Witam.
Proszę Państwa, mamy to!
Dowiezione! xD
Zgłaszam się pokornie po ocenę mojego edytora.
http://infinityhost.ct8.pl/Edytor/
(tam jest pełna galeria)

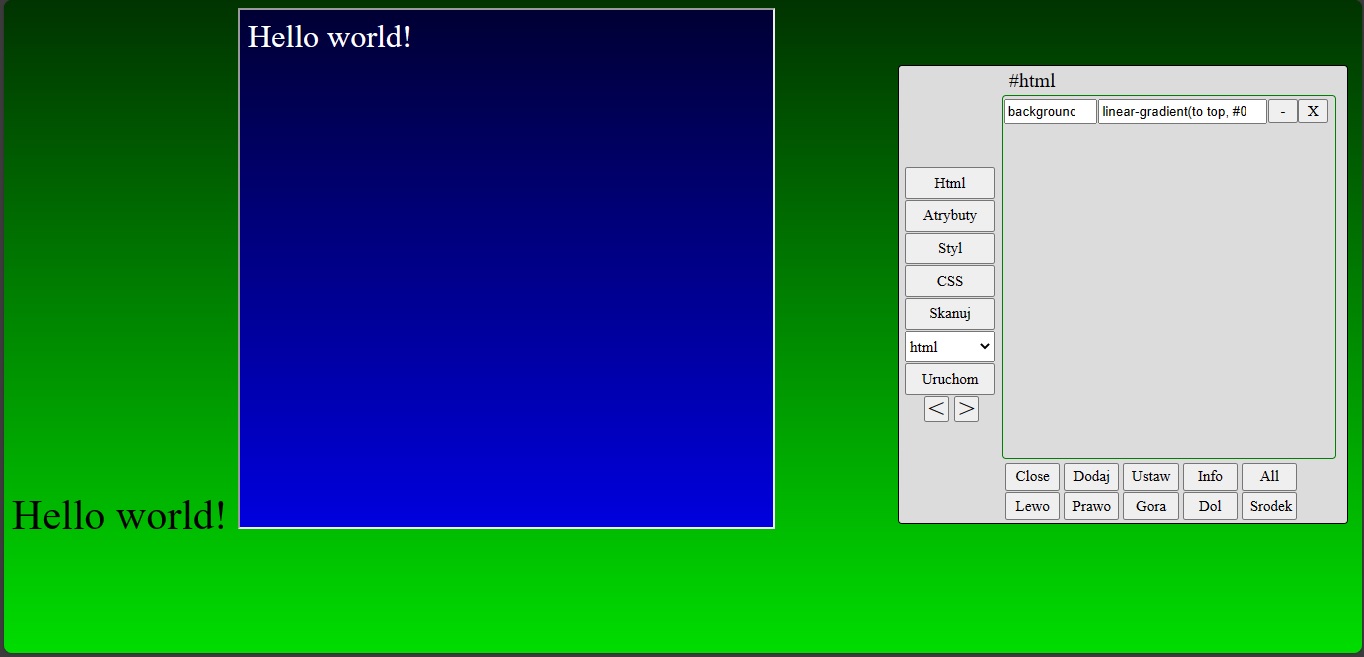
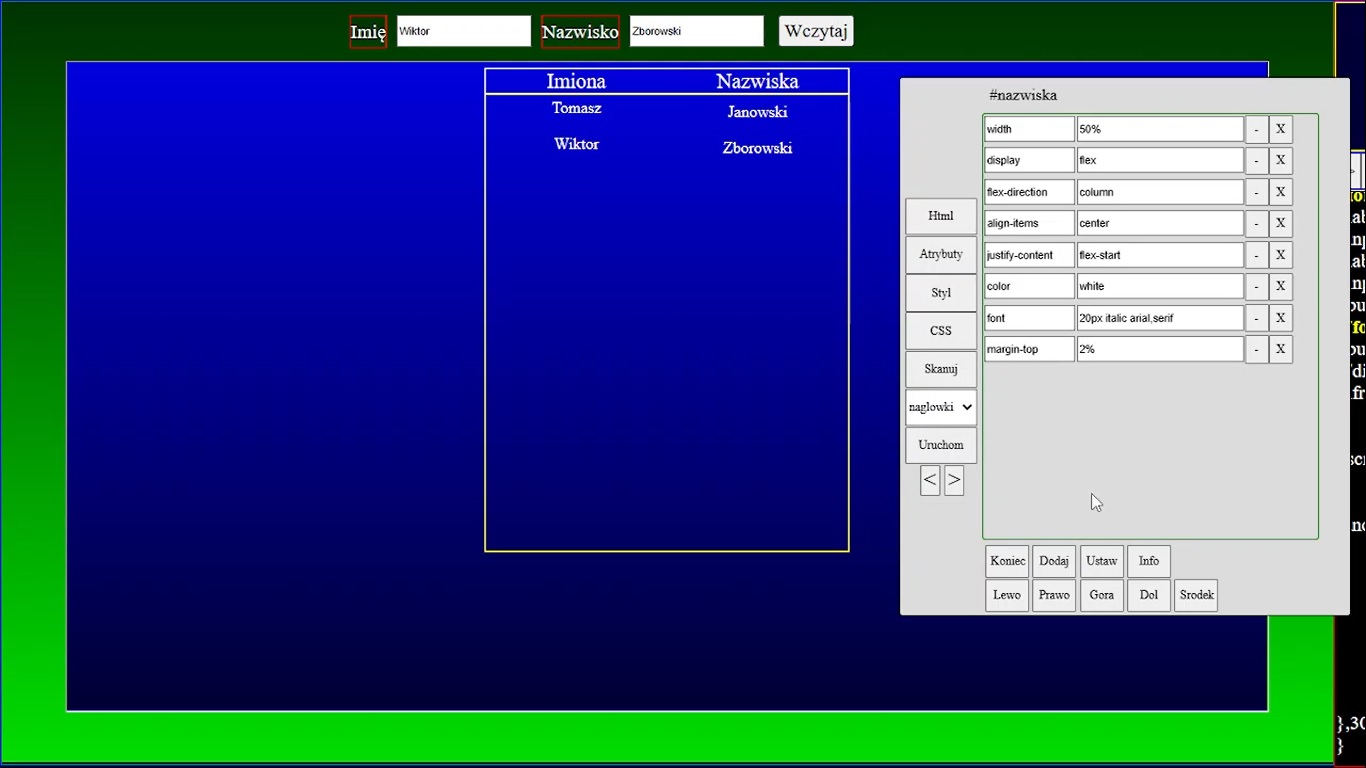
