Hej kupilem sobie taka ksiazeczke komputer swiat kurs programowania javascript/html/css, przepisuje tresc do notepad ++ , ale skrypty java script mi nie dzialaja , co moze byc powodem? Język Javascrpt w chrome jest włączony, czy czegoś brakuje mojemu komputerowi?
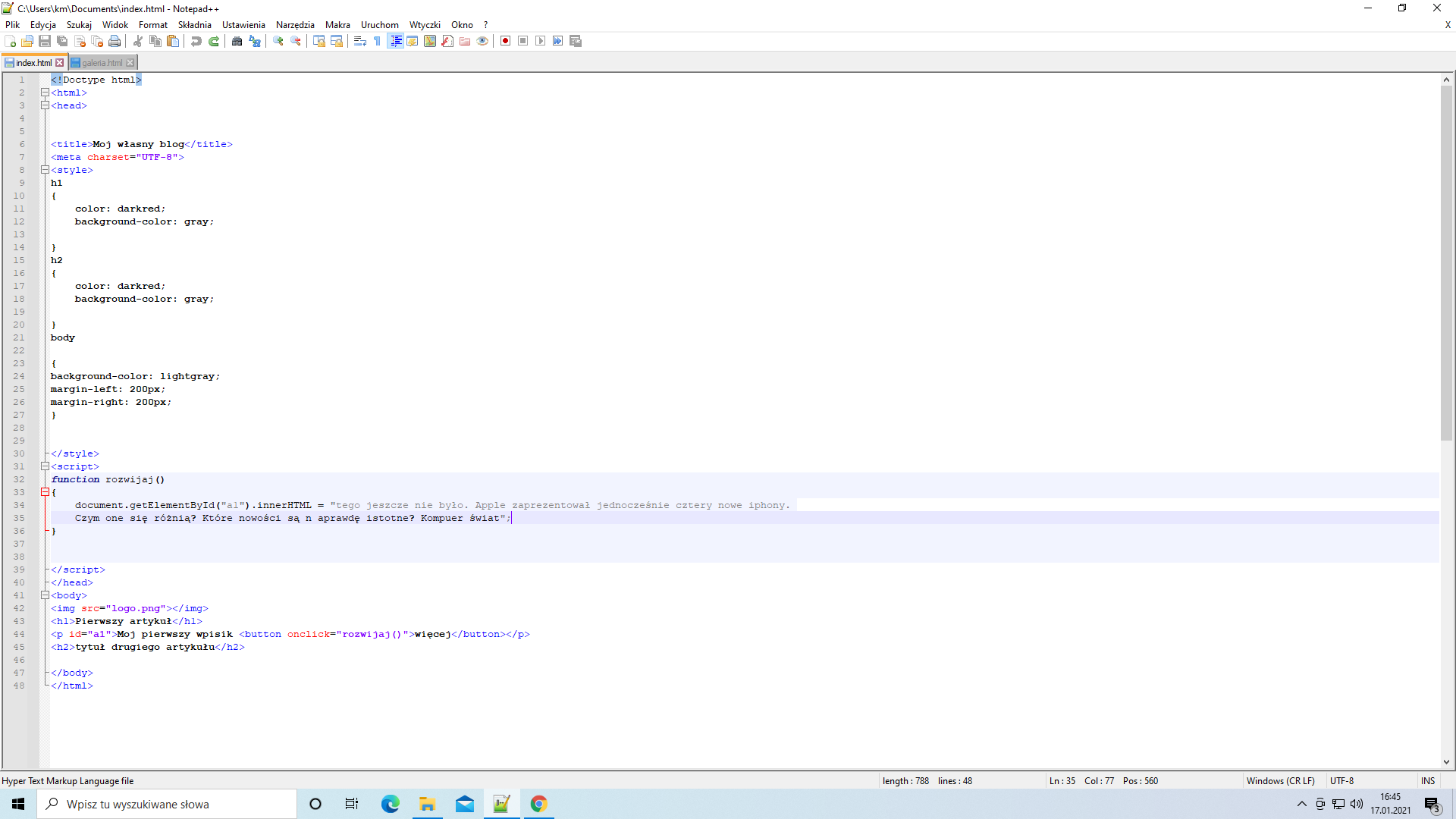
<!Doctype html> <html> <head> <title>Moj własny blog</title> <meta charset="UTF-8"> <style> h1 { color: darkred; background-color: gray;}
h2
{
color: darkred;
background-color: gray;
}
body
{
background-color: lightgray;
margin-left: 200px;
margin-right: 200px;
}
 </img>
</img>
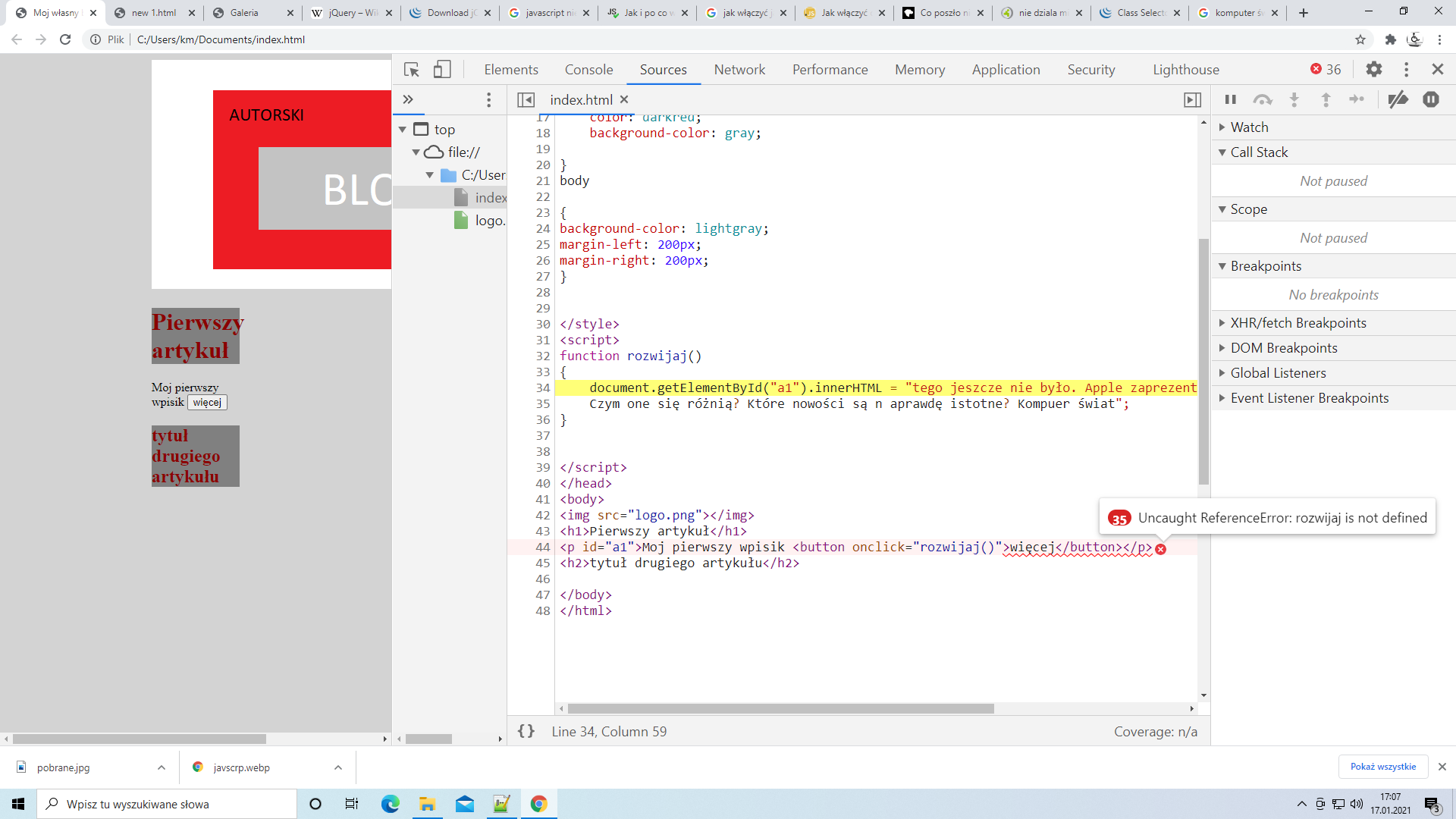
Pierwszy artykuł
Moj pierwszy wpisik <button onclick="rozwijaj()">więcej</button>
tytuł drugiego artykułu
</body> </html>Tu po nacisnieciu guzika wiecej mial sie pokazac tekst....... Nie działa....
<!Doctype html> <html> <head> <meta charset="UTF-8"> <style> div.miniatura { margin: 5 px; border: 1 px solid #ccc794; float: left; width: 180px; height: 200 px; }div.miniatura img
{
width: 100%;
height: 70%;
}
div.opis
{
padding: 5px;
text-align: center;
}
});
</script> <title>Galeria</title> </head> <body>




Tu po najechaniu na obrazki mialy one zmieniac swoj rozmiar ....... Tez nie działa