Hejka 4programmers! 
Mamy dla Was dwie ekscytujące wiadomości:
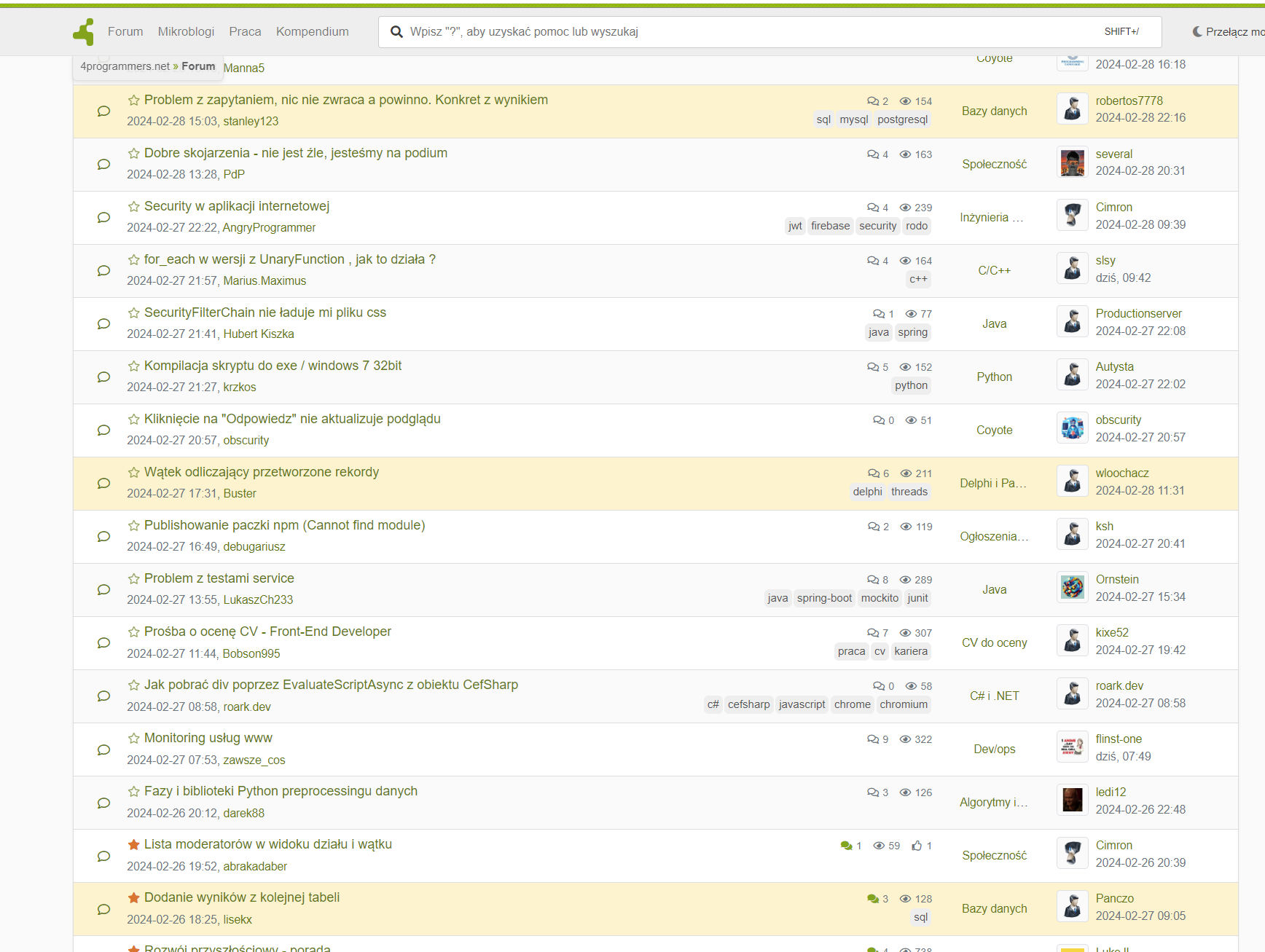