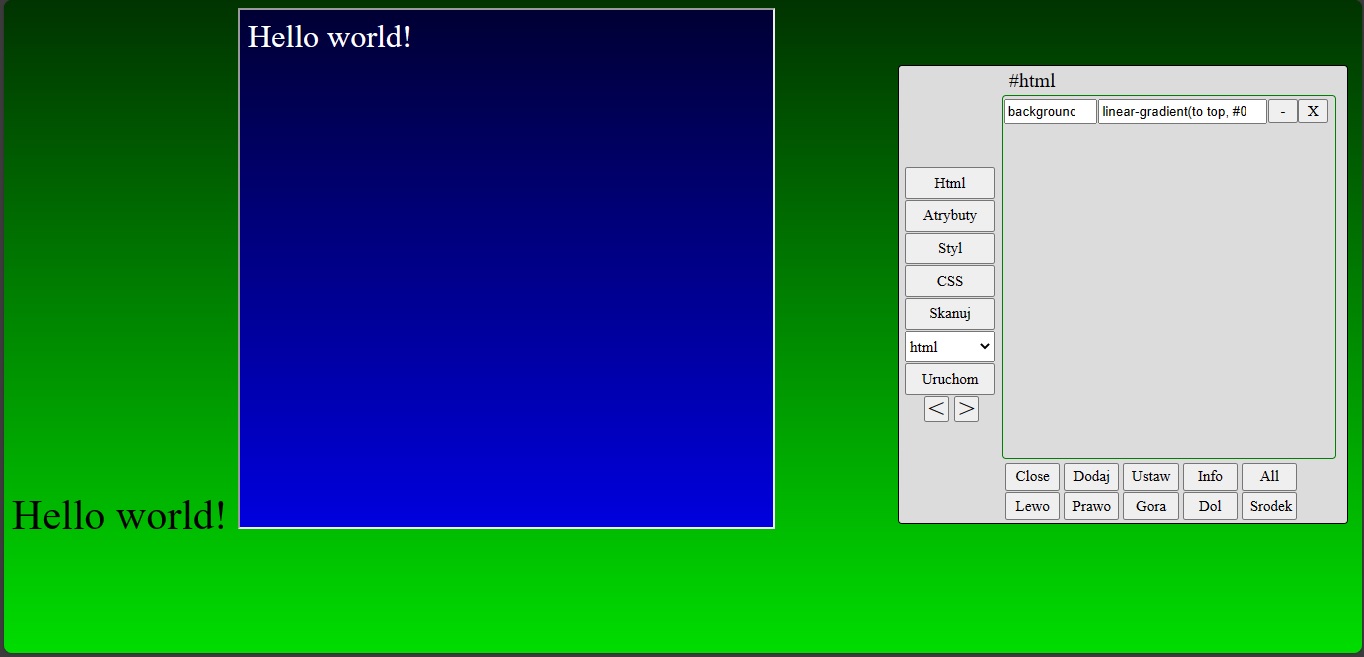
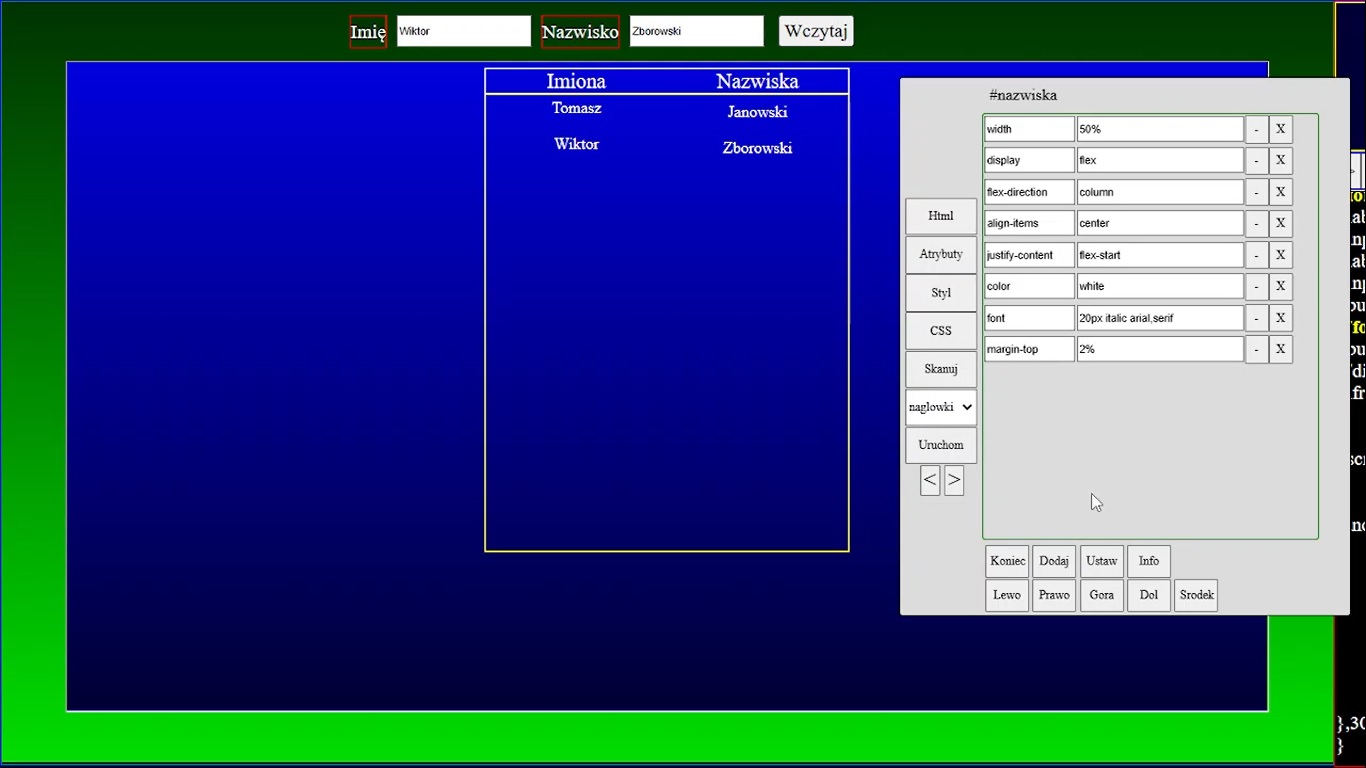
