Witam
Zgłaszam się pokornie o ocenę projektu, najprostszej bazy danych stworzonej przy wykorzystaniu sRWD.
Link do tej strony to
http://infinityhost.ct8.pl/workplace/SetContainer/index.html
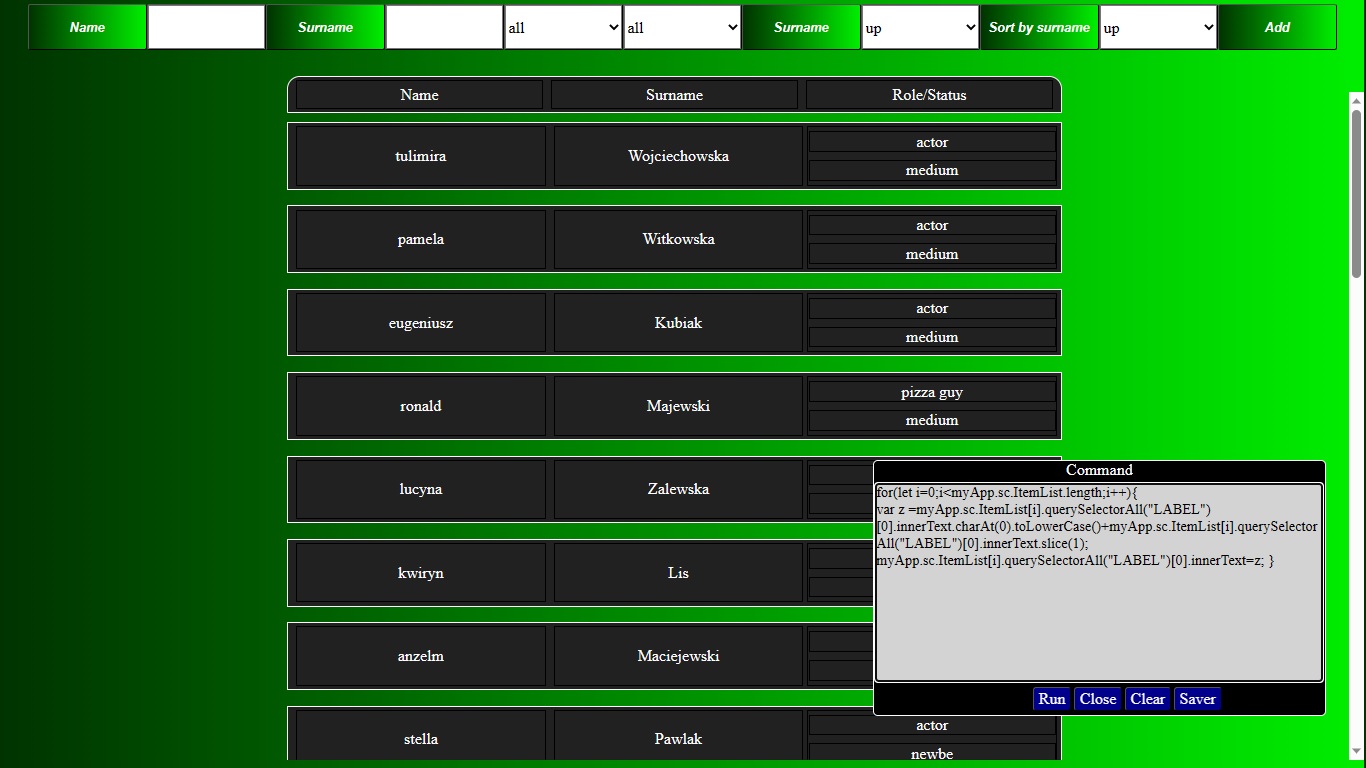
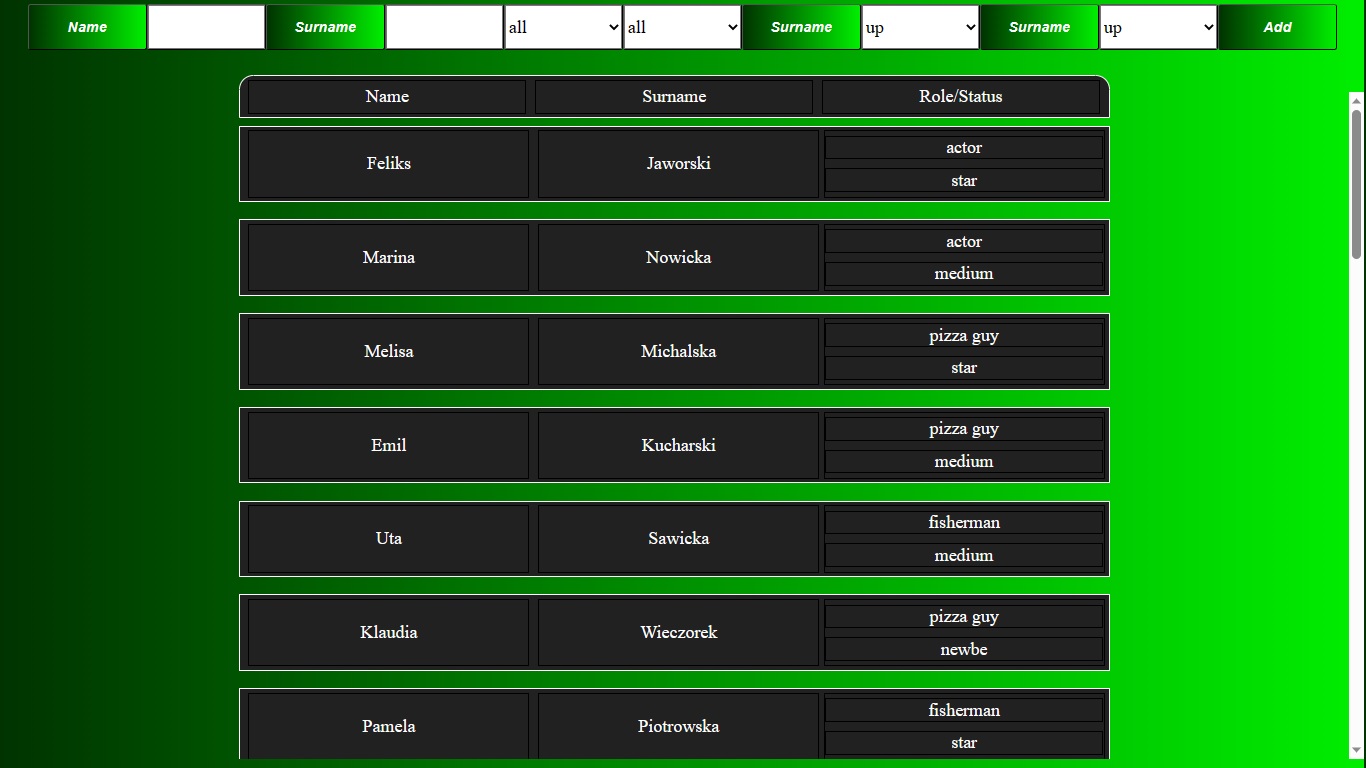
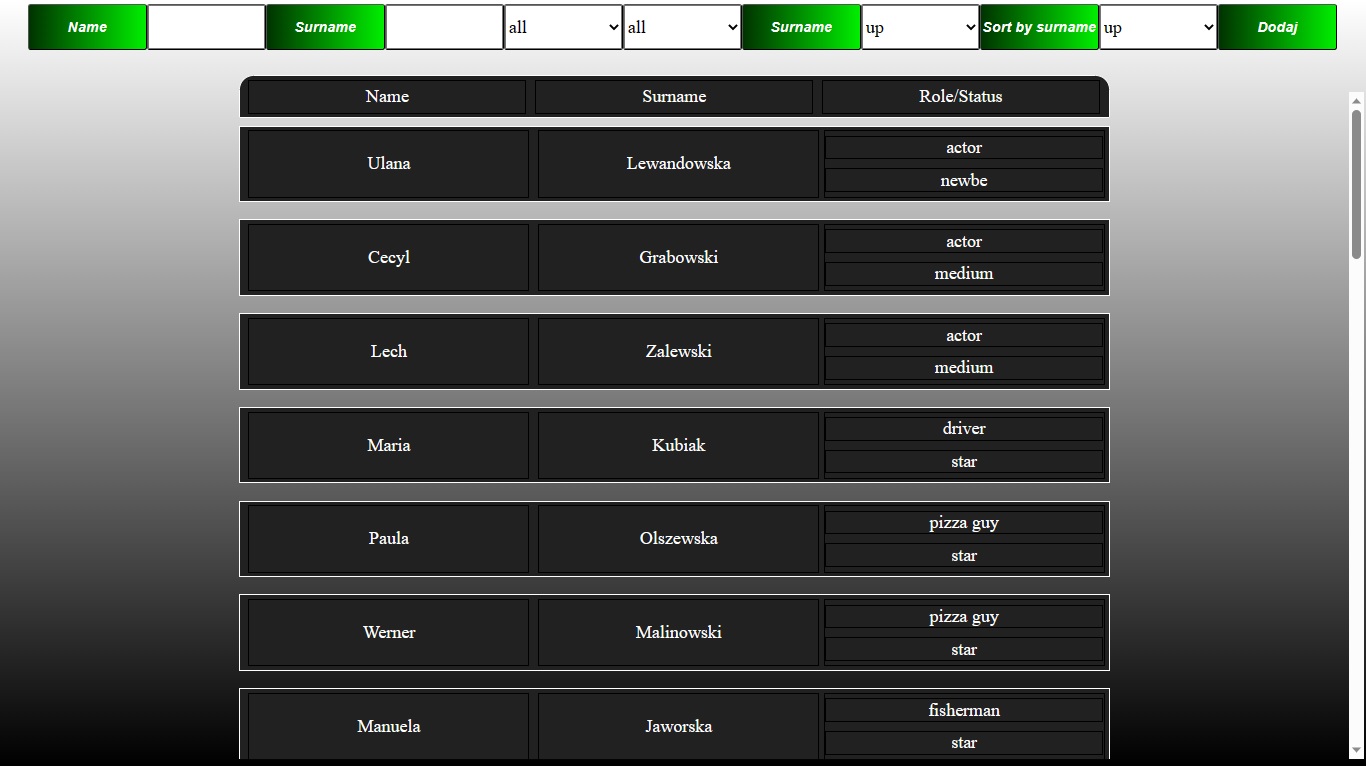