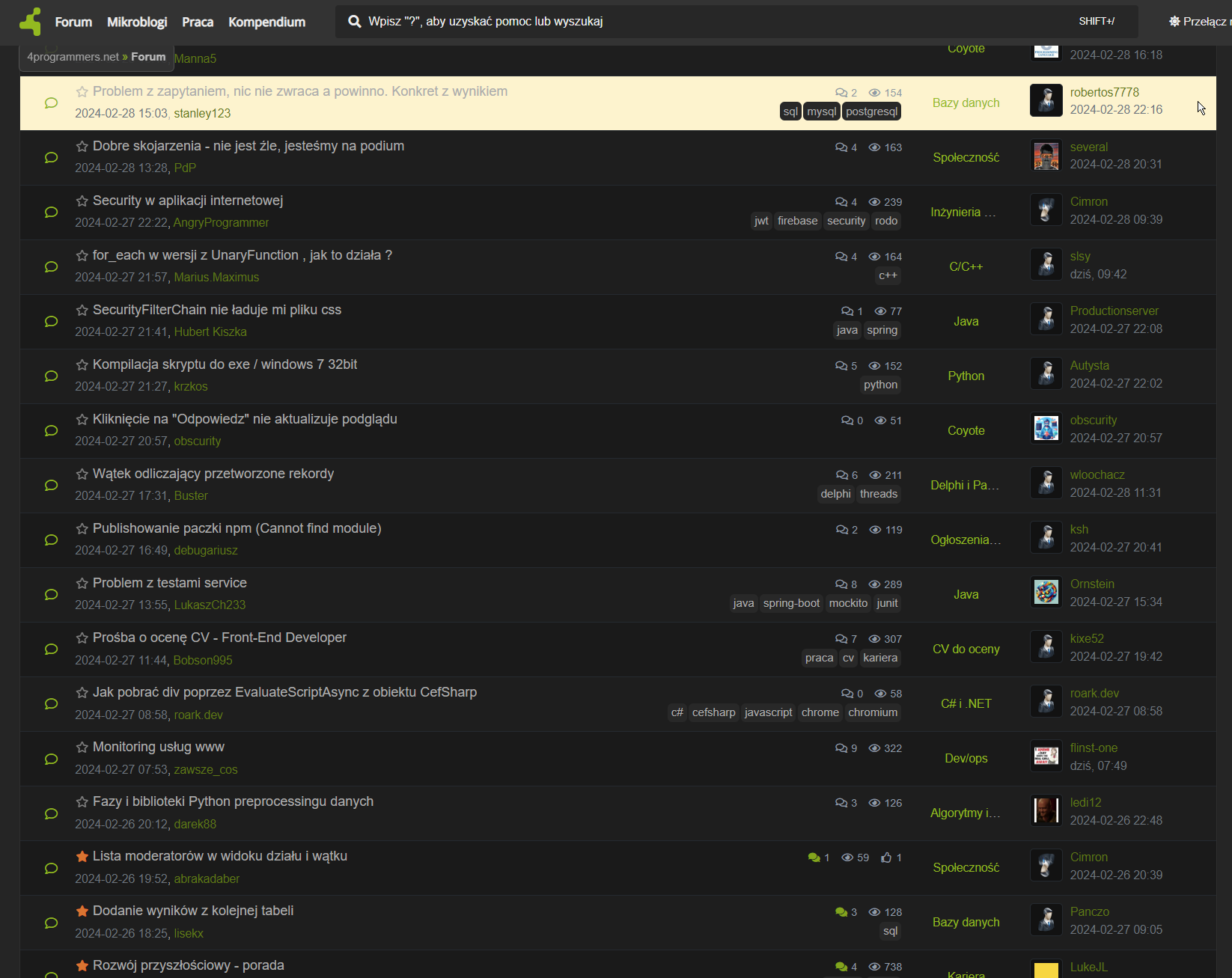
Tryb Ciemny – Pierwszy Krok Wprowadzony! 