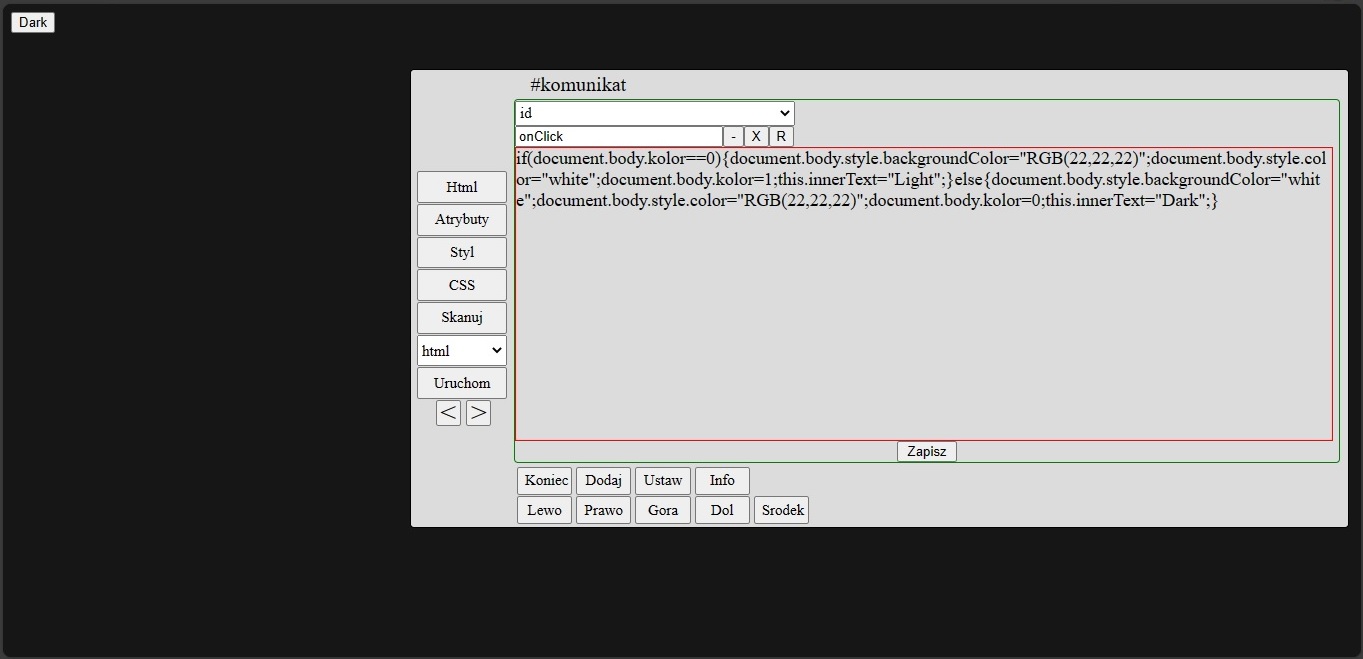
Tutaj stylizuję dokument wywoływany przez php nagranie 12

Witam.
Proszę Państwa, mamy to!
Dowiezione! xD
Zgłaszam się pokornie po ocenę mojego edytora.
http://infinityhost.ct8.pl/Edytor/
(tam jest pełna galeria)

Tutaj stylizuję dokument wywoływany przez php nagranie 12

Bardzo fajny edytor, chciałbym go użyć do mojego następnego projektu, tylko mam kilka pytań:
-webkit-, -moz, etc.)?<, >, zamiast użyć ikonek svg dostępnych za darmo? albo narysować swoje, alby użyć FontAwesome albo Icomon?)aria-)Riddle napisał(a):
- Czemu w edytorze są czcionki szeryfowe? To wygląda bardzo źle, powinny być sans-serif.
To jest bardzo kontrowersyjna opinia. W szczególności, sam się z nią bardzo mocno nie zgadzam — szeryfowe fonty są, przy małych rozmiarach, w udokumentowany sposób bardziej czytelne: [1], [2].
Drogi Riddle.

"Jak w tym edytorze dbać o podstawowe funkcjonalności aplikacji, czyli"
Całość jest oparta o JS. Tam nie ma rzeczy niemożliwych. Wersja 2.0 będzie obsługiwać php(taki mam plan).
Pluginy.
Nad tym będę potrzebował się chwilę zastanowić.
Jedna rzecz - property nie jest atrybut. Ale super, że na to zwróciłeś uwagę. Idzie to zrobić. Ale na pewno nie na window.
Althorion napisał(a):
Riddle napisał(a):
- Czemu w edytorze są czcionki szeryfowe? To wygląda bardzo źle, powinny być sans-serif.
To jest bardzo kontrowersyjna opinia. W szczególności, sam się z nią bardzo mocno nie zgadzam — szeryfowe fonty są, przy małych rozmiarach, w udokumentowany sposób bardziej czytelne: [1], [2].
Zgoda.
To powinna być opcja zmiany.
@johnny_Be_good: Napisałeś 8 odpowiedzi, na moich 14 pytań?
@Riddle:
O to chodzi?




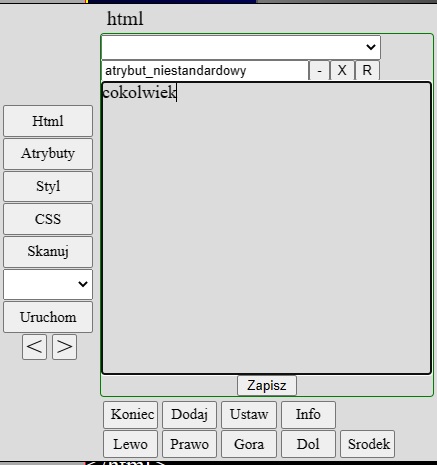
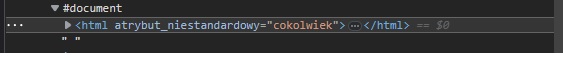
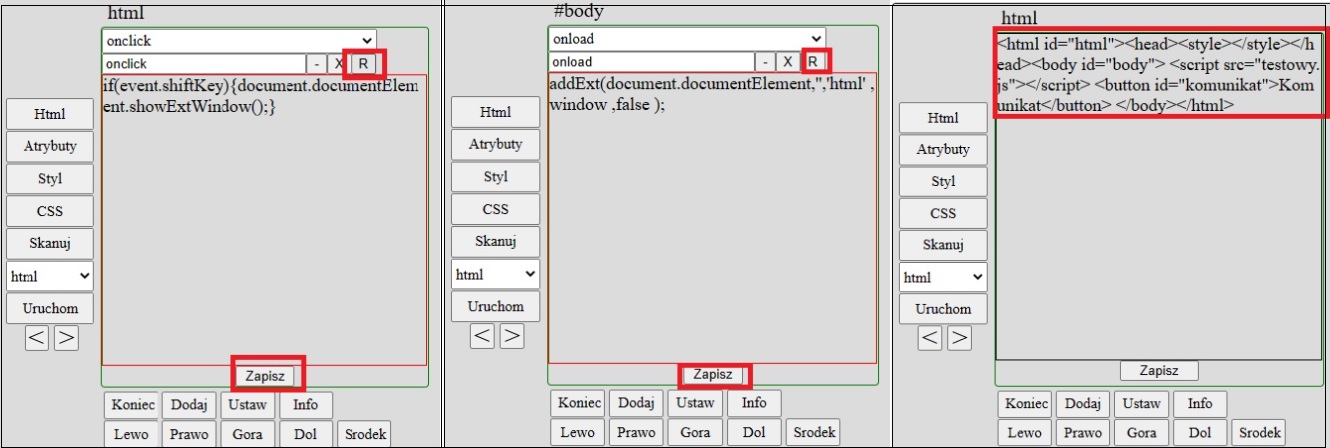
W wersji gdzie okno edytora ładujesz w atrybucie "onload" elementu "body" a wywołujesz "onclick" elementem "html" (to jest jedna z miliona możliwości)
Na dokumencie na którym operujesz klikasz "body" potem znajdujesz "onload" i usuwasz lub modyfikujesz, potem to samo z "html" i "onclick"
Pozostaje kod który zapisujesz w pliku.

Jak wyżej?
Autocomplete przy atrybutach jest, bez problemu jestem w stanie dostarczyć wersję z umiejscowieniem takich atrybutów jakie są najwygodniejsze, żeby wszystko szło szybko i sprawnie.

Ponieważ podczas pracy tak na prawdę na to się nie zwraca uwagi.
Czcionkę też mogę dopasować (i zapewne będzie opcja wyboru wkrótce)
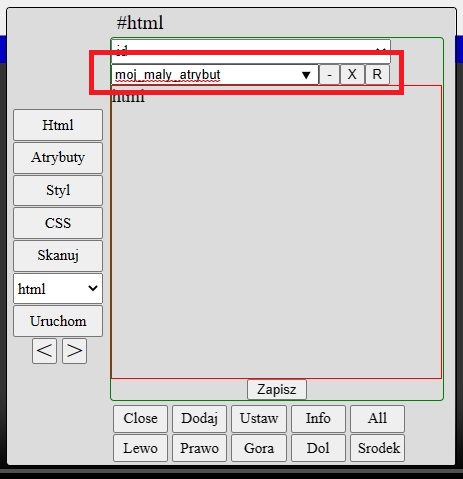
Poprawione. Wersja najnowsza to jest ta z pustym polem po prawej stronie.
Jeśli chodzi o obiekty HTML każdy możesz przeglądać klikając na pole select po lewej stronie. Jak chcesz ukryć nadmiarowe to klikasz pole "Html" na elemencie nadrzędnym i dodajesz np. "s" do nazwy atrybutu, szybko masz ukryty go. W zależności od potrzeb możesz go pokazać. To jest opcja.
Zrobi się.
Zrobi się w swoim czasie.
Ogolnie to najwygodniej, żeby każdy dokument ładował swoje okno edycji odzielnie. Czy chodzi o ramki? Zagnieździłem 3 na jednym nagraniu. Funkcja ExtWindowSrcLoadFrame(ramka) powinna ładować automatycznie okno edycji do tej ramki.
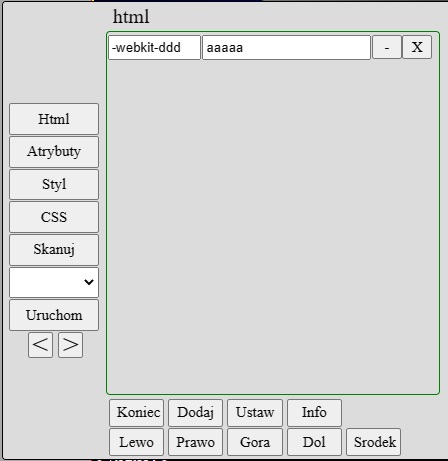
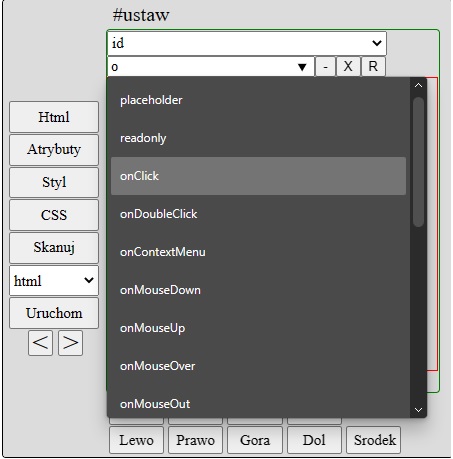
Czemu nie ma pewnych wartości w polu select? Narzędzie ma być szybkie, przewijanie szybkie nie jest. Bez problemowo można to dodać. Przyszła wersja będzie miała "modyfikator projektu" dopasowujący te "option"
Za pomocą ... funkcji? O tak?

Postaram się nagrać na YT nagranie obrazujące tworzenie czegoś takiego, bo w sumie przydatna rzecz.
Chociaż, nie byłoby źle gdyby następowała modyfikacja arkusza CSS a nie obiektu html(atrybutu). Przemyślę i to zrobię.
Poczytam co to jest ten typescript i wtedy odpowiem, nie mniej przy włączonym JS to raczej obsłuży wszystko.
johnny_Be_good napisał(a):
- Jak w tym edytorze zbudować gotową apkę do wynikowego pliku w wersji produkcyjnej, którą można wrzucić na produkcję?
W wersji gdzie okno edytora ładujesz w atrybucie "onload" elementu "body" a wywołujesz "onclick" elementem "html" (to jest jedna z miliona możliwości)
Na dokumencie na którym operujesz klikasz "body" potem znajdujesz "onload" i usuwasz lub modyfikujesz, potem to samo z "html" i "onclick"
Pozostaje kod który zapisujesz w pliku.
Potrzebuje to zautomatyzować, i uruchomić budowanie tego w chmurze - np Github Actions albo Jenkins.
Aplikacja ma się wdrożyć na produkcję, bez żadnego udziału człowieka. Czy da się to zrobić w Twoim edytorze?
- Jak w tym edytorze zrobić kilka podstron, i w ramach tych podstron współdzielić kod, np wspólny header i stopkę?
Ogolnie to najwygodniej, żeby każdy dokument ładował swoje okno edycji odzielnie. Czy chodzi o ramki? Zagnieździłem 3 na jednym nagraniu. Funkcja ExtWindowSrcLoadFrame(ramka) powinna ładować automatycznie okno edycji do tej ramki.
Nie, nie, nie żadne <iframe/>! Nikt tak nie pisze aplikacji od 20 lat. Ja chce normalne, zwykłe podstrony. Że ktoś przechodzi na url /user i widzi stronę usera, wchodzi na /settings, i widzi ustawienia. I te podstrony mają mieć wspólne elementy, np nagłówek i stopkę.
- Czemu nie ma wsparcia dla CSS3 (animation, transition, keyframes, etc.)
Czemu nie ma pewnych wartości w polu select? Narzędzie ma być szybkie, przewijanie szybkie nie jest. Bez problemowo można to dodać. Przyszła wersja będzie miała "modyfikator projektu" dopasowujący te "option"
I dlatego w Twoim narzędziu nie mogę dodać animacji, transition i keyframes? To bardzo słabe że tego nie ma.
- W jaki sposób napisać plugin do tego edytora? Każdy porządny edytor umożliwia pisanie pluginów.
Jak w tym edytorze pisać kod w JavaScript ES6 lub TypeScript?Poczytam co to jest ten typescript i wtedy odpowiem, nie mniej przy włączonym JS to raczej obsłuży wszystko.
Dzisiejsze aplikacje webowe MUSZĄ, ale to absulutnie MUSZĄ wspierać zarówno TypeScript, jak i JSX, jak i inne transpilowane bajery, także jeśli Twój edytor tego nie ma, to jest bardzo złe że tego nie ma.
Przyszło mi do głowy kilka innych rzeczy:
git z tym edytrem? Jak współdzielić pracę pomiędzy kilkoma osobami w zespole?npm install react, albo npm install vue, albo npm install @angular. Jak to zrobić tutaj? Bo nie wszystkie biblioteki da się dodać przez <script src="", niektóre są tylko do zbundlowania.