To mały screen

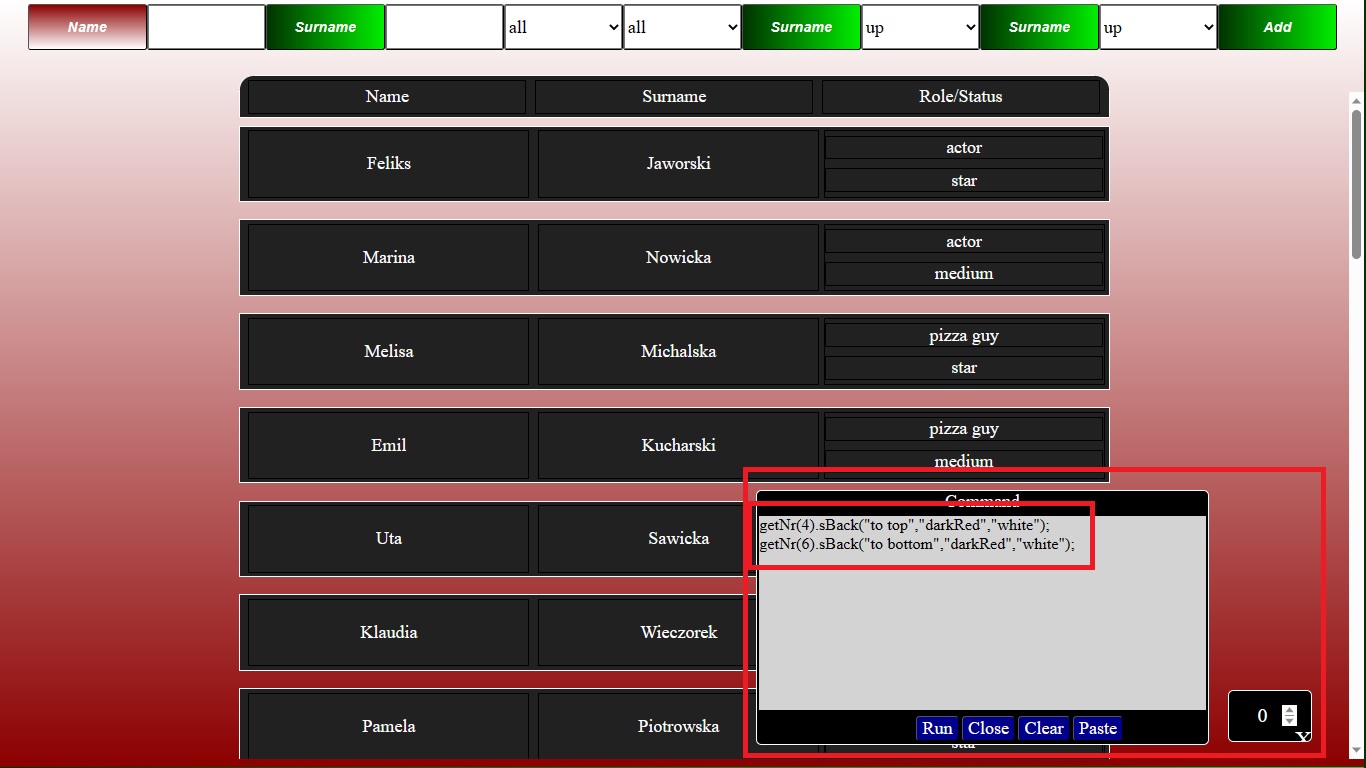
Udostępniam do niego konsolę developerską (której polecenia równie