Witam, dlaczego ten kod:
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/[email protected]/slick/slick-theme.css"/>
<script src="~/js/site.js"></script>
</head>
<body>
<div class="container" style="display: flex; align-items: center; justify-content: center; font-size: 12px;">
<iframe id="videoFrame" width="854" height="420" src="https://www.youtube.com/embed/P-1mEshYLK8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<div class="multiple-items">
<div><img src="http://kenwheeler.github.io/slick/img/fonz1.png"></div>
<div><img src="http://kenwheeler.github.io/slick/img/fonz2.png"></div>
<div><img src="http://kenwheeler.github.io/slick/img/fonz3.png"></div>
<div><img src="http://kenwheeler.github.io/slick/img/fonz4.png"></div>
<div><img src="http://kenwheeler.github.io/slick/img/fonz5.png"></div>
</div>
<h2>@Model.AutoPlay</h2>
<br />
<h2>@Model.LiczbaRund</h2>
<script>
var autoplay = @Html.Raw(Json.Serialize(Model.AutoPlay));
if (autoplay) {
var embedLink = "https://www.youtube.com/embed/P-1mEshYLK8";
var watchLink = generateYouTubeLink(embedLink);
var newTab = window.open(watchLink, '_blank');
newTab.focus();
}
</script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.min.js"></script>
<script type="text/javascript">
$('.multiple-items').slick({
infinite: true,
slidesToShow: 3,
slidesToScroll: 3
});
</script>
</body>
</html>
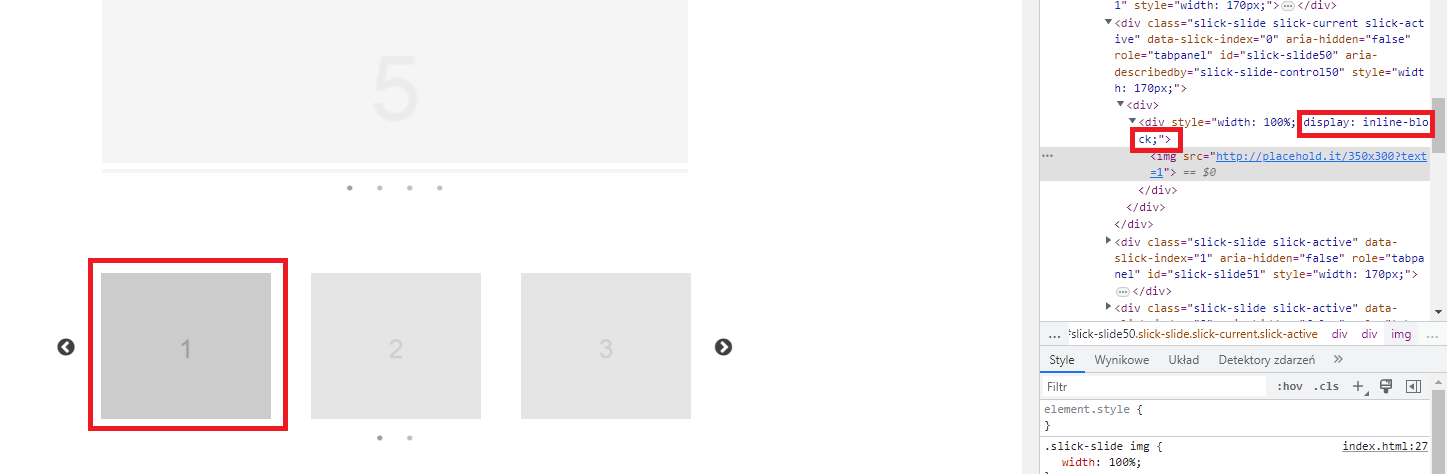
działa w kompilatorze online: http://jsfiddle.net/s8jk3qb7/ a u mnie w Visualu (testowałem na 2 komputerach) nie. Problem jest taki, że powinien tu działać slide i w kompilatorze online działa bardzo dobrze, a u mnie te obrazki pojawiają się jeden pod drugim i tak nie powinno być... Dzięki