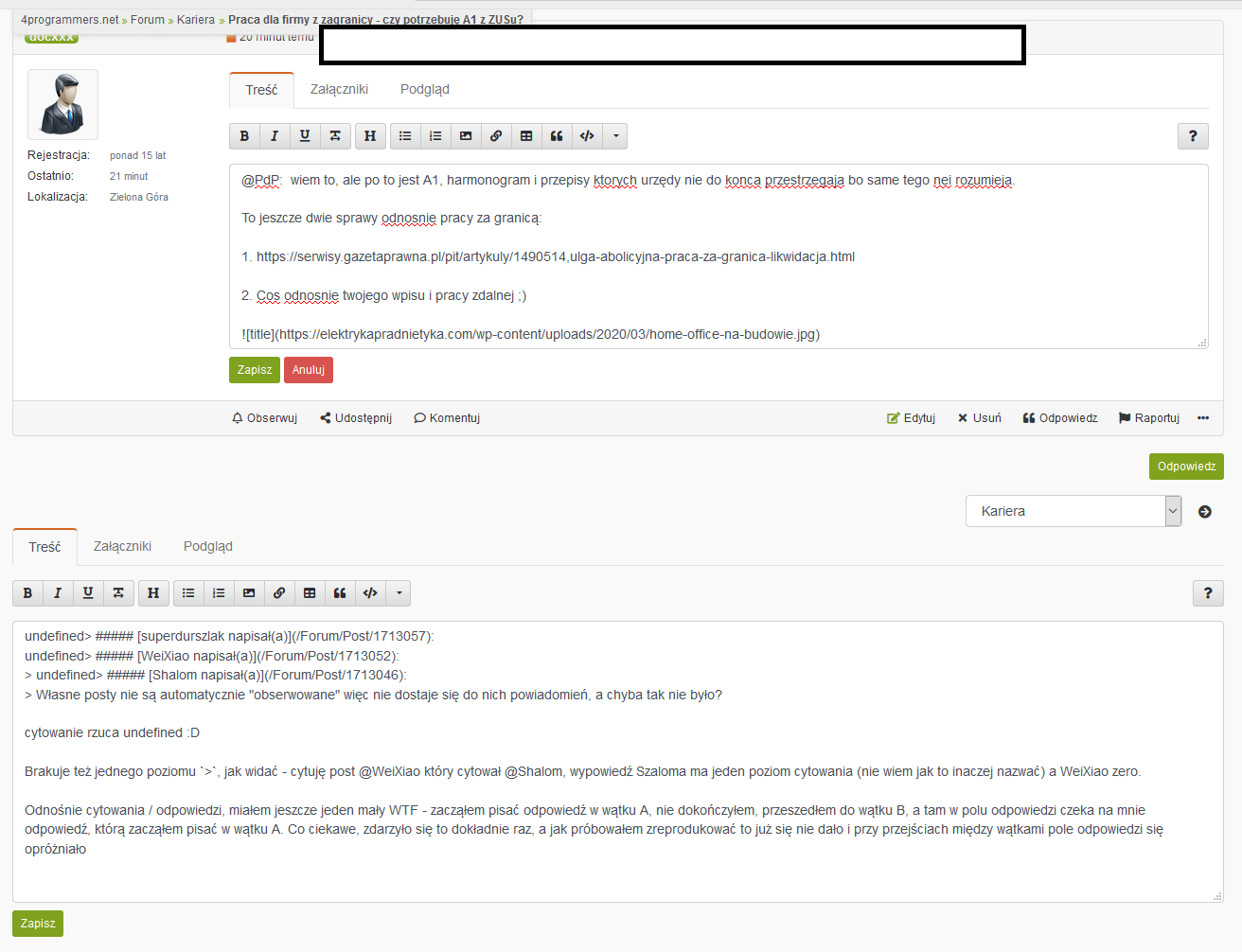
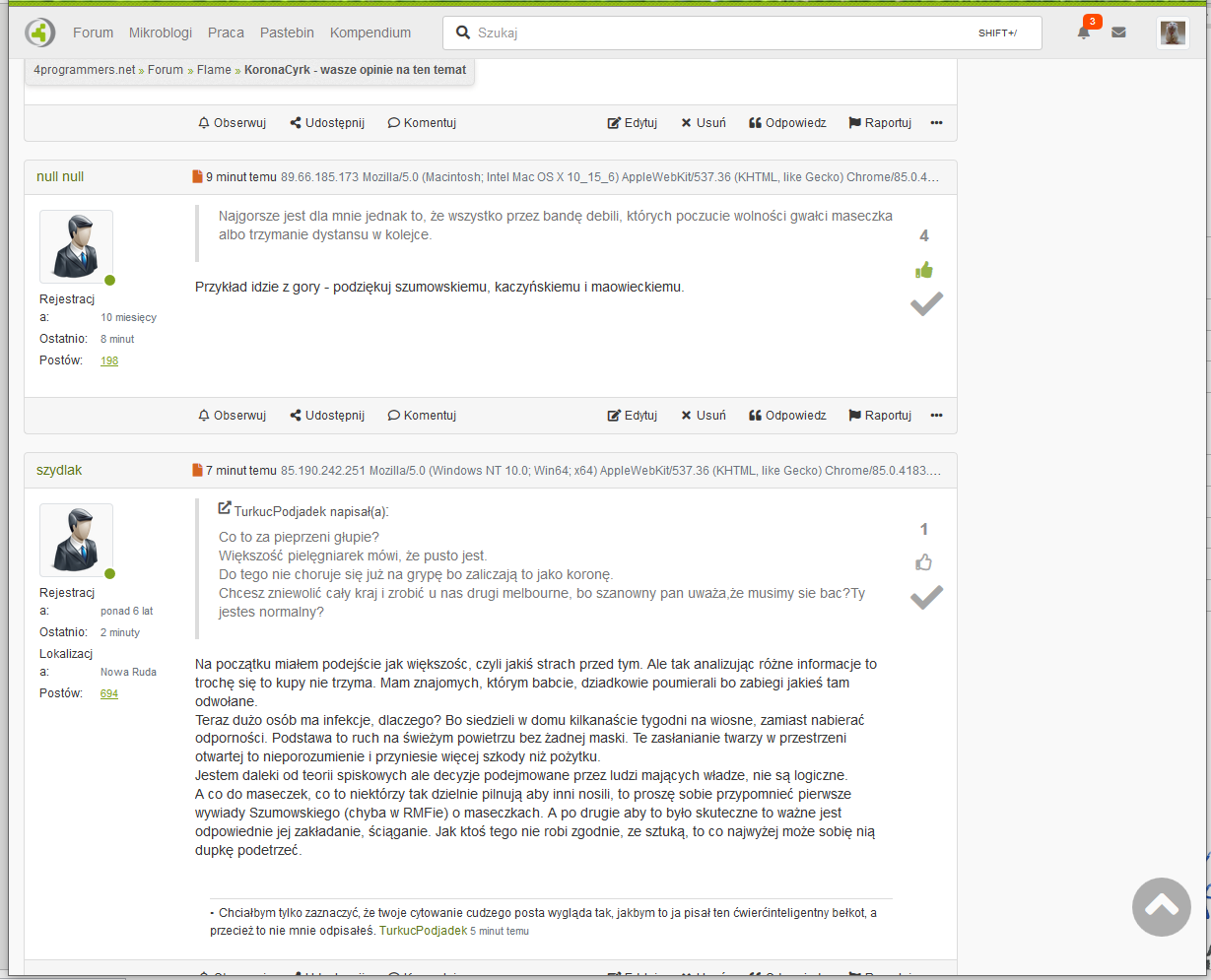
Brakuje też jednego poziomu >, jak widać - cytuję post @WeiXiao który cytował @Shalom, wypowiedź Szaloma ma jeden poziom cytowania (nie wiem jak to inaczej nazwać) a WeiXiao zero.
Odnośnie cytowania / odpowiedzi, miałem jeszcze jeden mały WTF - zacząłem pisać odpowiedź w wątku A, nie dokończyłem, przeszedłem do wątku B, a tam w polu odpowiedzi czeka na mnie odpowiedź, którą zacząłem pisać w wątku A. Co ciekawe, zdarzyło się to dokładnie raz, a jak próbowałem zreprodukować to już się nie dało i przy przejściach między wątkami pole odpowiedzi się opróżniało
EDIT
widze, że chwilę wcześniej to samo zgłosił @superdurszlak
Zauważyłem jeszcze jeden błąd - mieszają się treści odpowiedzi w wątkach.
Chwilę wyżej chłopacy zgłaszali, że podczas odpowiedzi z cytowaniem pojawia sie undefinied. Żeby to sprawdzić to kliknąłem "odpowiedź z cytatem" - rzeczywiście, u mnie było tak samo. Odpowiedzi nie zapisałem i kartę zamknąłem.
Póżniej chciałem w innym wątku edytować post i stała się rzecz dziwna - włączyło się okienko edycji posta, ale na dole (w miejscu na nową odpowiedź) miałem treść posta, który edytowałem w innej (już zamkniętej) zakładce:


