Wykonałem kilka animacji na mojej stronce. Całość niby działa, ale chciałbym ocenić/sprawdzić wydajność. Na przykład czy aby na pewno coś w tle nie zamula. Jest jakiś sposób na to nie licząc zakładki Performance w przeglądarce?
Oprócz devtoolsów (czy np. wtyczki Lighthouse) możesz też odpalić na różnych przeglądarkach, urządzeniach, dać innym do sprawdzenia, niech odpalą na czymś gorszym.
narzędzie Performance powie ci o wszystkich znaczących problemach, jeżeli tam nie widać problemów to zapewne ich nie ma
Powiem raczej oczywistą rzecz, ale animowanie niektórych właściwości potrafi być mniej wydajne niż animowanie innych :D
Przykładowo jeśli animujemy zmianę wielkości elementu (width, height, padding), lub jego pozycji (margin, top, right, bottom, left) to zazwyczaj wszystkie te rzeczy możemy zastąpić przez transform, które będzie bardziej wydajne przez sposób działania przeglądarki (https://engineering.empathy.co/understanding-web-animation-performance/)
I podobnie jest z kolorami (background-color, box-shadow), które można zastąpić przez opacity.
A co powiecie o requestAnimationFrame()?
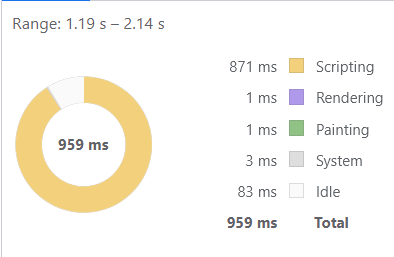
Bardzo źle to wygląda? Odpaliłem prosty skrypt na pewnym urządzeniu typu embedded.


const przycisk = document.getElementById("przycisk");
przycisk.addEventListener("click", () => {
alert("klik!");
});