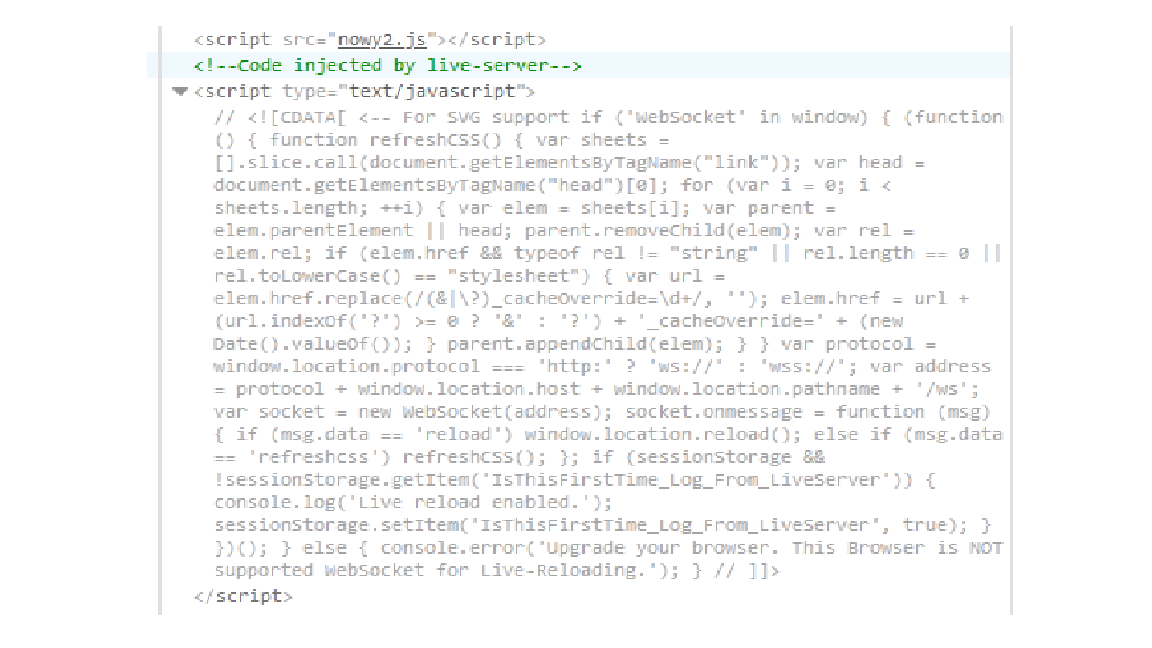
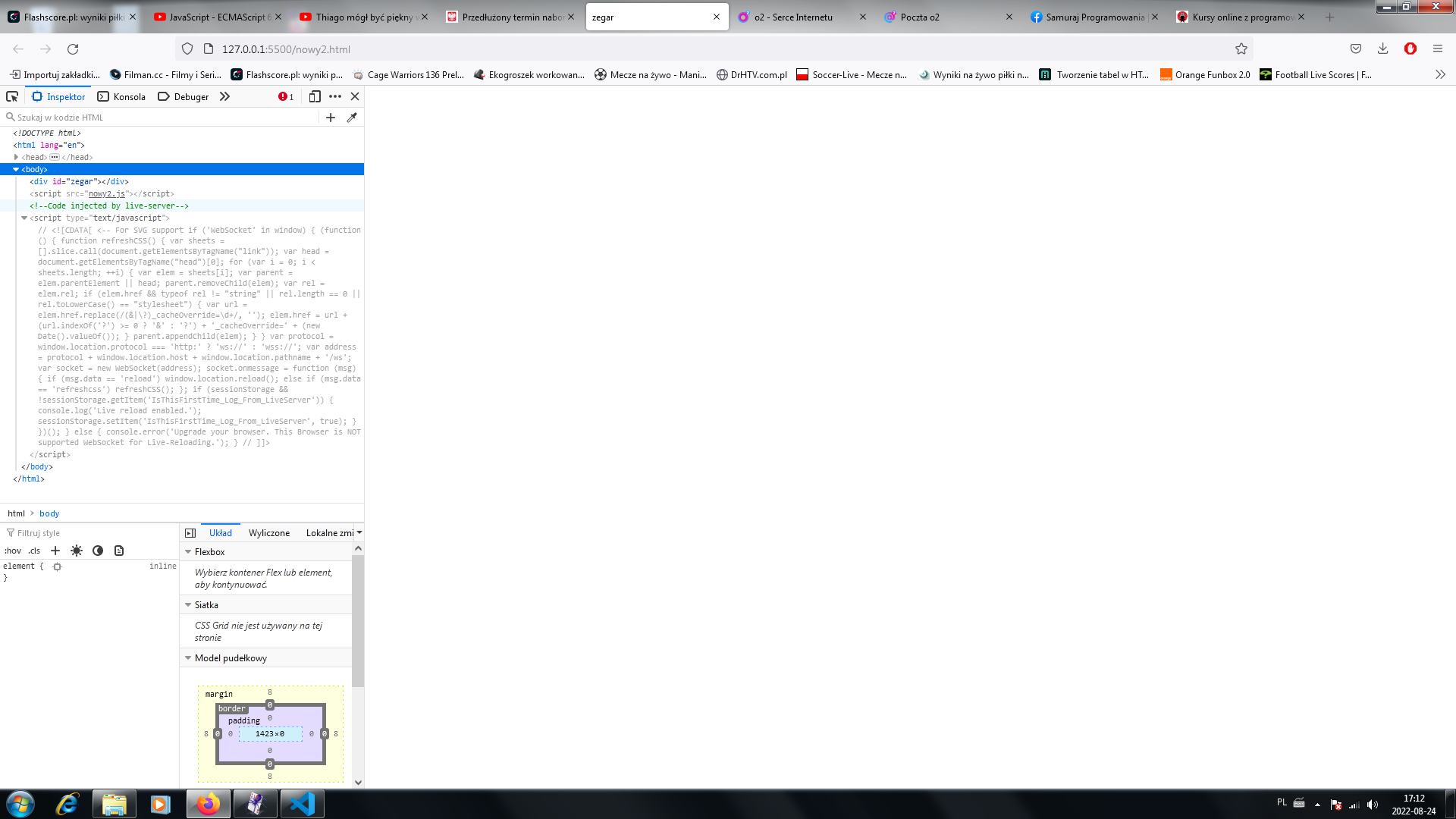
witam mam problem z JS moze to banalne ale troszke czytałem po necie i nie wiem o co chodzi pisze kod w visual studio code i gdy klikam na to by sie wyswietlił w live server to wyswietla mi zawartośc HTML-a CSS tez działa a jakakolwiek funkcja w JS nie działa tzn nawet nie rozpatruje jej jakby była blokada sróbowałem na chrome i Firefox i to samo cokolwiek co pisze sie w pliku JS jest odrzucane ale HTML wyswietla sie normalnie w przegladarce, jakikolwiek(nawet najprostrzy kod bym nie wpisywał to tak sie dzieje)


var dzisiaj = newDate();
var dzien = dzisiaj.getDate();
var miesiac = dzisiaj.getMonth()+1;
var rok = dzisiaj.getFullYear();
var godzina = dzisiaj.getHours();
var minuta =dzisiaj.getMinutes();
var sekunda = dzisiaj.getSeconds();
document.getElementById("zegar").innerHTML =
dzien+"/"+miesiac+"/"+rok+"/"+"$"+godzina+":"+minuta+":"+sekunda;
to jest kod nowy2.js
A
wojwoj napisał(a):
var dzien = dzisiaj.getDate();
var miesiac = dzisiaj.getMonth()+1;
var rok = dzisiaj.getFullYear();
var godzina = dzisiaj.getHours();
var minuta =dzisiaj.getMinutes();
var sekunda = dzisiaj.getSeconds();document.getElementById("zegar").innerHTML =
dzien+"/"+miesiac+"/"+rok+"/"+"$"+godzina+":"+minuta+":"+sekunda;to jest kod nowy2.js
Ale naprawdę? Z tym newDate(); pisanym razem bez spacji? A jak zamienisz na new Date(); to działa?
KamilAdam napisał(a):
A
wojwoj napisał(a):
var dzien = dzisiaj.getDate();
var miesiac = dzisiaj.getMonth()+1;
var rok = dzisiaj.getFullYear();
var godzina = dzisiaj.getHours();
var minuta =dzisiaj.getMinutes();
var sekunda = dzisiaj.getSeconds();document.getElementById("zegar").innerHTML =
dzien+"/"+miesiac+"/"+rok+"/"+"$"+godzina+":"+minuta+":"+sekunda;to jest kod nowy2.js
Ale naprawdę? Z tym
newDate();pisanym razem bez spacji? A jak zamienisz nanew Date();to działa?
nie, nie działa masz racje powinna byc spacja ale to jest tylko pogladowy kod bo nic nie wchodzi nawet najprostrze rzeczy jak próbuje otworzyc na liveserver wyskakuje Server is Started at port : 5500
nie wiem o co chodzi ale np jak otwieram wczesniejsze prace np jak cos robiłem wczesniej załozmy miesiac temu to działa JS tzn wyswietla sie kod z JS na stronie ale od 3 dni mam taki problem ze cokolwiek bym nie napisał w JS to nie czyta tego
Musisz przełączyć zakładkę w devtoolsach na "Konsola" i sprawdzić, czy masz jakieś błędy, oprócz tego co zauważył @KamilAdam

dziekuje wszystkim ktorzy się przyczynili do rozwiazania mojego problemu i wzieli udział w pochyleniu sie nad TYm za swoj czas
oczywiście rozwiazanie jest smiesznie proste jak pisał Xarviel ;Musisz przełączyć zakładkę w devtoolsach na "Konsola" i sprawdzić, czy masz jakieś błędy, i okazało sie jedna zmienna była niezdefiniowana wiec dzieki...