z-index error ;-)
Nie wiem czy inni to też zauważyli, ale w Edge na Chromium (Win10 x64), po załadowaniu strony, wiele elementów potwornie mruga i tak mruga dotąd, aż np. obrócę rolkę myszy. Czasem mruganie ustaje samoczynnie po kilku sekundach. Mowa o otwarciu strony w tej samej zakładce, bo otwarcie w nowej i jej odwiedzenie takiego efektu nie przedstawia. Coś jest grubo nie tak albo z layoutem, albo z przeglądarką.
Ów mruganie mogę opisać w ten sposób, że cała zawartość strony zostaje wyrenderowana, a następnie wiele elementów drga o piksel/dwa w górę i w dół, tak jakby silnik przeglądarki zapętlił się podczas pozycjonowania tych elementów.
@WeiXiao: tak, ale Twój zrzut tego nie pokazuje. Cała strona zostaje załadowana, po czym niektóre elementy drgają lub znikają i się pojawiają, z częstotliwością dobrych kilkunastu herców. Wygląda to tragicznie i doprowadza do szału. Nie dzieje się to na wszystkich stronach, jednak na przeważającej większości z nich (głównie na tych, których jeszcze nie odwiedzałem).
Przyszedłem tylko wspomnieć o undefined> ##### ale widzę że inni już to zrobili
@Adam Boduch potrzebny szybki fix bo zaraza "undefined" się szerzy szybko na forum
WeiXiao napisał(a):
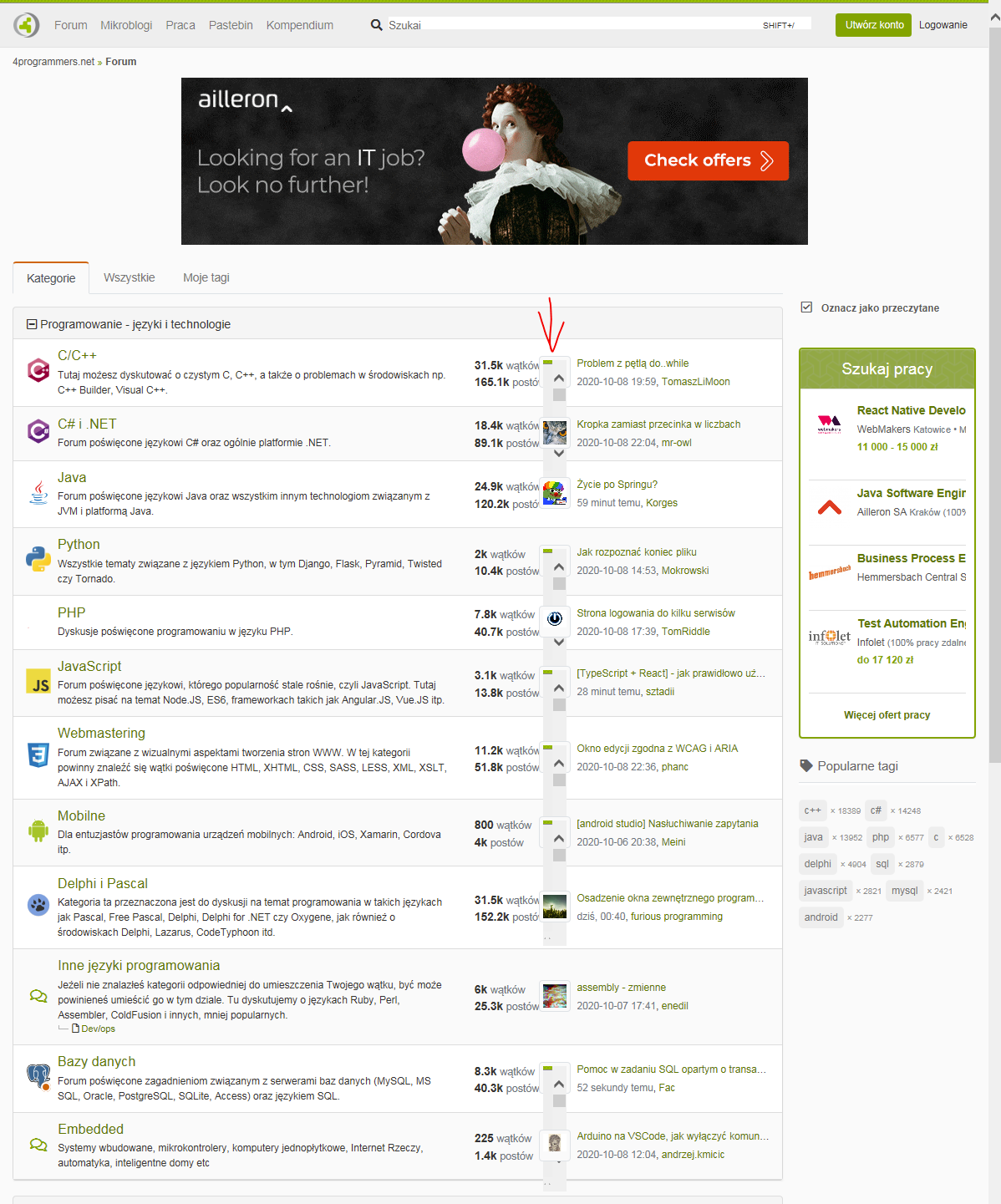
Post po dodaniu dodaje się na aktualnej stronie (wizualnie) zamiast przenoszenia na ostatnią - tak powinno być?
Podobnie jest na mikroblogach. Dobrze by było gdyby załadowane zostały posty z ostatniej strony i dopiero wtedy - dodany nowy. Tak było idealnie. Jako, że piszemy zazwyczaj nowy post po przeczytaniu wszystkich, to nie powinno być to większym problemem. Fajnie by było jednak to poprawić.