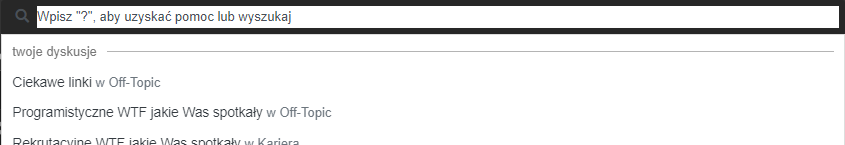
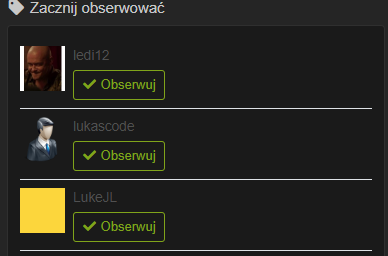
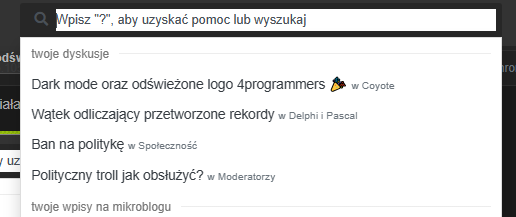
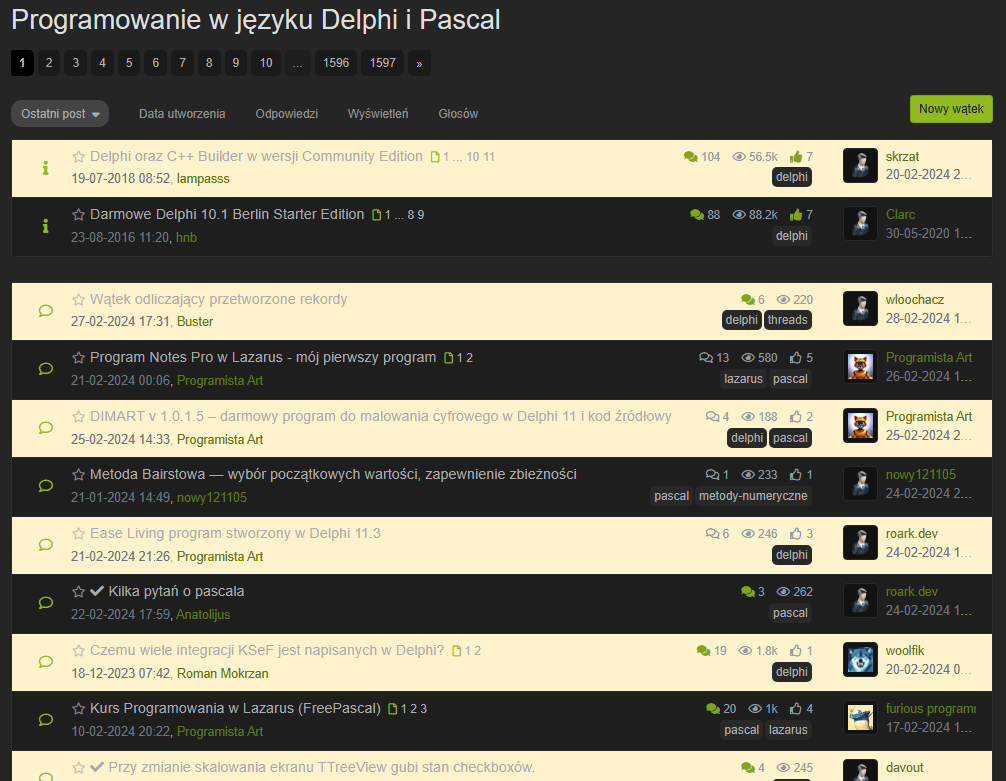
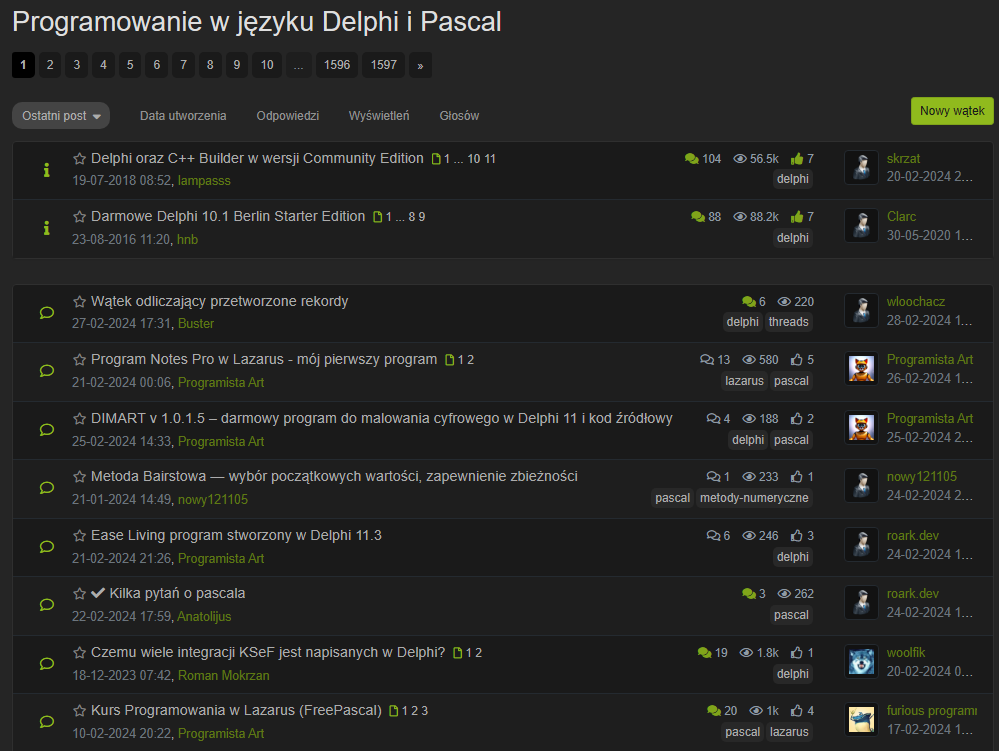
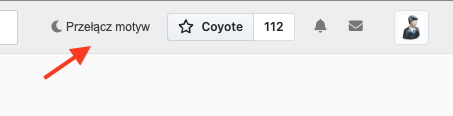
W odpowiedzi na Wasze prośby i oczekiwania, z dumą uruchamiamy pierwszą fazę trybu ciemnego! Na chwilę obecną, możecie cieszyć się nim na stronie głównej, stronach wątków oraz mikroblogów. To dopiero początek – planujemy dalsze prace, by stopniowo wprowadzać dark mode na kolejne podstrony. Przełącznik zmieniający motyw na ciemny znajdziecie już teraz obok przycisku Githuba (w nagłówku). Zapraszamy do korzystania i dzielenia się opiniami

Odświeżone logo 4programmers 
Stale ewoluujemy, a nasz wizerunek wizualny od 2006 roku się nie zmieniał. Nadszedł jednak czas, by nasze logo przeszło subtelne odświeżenie. To nie rewolucja, lecz ewolucja– z szacunkiem do tradycji i historii, którą wspólnie tworzymy. Nowe logo 4programmers zachowuje klasyczne elementy, jednocześnie wprowadzając świeżość i lepszą adaptację do nowoczesnych mediów.
Nasz klasyczny sygnet, który od lat dumnie symbolizuje liczbę "cztery", jest sercem marki 4programmers. Pierwotny sygnet logo składa się z centralnego elementu, symbolizującego liczbę cztery – kluczowy komponent nazwy 4programmers. Po bokach znaku umiejscowione są obręcze w kolorach ciemnoszarym i jasnoszarym.
W ramach rebrandingu postanowiliśmy zrezygnować z obramowania i usystematyzować wygląd sygnetu, opierając go na siatce. Usunięcie obramowania i uporządkowanie znaku sprawiają, że jest on teraz bardziej czytelny i rozpoznawalny. Siatka, na której oparliśmy konstrukcję