dobrze można używać w kodzie strony - działają równie rewelacyjnie)
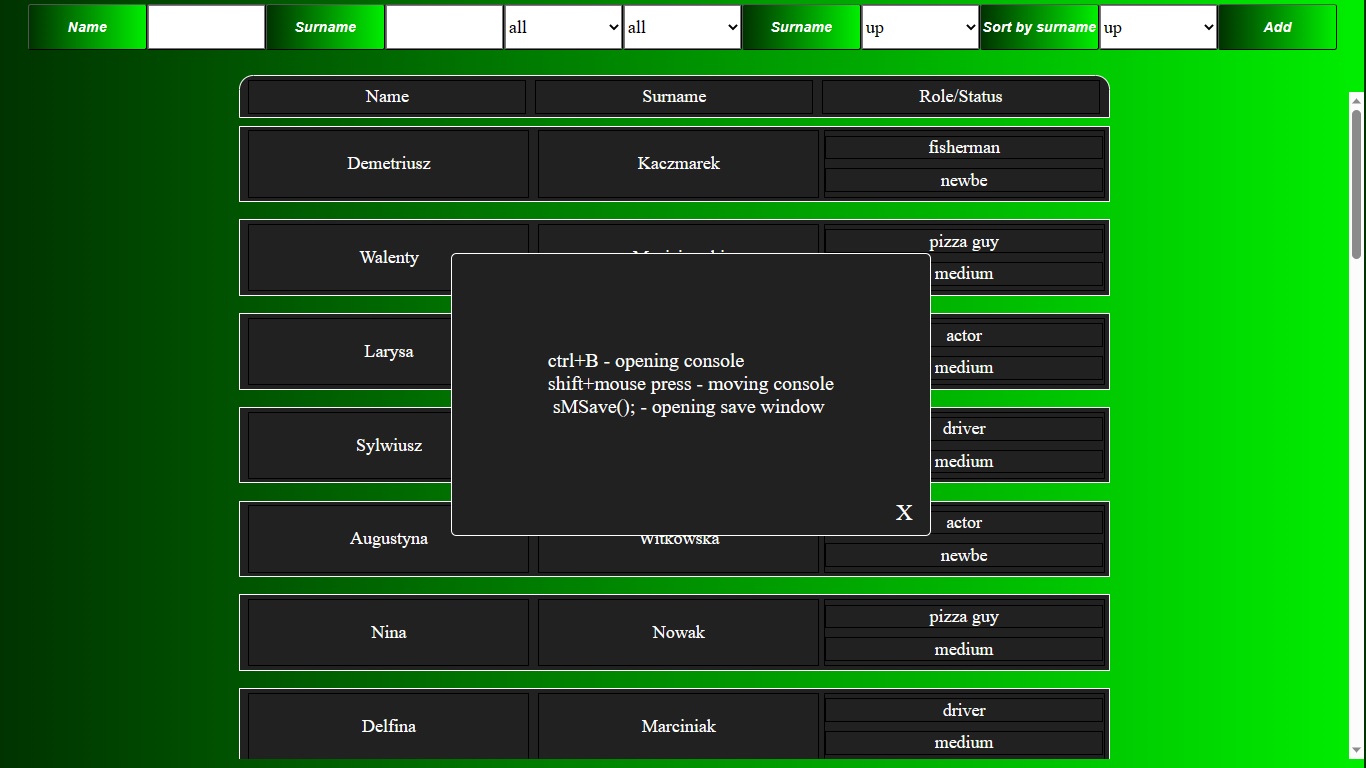
Uruchamia się ona po naciśnięciu ctrl+B.
