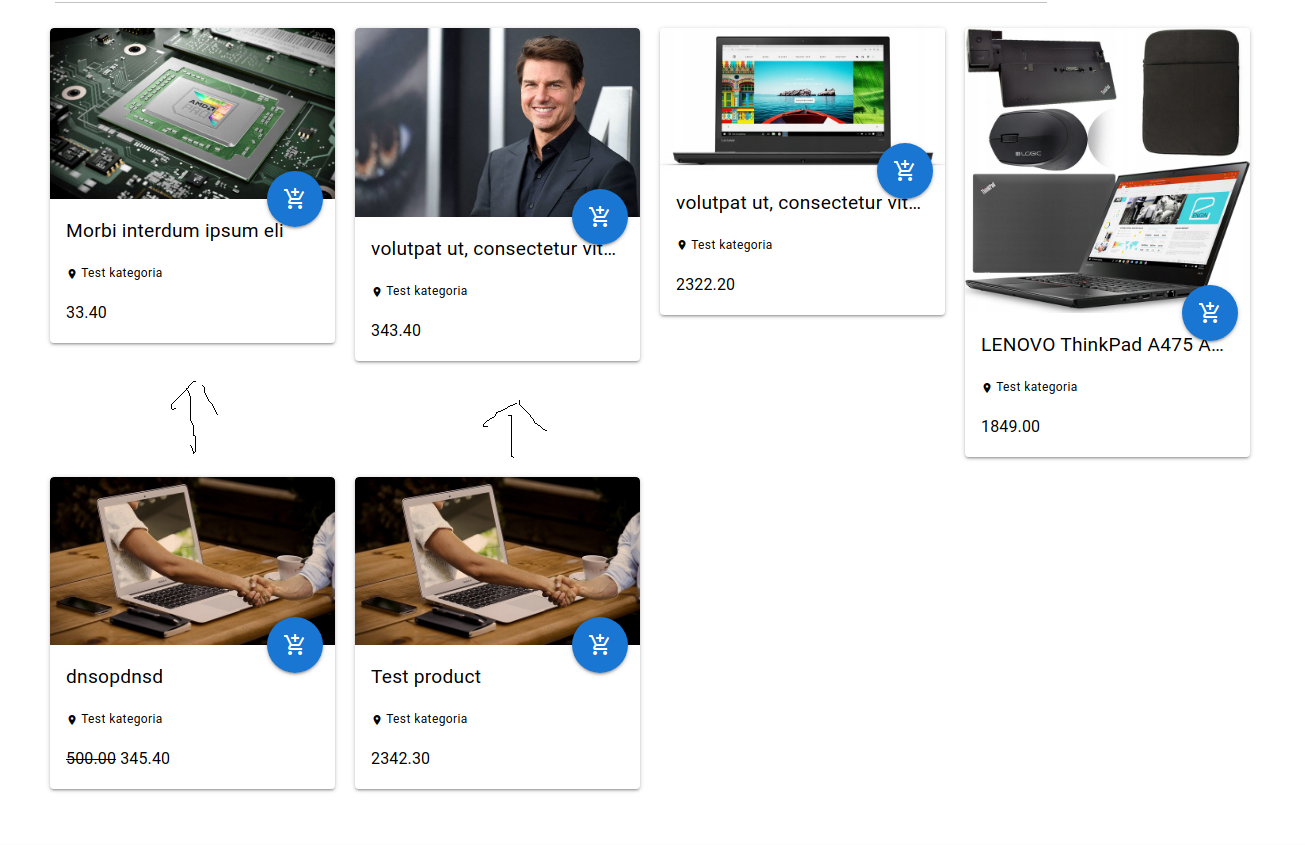
Cześć, na załączniku mam kilka divów o różnej szerokości. Jak mogę ustawić te divy "pod sobą" w sensie żeby odstęp pod divem był taki sam? 
0
1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.kontener {
display:flex;
flex-wrap:wrap;
border:1px solid green;
width:auto;
padding-top:20px;
padding-left:20px;
}
.kontener > DIV {
border:1px solid red;
margin-bottom:20px;
margin-right:20px;
min-width:100px;
flex:1 1 100px;
padding:5px;
}
.a {height:30px;}
.b {height:50px;}
.c {height:45px;}
.d {height:25px;}
.e {height:35px;}
.f {height:20px;}
.g {height:15px;}
.h {height:45px;}
.i {height:30px;}
</style>
</head>
<body>
<div class="kontener">
<div class="a">a</div>
<div class="b">b</div>
<div class="c">c</div>
<div class="d">d</div>
<div class="e">e</div>
<div class="f">f</div>
<div class="g">g</div>
<div class="h">h</div>
<div class="i">i</div>
</div>
</body>
</html>
2
Btw, taki sposób układania nazywa się masonry - szukając informacji pod kątem css masonry / js masonry możesz znaleźć wiele rzeczy, które ułatwią Ci życie :-)
2
Patryk27 napisał(a):
Btw, taki sposób układania nazywa się
masonry
Inaczej to narysował, niemniej możliwe, że o to mu właśnie chodzi.
Pomijając fakt, że to jest obrzydliwy układ, w którym nie ma żadnego porządku i niczego nie idzie znaleźć, można sobie ustawić flex-direction:column. Żeby uzyskać podobny efekt przy zachowaniu kolejności w wierszach trzeba raczej używać już JS.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.kontener {
display:flex;
flex-direction:column;
flex-wrap:wrap;
border:1px solid green;
height:200px;
padding-top:5px;
padding-left:5px;
align-content:flex-start;
}
.kontener > DIV {
border:1px solid red;
margin-bottom:5px;
margin-right:5px;
max-width:100px;
min-width:100px;
flex:0 0 auto;
padding:5px;
}
.a {min-height:30px; max-height:30px;}
.b {min-height:50px; max-height:50px;}
.c {min-height:45px; max-height:45px;}
.d {min-height:25px; max-height:25px;}
.e {min-height:35px; max-height:35px;}
.f {min-height:20px; max-height:20px;}
.g {min-height:15px; max-height:15px;}
.h {min-height:45px; max-height:45px;}
.i {min-height:30px; max-height:30px;}
</style>
</head>
<body>
<div class="kontener">
<div class="a">a</div>
<div class="b">b</div>
<div class="c">c</div>
<div class="d">d</div>
<div class="e">e</div>
<div class="f">f</div>
<div class="g">g</div>
<div class="h">h</div>
<div class="i">i</div>
</div>
</body>
</html>