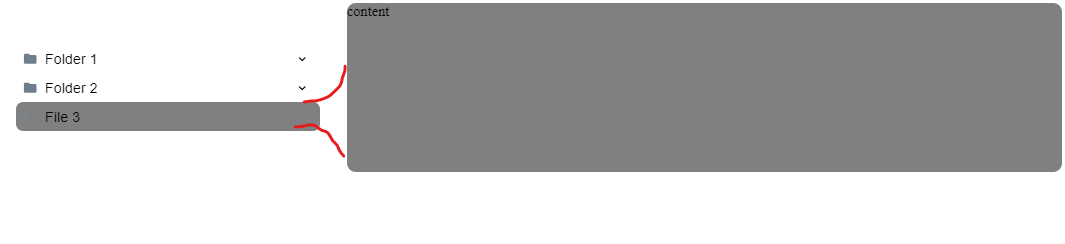
@LukeJL Ci dobrze pisze, nie widzę struktury dom, ale po prostu w tle folderów 2 i 4 zrób tło o kolorze dużego diva i potem ustaw dla nich odpowiednio dla folderu 2 - prawy dolny róg, dla folderu 4 - prawy górny i masz efekt jaki chciałeś. Folder 3 będzie miał lewą krawędz zaokrągloną. Nie potrzeba do tego żadnych pseudoelementów, ani tym bardziej rysowania czegokolwiek. Potrzebna jest tylko dobra konstrukcja drzewa. Używanie path albo svg do takich rzeczy skończy się tak, że przy ustawianiu responsywności coś Ci się zacznie rozjeżdżać i będziesz przez 2 dni rzeźbił żeby to poprawić.