Numery obiektów są po naciśnięciu ctrl+spacja.
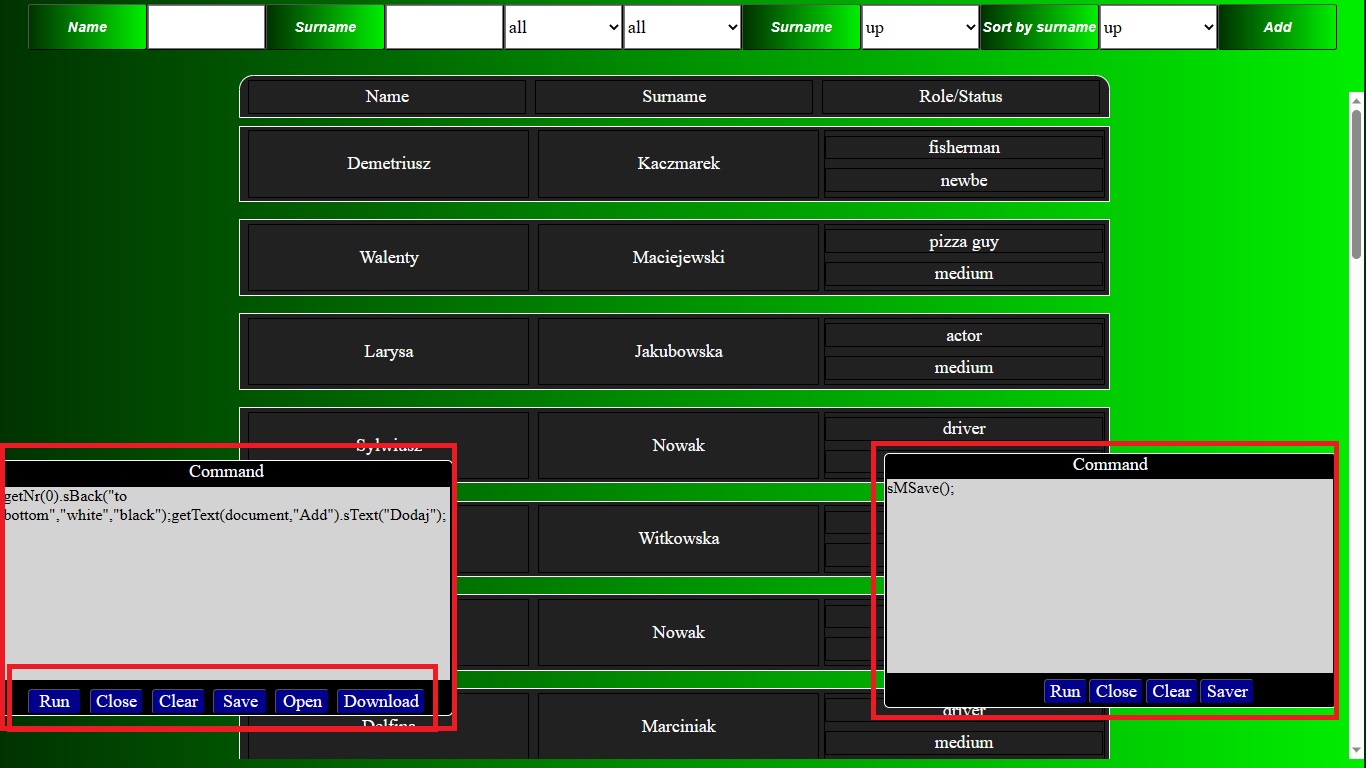
Oto ona

Tutaj np. wpisanie
getNr(4).sBack("to top","darkRed","white"); //ustawia tło strony.
