Jak moge zaimportowac klase do pliku HTML i ja wywolac? W chwili obecnej uzywam plikow bundled.min w taki sposob i to dziala (pojawia sie edytor):
<!DOCTYPE html>
<html>
<head>
<title>Markdown Editor</title>
<!--include Stacks -->
<link
rel="stylesheet"
href="./node_modules/@stackoverflow/stacks/dist/css/stacks.css"
/>
<!-- include the bundled styles -->
<link
rel="stylesheet"
href="./node_modules/@stackoverflow/stacks-editor/dist/styles.css"
/>
<!--include Stacks -->
<script src="./node_modules/@stackoverflow/stacks/dist/js/stacks.js"></script>
<!-- include the bundle -->
<script src="./node_modules/@stackoverflow/stacks-editor/dist/app.bundle.js"></script>
</head>
<body>
<div style="margin: 20px; width: 800px">
<div id="editor-container"></div>
<!-- initialize the editor -->
<script>
new window.stacksEditor.StacksEditor(
document.querySelector("#editor-container"),
"*Your* **markdown** here",
{}
);
</script>
</div>
</body>
</html>
Niestety ja nie chce uzywac tych plikow min tylko chce uzywac oryginalnych plikow zeby moc je edytowac i debugowac. Zrobilem tak:
<!DOCTYPE html>
<html>
<head>
<title>Markdown Editor</title>
<!--include Stacks -->
<link
rel="stylesheet"
href="./node_modules/@stackoverflow/stacks/dist/css/stacks.css"
/>
<!-- include the bundled styles -->
<link
rel="stylesheet"
href="./node_modules/@stackoverflow/stacks-editor/dist/styles.css"
/>
<!--include Stacks -->
<script src="./node_modules/@stackoverflow/stacks/dist/js/stacks.js"></script>
<script
type="module"
src="./node_modules/@stackoverflow/stacks-editor/dist/stacks-editor/editor.js"
></script>
</head>
<body>
<div style="margin: 20px; width: 800px">
<div id="editor-container"></div>
<!-- initialize the editor -->
<script>
new StacksEditor(
document.querySelector("#editor-container"),
"*Your* **markdown** here",
{}
);
</script>
</div>
</body>
</html>
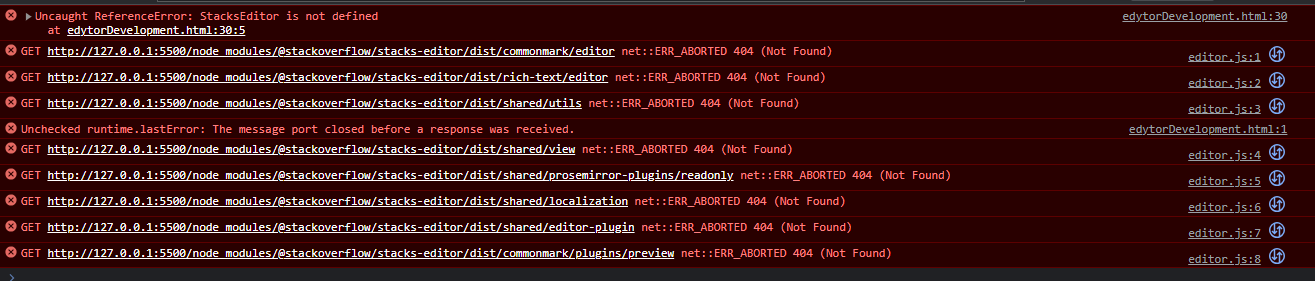
Ale dostaje blad w konsoli:

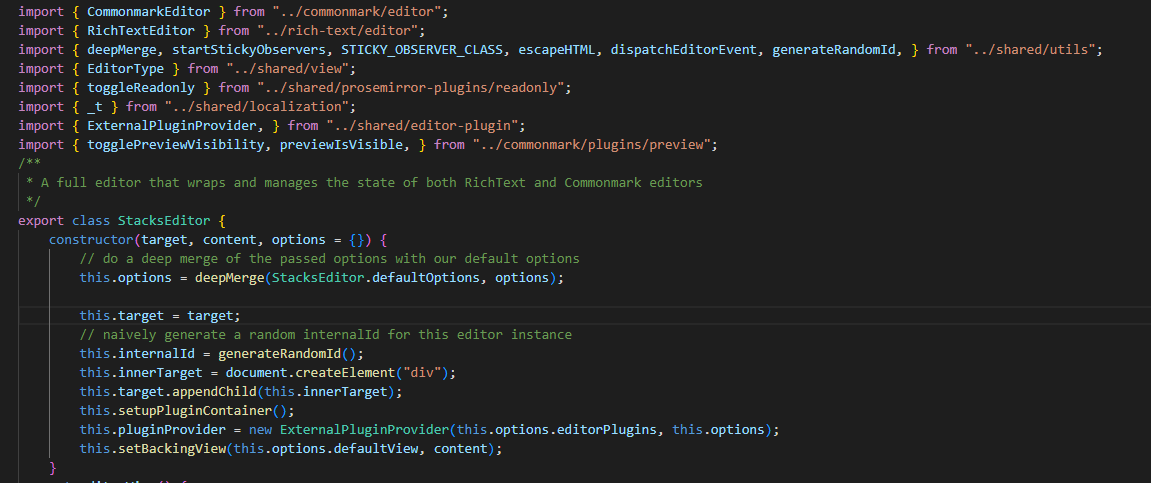
Sam plik editor.js wyglada tak (jego poczatek):

Co musze zmienic w kodzie zeby zazcelo dzialac?