Tryb Ciemny Nadchodzi! 

Hejka 4programmersi!
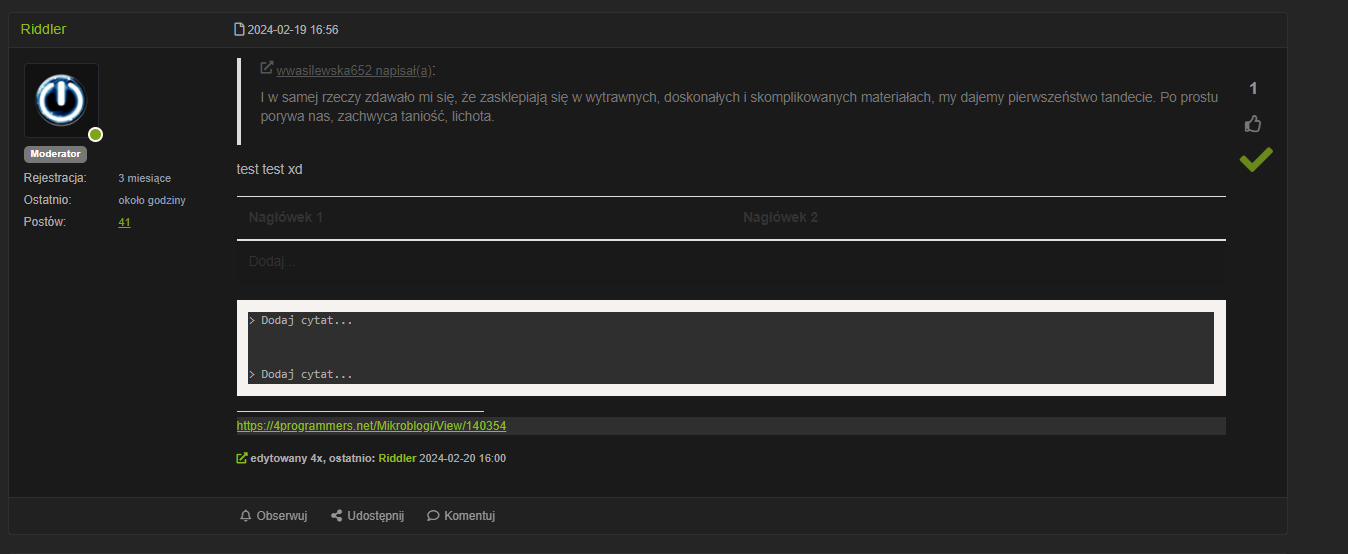
Z ogromną radością i niemałym dreszczykiem emocji pragniemy podzielić się z Wami nowiną, na którą wielu z Was czekało - tryb ciemny wkrótce zawita na nasze forum!
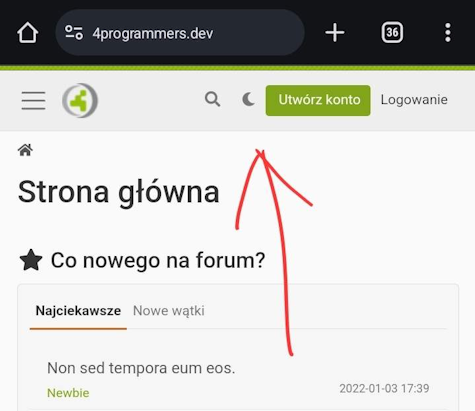
Prace nad tym długo oczekiwanym udogodnieniem już trwają. W pierwszej kolejności strona główna, kategorie oraz wątki. Kolejne etapy przemiany obejmą mikroblogi, ustawienia, profile użytkowników i wiadomości.
Jesteśmy podekscytowani, by pokazać Wam postępy naszych prac. Zapraszamy Was serdecznie na środowisko testowe, iteracyjnie pojawiają się tam kolejne zmiany.
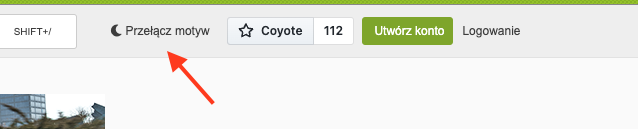
Aby przetestować tryb ciemny, wystarczy, że klikniecie w przełącznik "Przełącz motyw", który znajduje się tuż obok przycisku Githuba (zastępuje on poprzedni przycisk w menu użytkownika przeznaczony do aktywacji ciemnego menu). A najlepsza wiadomość? Nie musicie być zalogowani – więc każdy ma szansę wypróbować nowy wygląd naszego forum bez dodatkowych kroków.

Z niecierpliwością czekamy na Wasze komentarze i już teraz dziękujemy za wszelkie wskazówki. Razem stwórzmy coś wyjątkowego!
Serdecznie Was pozdrawiamy i do zobaczenia... po ciemnej stronie forum!