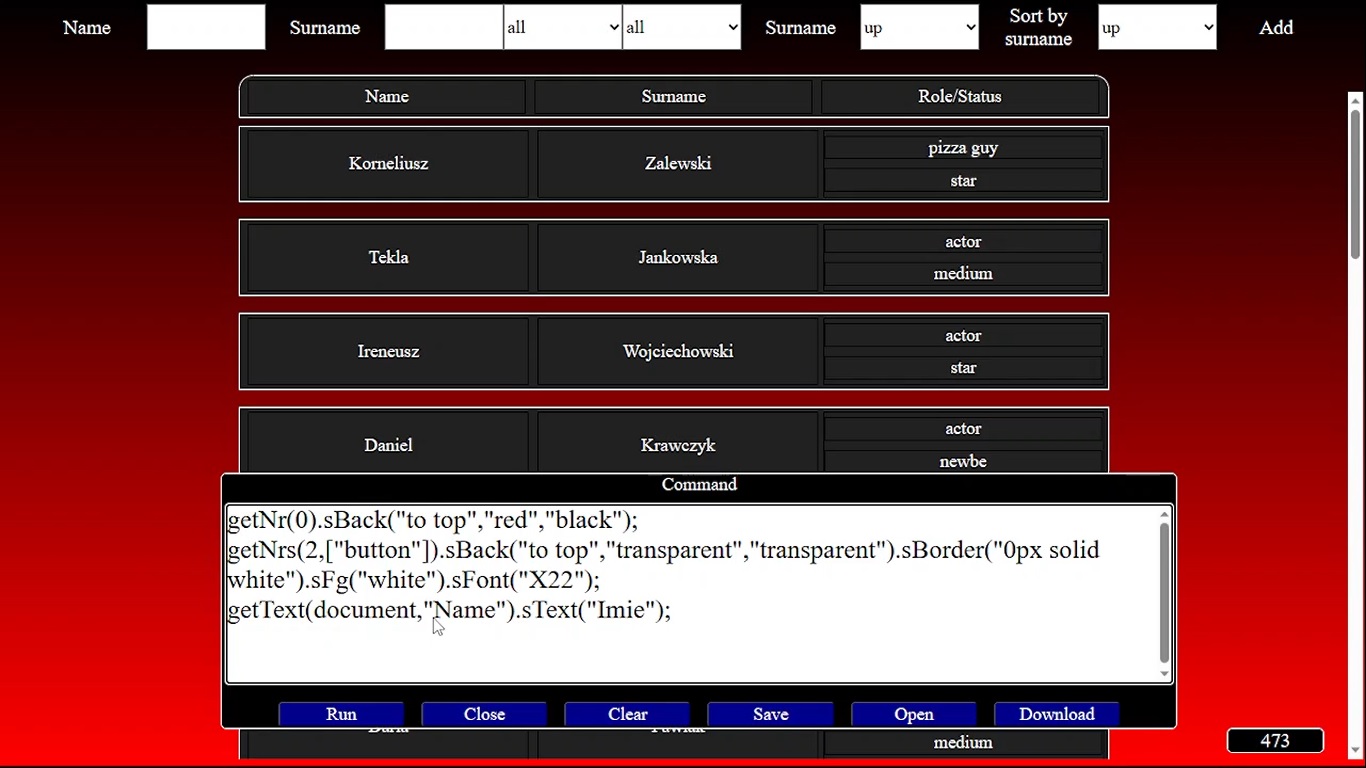
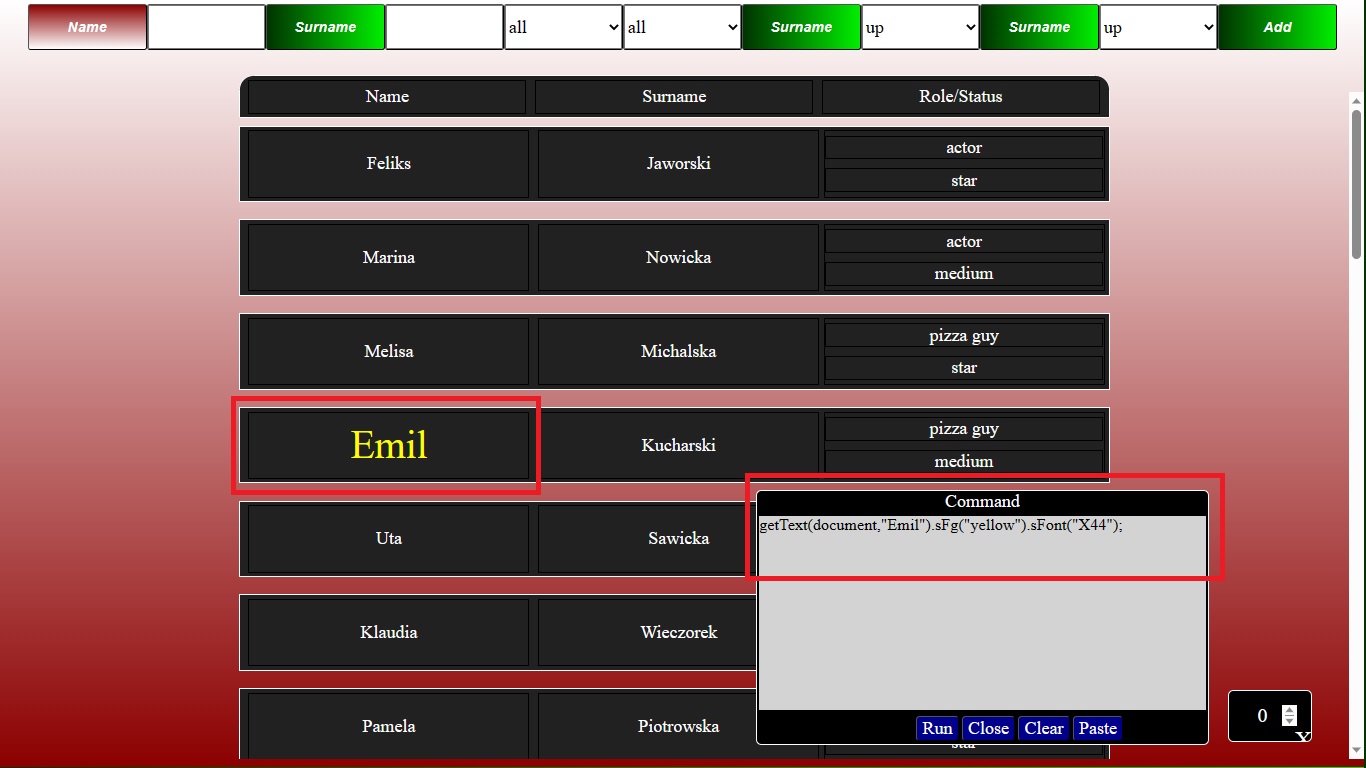
Do tego polecenie getText(obiekt do przeszukania,nazwa ) np.
getText(document,"Emil").sFg("yellow"); //ustawi kolor czcionki.
Poleceń jest od groma sFg, sBg, sFont, sBack i wiele innych.xD
Bez problemowo można implementować różne wersje językowe np.
getNr(6).sText("Imię");