znaku, stała się fundamentem dla nowej identyfikacji wizualnej. Charakterystyczne elementy, które z niej wynikają, mają symbolizować użytkowników forum oraz ich różnorodne kompetencje. Użytkownicy ci, poprzez wymianę wiedzy, dopełniają się nawzajem, tworząc zwarty intelektualny monolit.
Aby zapewnić spójność z pierwotnym wyglądem znaku, postanowiliśmy wybrać typografię nawiązującą do oryginalnej koncepcji. Wyselekcjonowany krój pisma charakteryzuje się bardziej zharmonizowanymi proporcjami glifów. Ponadto, zdecydowaliśmy się na graficzne połączenie dwóch liter „m” w nazwie „4programmers”, co ma symbolizować nieprzerwaną wymianę wiedzy między użytkownikami.
I jeszcze jedno – w ramach tej odświeżającej zmiany, pożegnaliśmy się z rozszerzeniem .net w naszej nazwie, ale bez obaw domena pozostaje bez zmian 
Aby mieć pewność, że nasze logo znajduje się w dobrych rękach, powierzyliśmy jego odświeżenie Jankowi Magońskiemu – designerowi z wieloletnim doświadczeniem, wykładowcy akademickiemu na SWPS oraz mówcy TEDx. Współpracowaliśmy z Jankiem przy licznych projektach i jesteśmy przekonani o jego pełnym profesjonalizmie. Janku, składamy Ci serdeczne podziękowania za to, że włożyłeś swoje umiejętności i serce w odświeżenie naszej wizualnej tożsamości, nie tylko odświeżając wygląd, ale również wzbogacając go o symbolikę, która nawiązuje do naszego forum i jego historii.
<video src="https://4programmers.dev/newLogo.mp4"></video>
Droga społeczności, to dzięki Wam 4programmers nieustannie się rozwija. Czekamy na Wasze sugestie i komentarze, które pomogą nam w dalszym doskonaleniu forum.
Serdeczne podziękowania za bycie częścią tej ekscytującej podróży!
Miłego dnia!