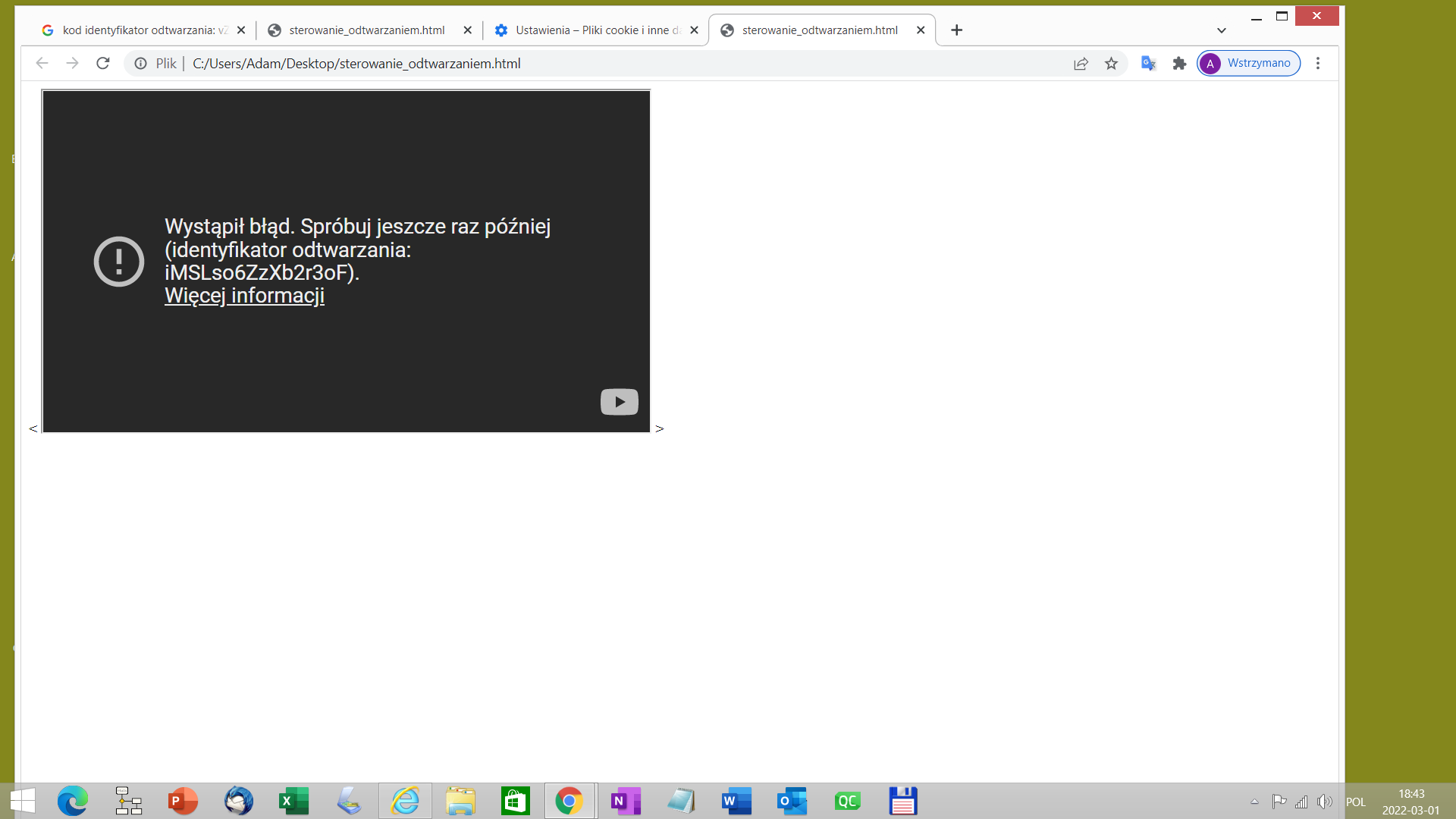
Dlaczego ten skrypt nie odtwarza na stronie filmu ? Co zmienić ?
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-2">
</HEAD>
<BODY>
<
<iframe id="ytplayer" type="text/html" width="640" height="360"
src="http://www.youtube.com/embed/watch?v=zaqDqkD3Qko&ab_channel=ArtdekorStudio"
frameborder="0"/>
>
</BODY>
</HTML>