Zmieni napis na przycisku na "Imię".
Aby ustawić tło które nie jest jednolite na kolor jednolity należy użyć,
np.
getNr(6).sBack("to top","blue","blue"); // tutaj zrobi je niebieskie.
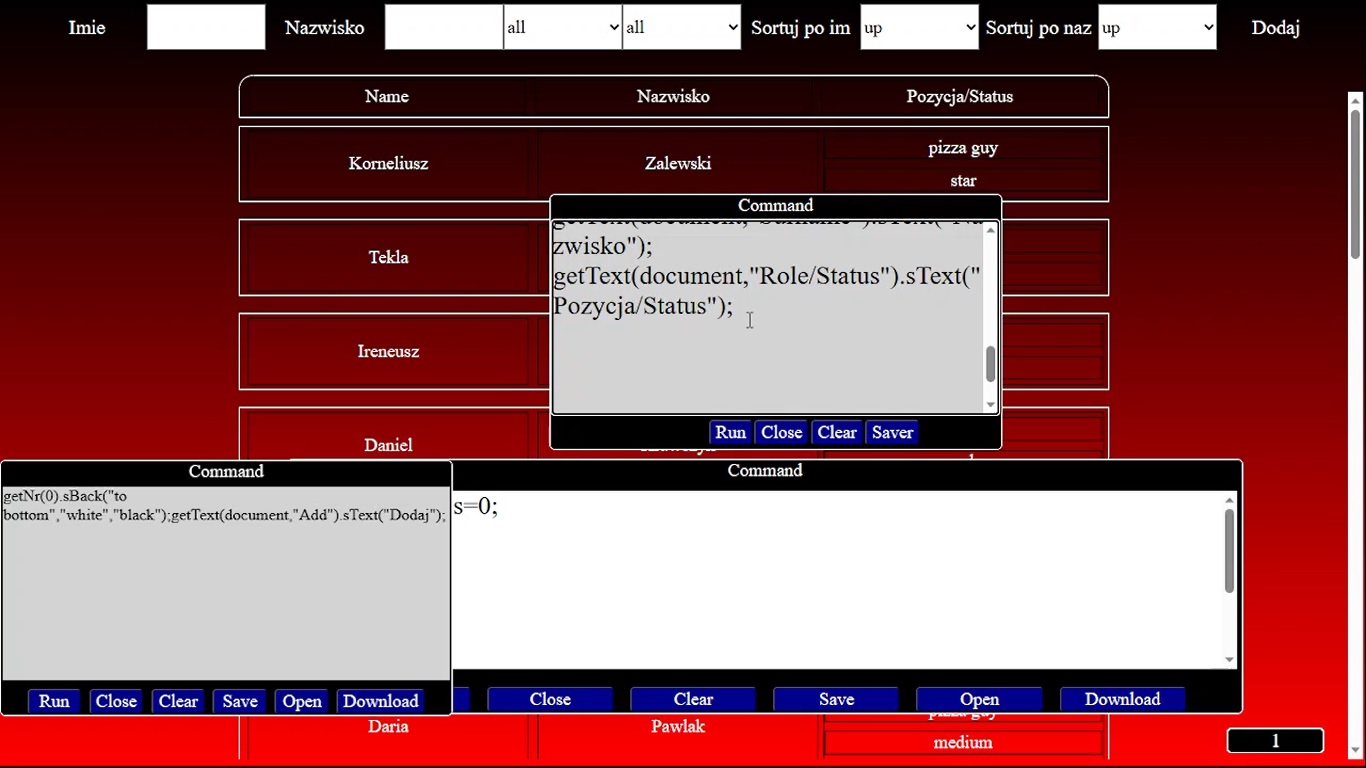
Można również
MB(myApp.bottom_window.nr);
getNrs(14,"LABEL").sFg("lightBlue").sFont("X34");
getText(document,"Add").sFg("black").sBack("to top","darkRed","white");
