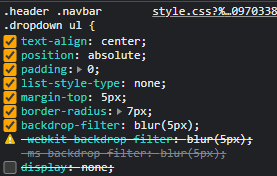
Ustaw jeszcze jakieś przezroczyste tło temu znacznikowi ul, tak jak u mnie w przykładzie
<div class="wrapper">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<p class="blur">blur</p>
</div>
.wrapper {
position: relative;
}
.blur {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: 0;
background: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(3px);
}
Tutaj w dokumentacji masz jeszcze dodatkowy przykład https://developer.mozilla.org/en-US/docs/Web/CSS/backdrop-filter jak to działa.
Tylko drobna uwaga, że ten efekt na czarnym tle może być słabo widoczny.