@cerrato tak, zrobiłem zapisywanie wersji roboczej niezależnie od wątku w którym się znajdujemy. Jak widać zauważyliście to i jest to problematyczne. Zrobiłem więc zapis wersji roboczej per wątek.
@somekind jeżeli chodzi o listę rozwijalną umożliwiającą przejście do innej kategori, to to już było wcześniej. Tutaj nic nie zmieniałem. Faktycznie jednak footer usuniętego postu niepotrzebny i to zmieniłem.
@superdurszlak: posty, tak jak listy wątków, mikroblogi, oferty pracy, są renderowane przez JS. Stąd też przeglądarka najpierw ładuje HTML oraz CSS a potem wykonywany jest kod JS. Stąd też taki efekt, że najpierw ładuje się stronnicowanie a potem reszta strony. Można to rozwiązać stosując tzw. sekelton. Zobacz np. w ofertach pracy, tam to zostało użyte.
@WeiXiao: na serwerze lekko zegarek się późnij, stąd to zawirowanie z czasem :)
Jeżeli chodzi o brak podwójnego cytowania (zagnieżdżone cytowanie), to nie wiem póki co czym to jest spowodowane :/ Kod jest dość prosty, wygląda tak:
text += "\n" + post.text.replace(/\n/, "\n> ") + "\n\n"
Ktoś pomoże?
P.S. Problem z undefined został naprawiony.
P.S.2. Dzięki za wszelkie zgłoszenia/uwagi :)
@furious programming sprawdziłem Edge. Nie widzę żadnego przeskakiwania. Może występuje to tylko przy jakiejś określonej szerokości okna przeglądarki?
@Adam Boduch: sprawdziłem również na mniejszej szerokości, ale ten defekt nadal występuje. Rozdziałka w poziomie to 1280 pikseli (przeglądarka na full screen), zoom 110%. Z tego co zauważyłem, dzieje się tak tylko na zoomie, gdy prawa kolumna jest ukryta.
Na IE11 też słodko ;-)


Kolejny problem: po skasowaniu posta znika pasek przewijania, strona się blokuje na aktualnym widoku i nie da się jej przewijać - ani paskiem (którego nie ma), ani strzałkami, ani rolką w myszce. Po prostu - jakby całość nad ekranem przestała istnieć. Zmiana rozmiaru okna powoduje, żę trochę się układ zmienia, ale nadal nie mam opcji podjechania do góry.


Zauważyłem kolejną niespójność. Uprzednio przyciski były po prawej. Teraz część jest po prawej (np. Odpowiedz), a część po lewej (np. Zapisz czy edycja komentarza). Przywróciłbym wszystko do prawej strony.
Wolałem jak na desktopie były większe awatary, łatwiej było jednym rzutem oka rozpoznać znajome mordy.
Wchodzenie na wątki ma tą niemiłą przypadłość że przez ułamek sekundy pokazuje podwójną nawigację stron.
Nie wiem czy ja tylko tak mam, ale to trochę denerwujące (myślisz sobie odruchowo "dzizas. znowu mi net padł").


Chciałbym zgłosić, że coś się zepsuło.
Firefox here.
U mnie działa na FF i Chrome. To jest znak Unicode. kropeczka, o taki: 🞄
To jest ten znak: https://www.compart.com/en/unicode/U+1F784
Nie wyświetla się Wam?
A ten? •
@vpiotr: @superdurszlak wprowadziłem na próbę sekeleton. To takie placeholdery które symulują ładowanie faktycznej treści do czasu wyrenderowania strony. Rozwiązanie używane tam gdzie dynamicznie ładuje się jakaś treść (facebook, github).
Dajcie znać czy jest lepiej.
Nie wiem czy ma to związek z wprowadzeniem "zaślepek" w miejsca załadowanych w przyszłości postów (aczkolwiek przed wprowadzeniem tego rozwiązania nie widziałem takiego efektu) ale coś się czasami psuje
Adam Boduch napisał(a):
@vpiotr: @superdurszlak wprowadziłem na próbę sekeleton. To takie placeholdery które symulują ładowanie faktycznej treści do czasu wyrenderowania strony. Rozwiązanie używane tam gdzie dynamicznie ładuje się jakaś treść (facebook, github).
Dajcie znać czy jest lepiej.
To jest moja prywatna opinia i możliwe, że tylko ja się z nią zgadzam, ale osobiście uważam, te te zaślepki to jakieś skrajne )(#(&*)@ i gdzie tylko mogę usuwam je lokalnym CSS-em.
Jak ktoś skomentuje obserwowany przez nas post i pod nim pojawi się 5+ kolejnych komentarzy, to powiadomienie kieruje nas do tego pierwszego nowego komentarza.. niestety, ponieważ jest o domyślnie schowany (widać 5 ostatnich), to link z powiadomienia nigdzie nas nie przewija i nie widać, do jakiego postu były nowe komentarze. Jedyna opcja to wziąć ID posta z URLa i dokleić na końcu #idNUMER by przewinęło do danego postu.
Być może przed zmianą wyglądu wątku było tak samo, nie pamiętam, więc to niekoniecznie musi być powiązane z ostatnią refaktoryzacją, ale problem istnieje.
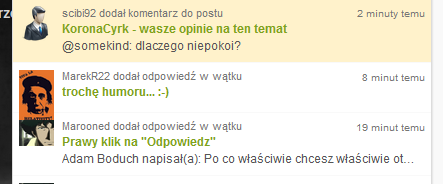
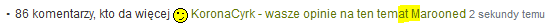
Zauważyłem, że czasami się powiadomienia na siebie nakładają. Chyba dzieje się to w sytuacji, w której ktoś (tak, jak @MarekR22 na moim przykładzie) w treści posta nie umieści niczego, co może być wstawione do powiadomienia.

@Marooned: poprawka napisana zgodnie z Twoją sugestią i jest na repo.
To jeszcze niuansik, wcześniej chyba była jakaś kropka albo inny dywiz między treścią komentarza, a autorem. Obecnie nieco się to zlewa.

Coś te blogi dziwnie działają, nie tak jak wcześniej. Kliknięcie w link Zobacz pozostały 1 komentarz rozwija komentarze, ale niepotrzebnie scrolluje stronę, bo treść wpisu przestaje być widoczna. @Adam Boduch: IMO powinno być tak jak wcześniej, czyli kliknięcie w link rozwijający komentarze, powinien jedynie rozwijać komentarze – nic więcej.
Nie wiem czy to dobry temat, ale:
-
od pewnego czasu ludzie tagują
c++.zamiastc++, ponieważ:


-
obsługa czasu i powodów jest co najmniej słaba


-
brak osobnej strony/widoku dla pełnej edycji uważam za downgrade, ale to raczej celowe
Dzięki za zgłoszenie błędu z sortowaniem. Poprawka jest już zrobiona i jutro pójdzie na produkcje.


Nadal problem z mieszczeniem się opisu (fullscreen na monitorze w pionie 1200x1920px)