Hej, mam taki kod HTML:
<html>
<head>
<link rel="stylesheet" href="styles.css">
<title>Strona</title>
</head>
<body>
<h2>List</h2>
<table>
<tr>
<th>
<div class="header-text-div">
Country
</div>
<div class="header-div-up">
1
</div>
<div class="header-div-down">
2
</div>
</th>
<th>
<div class="header-text-div">
Contact
</div>
<div class="header-div-up">
1
</div>
<div class="header-div-down">
2
</div>
</th>
<th>
<div class="header-text-div">
Country
</div>
<div class="header-div-up">
1
</div>
<div class="header-div-down">
2
</div>
</th>
</tr>
<!-- i dalej wiersze -->
</table>
</body>
</html>
I takie style .css
/* style dla tabeli */
.header-text-div {
background-color: chartreuse;
height: 100%;
width: 50%;
float: left;
}
.header-div-up {
background-color: darkblue;
height: 50%;
width: 50%;
float: left;
}
.header-div-down {
background-color: darkred;
height: 50%;
width: 50%;
float: left;
}
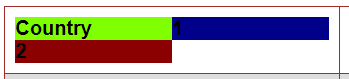
Jak zrobić, żeby te divy w wierszu nagłówkowym wyświetlały się tak:

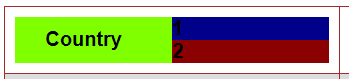
zamiast tak:

Te 1 i 2 będą zastąpione potem innym tekstem