rozumiem, że te odległości od "zdarzeń" mają w miarę upływu czasu się zwężać i im bliżej określonego zdarzenia, tym odległość mniejsza.
Jeżeli dobrze rozumiem, to moja propozycja jest taka - zamiast kombinować z odległościami, to czy nie łatwiej byłoby dla każdego zdarzenia ustawić ukryty licznik czasu (może być też widoczny) i np na 10-15 minut przed wystąpieniem określonego zdarzenia byłby emitowany sygnał dźwiękowy, zdarzenie by się podświetlało na jakiś kolor i obok zdarzenia wyskakiwałby ruszający się dzwoneczek ?
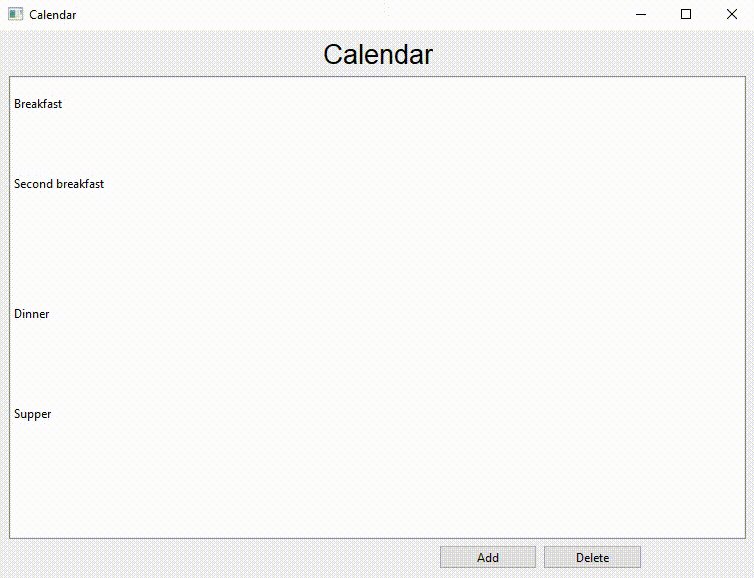
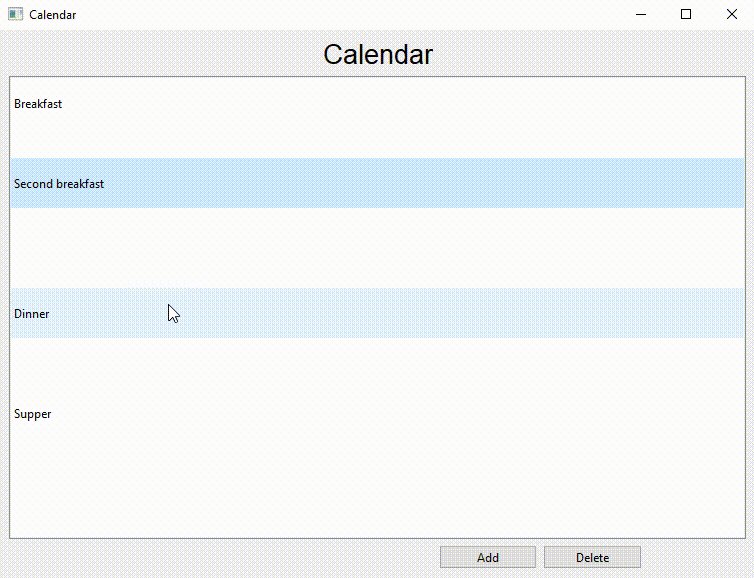
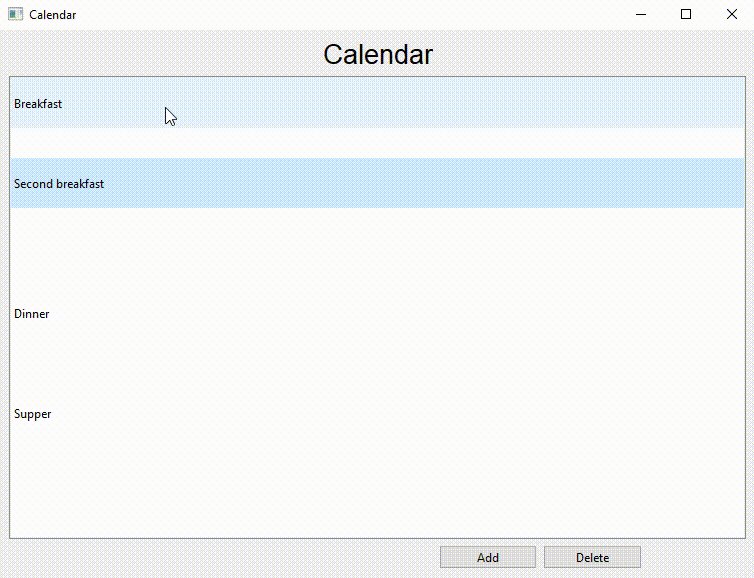
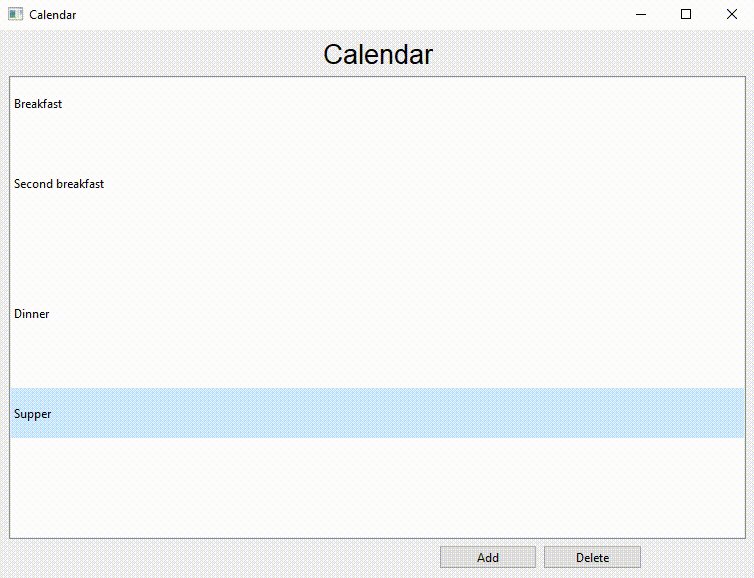
Dziękuję za tak "mądre" rozwiązanie, ale to coś zupełnie nie pasuje do mojej aplikacji. Co do samego pomysłu nie, bo wydarzenia w tej aplikacji nie są "teraz". To mogą być wydarzenia np sprzed roku, albo za rok. Nie mają żadnego związku z "teraźniejszością". Chodzi po prostu o czyjąś rutunę dnia, nie mają powiadamianić niczego o niczym. To po prostu jest lista rzeczy która się stała (albo ma stać w przyszłości, nie ma żadnego związku z tym jaka jest "Teraz godzina"). Wydarzenia mają długość, nie nachodzą na siebie, i mają od siebie różne odległości. Pisałem to już, dłuższe wydarzenia mają być większe, krótsze mają być mniejsze. Wydarzenie które trwa 24h powinno mieć wysokość 100% i żadnego odstępu.
Prosiłem Cię w poście wyżej tak? Jeśli odpiszę, a Ty masz plan powiedzieć: "to w takim razie nie rób tego", to dziekuję bardzo.
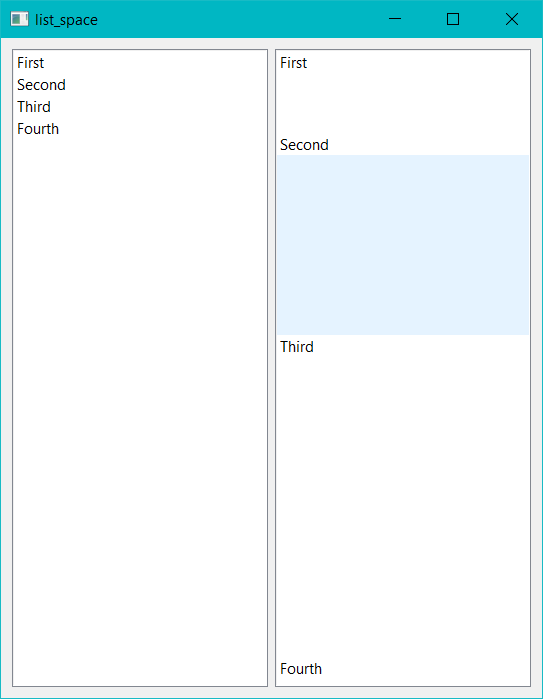
UI aplikacji jest taki, że ma być odstęp pomiędzy elementami w liście. Koniec kropka.
możesz też jeszcze zrobić tak, że dane zdarzenie które jeszcze nie wystąpiło jest ukryte albo wyszarzone i im bliżej zdarzenia, tym kolor robi się intensywniejszy
Jezus maria, ile razy mam mówić. Nie chcę dostosować tej aplikacji pod Twoją wizję jakiegoś "kalendarza" czy czegoś, napisałem Ci dokładnie co chcę zrobić.
Chcę. Dodac. Odstępy. Pomiędzy. Elementami. W. Liście.
Jeśli masz pomysł jak to zrobić, chętnie wysłucham. Jeśli masz plan mi powiedzieć że mam tego nie robić, a zamiast tego mam robić coś innego - to dziękuję.