Cześć,
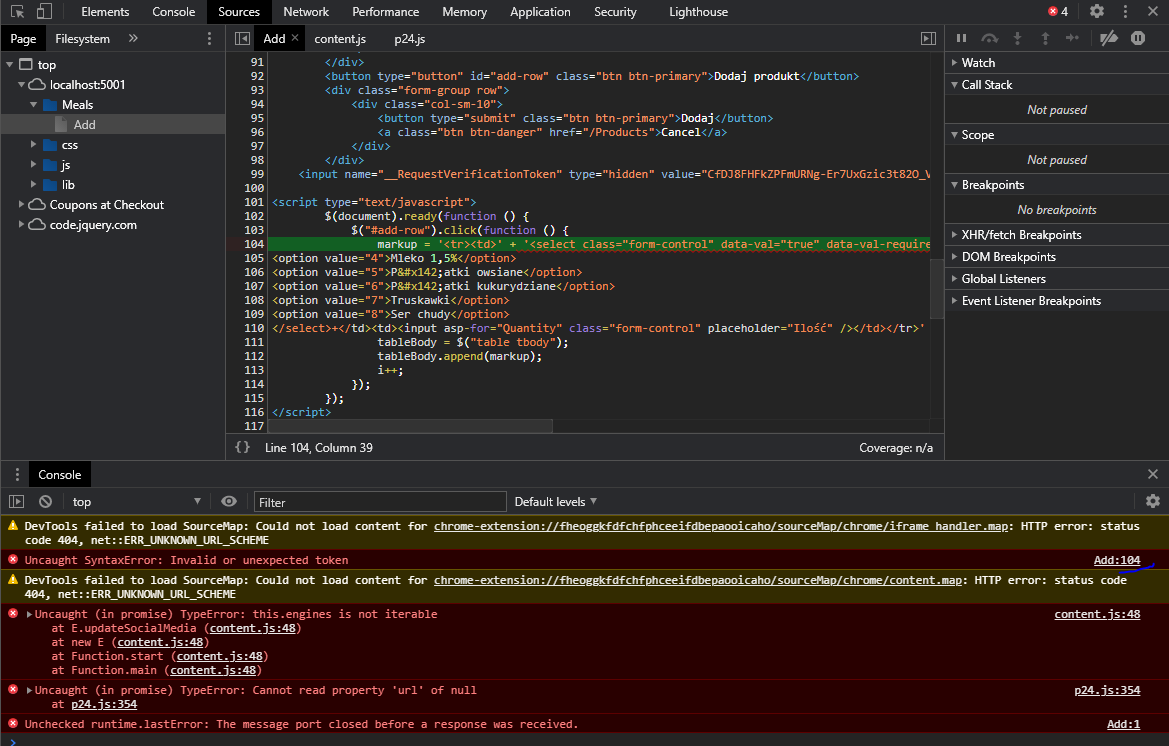
Otrzymuję w konsoli unexpected token mimo iż kod mam w jednej linii, co może być tego przyczyną?

<script type="text/javascript">
$(document).ready(function () {
$("#add-row").click(function () {
markup = '<tr><td>' + '@(Html.DropDownListFor(p => p.ProductID, new SelectList(Model.Products, "Id", "ProductName"), "--Wybierz produkt--", new { @class = "form-control" }))+</td><td><input asp-for="Quantity" class="form-control" placeholder="Ilość" /></td></tr>'
tableBody = $("table tbody");
tableBody.append(markup);
});
});
</script>