Cześć, zaznaczam, że nie jestem ekspertem w JS i frameworkach, ale troche doświadczenia miałem w vue 2. Korzystam teraz z Vuetify, jest super tylko mam problem z responsive design i nie potrafię go rozwiązać..
Mam teraz problem z Composition API, mianowicie chcę użyć mobile (boolean) do wyświetlania nawigacji w zależności od tego czy jest mobile czy nie ( :) ).
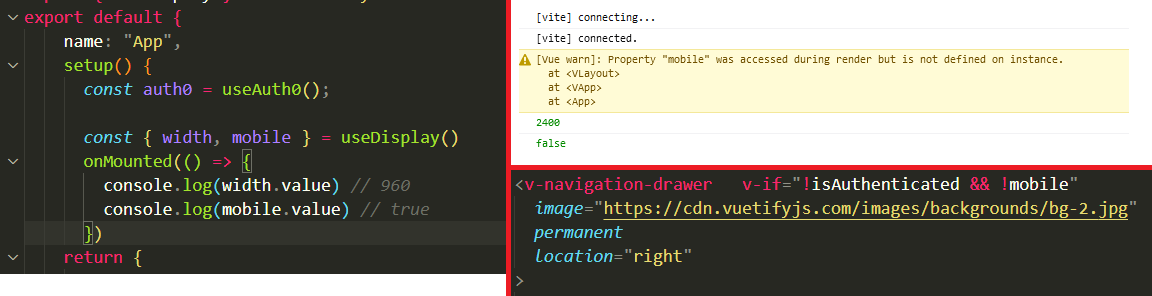
Więc tak, nie wiem jak to zrobić, aby poczekać na zmienne i dopiero zrobić render. Mianowicie próbowałęm zrobić script setup async, await; nie dałem rady, dalej problem, choć mogłem to źle zrobić. Pierwsze co to próbowałem beforeMount, też ten sam błąd na konsoli. Załączam screena z script setup, użycie zmiennej w template oraz konsola z web
Brak zwrotki mobile w return...
Fajne to Composition, choć jakoś do Options się przyzwyczaiłem :)
Żeby nie tworzyć innego tematu, jak przepisać tego watcha z docsów vuetify na Compostion API?