Także - rozwiązanie jest przygotowane do obsługi skryptów sRWD:(
Do tego takie banały jakie wszędzie, dodawanie, usuwanie , sortowanie (ctrl+click usuwa).
Pełna dokumentacja w drodze.
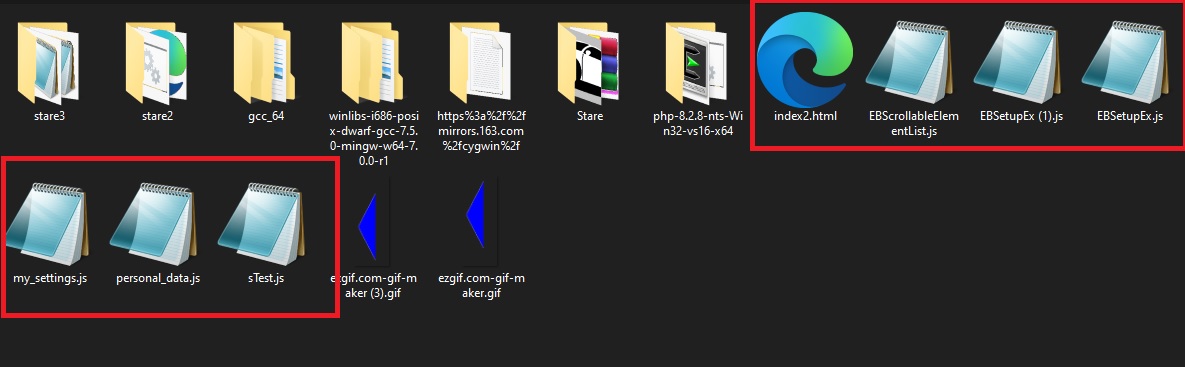
Kod projektu dostępny w źródle strony, wszystkie 200 linijek na wierzchu.
Uniżenie proszę o ocenę tego projektu.





 Wynik to:
Wynik to: