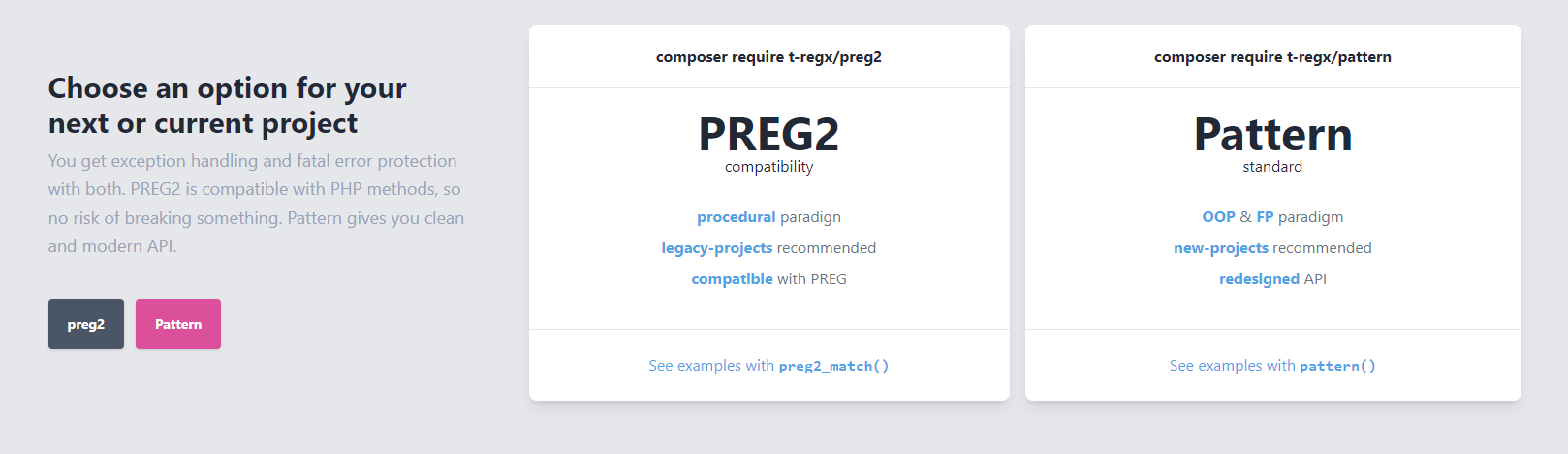
Zaprojektowałem witrynę, która na razie wygląda całkiem okej, tylko ma light mode.
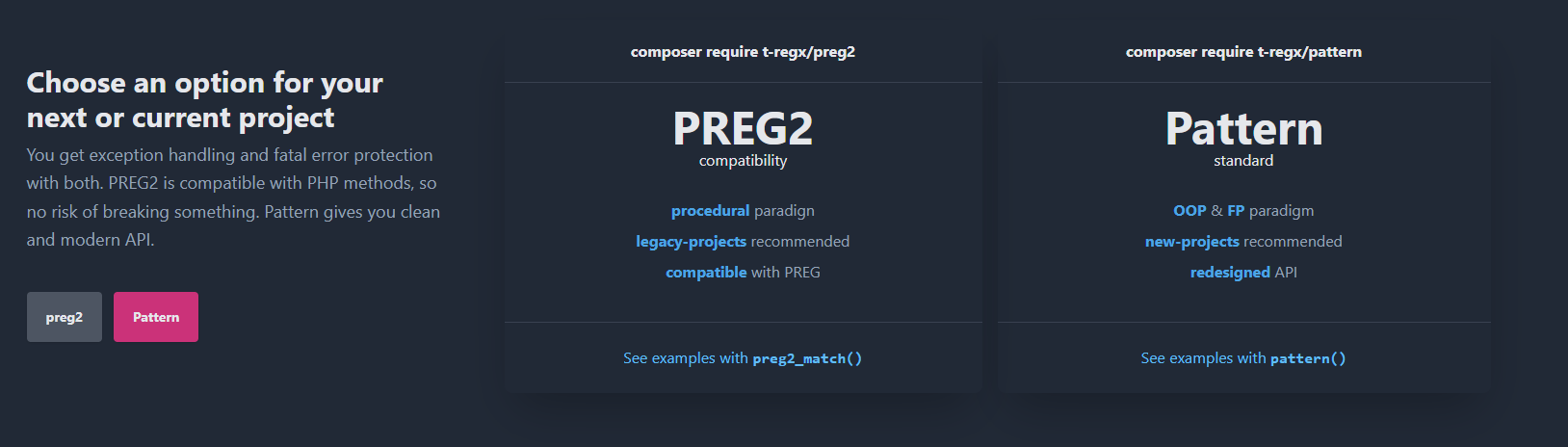
Dodałem do niej również ciemny motyw, dark mode; ale na moje oko nie są tak dobrze dobrane jak jasny motyw. Widzę że miejscami do siebie nie pasują, i ogólnie strona wygląda biednie i tanio.
Oczywiście przeczytałem dziesiątki poradników "how to design dark theme", i zrobiłem najlepiej jak mogłem w zgodzie z nimi, ale to nadal nie jest coś z czego byłbym zadowolony.
Co polecacie?