Witam.
Strona pod dodaniu kodu
tmp=document.createElement("DIV");
tmp.setAttribute("id","chckbox");
tmp.setAttribute("style","display:fixed;position:relative;width:2.5%;height:92.5%;top:0%;
border-radius:8px 8px;background-color:transparent;color:white;cursor:pointer;z-index:9722;");
---------------------------------- miejsce problemowe
tmp.innerHTML="<input style='display:fixed;position:relative;cursor:pointer;width:90%;height:90%;left:1%;top:0%;
background-color:RGB(80,0,0);cursor:pointer;z-index:9723;' type='checkbox' onClick='sprawdz();'></input>";
-------------------------------------------------------
operacyjny_div.appendChild(tmp);
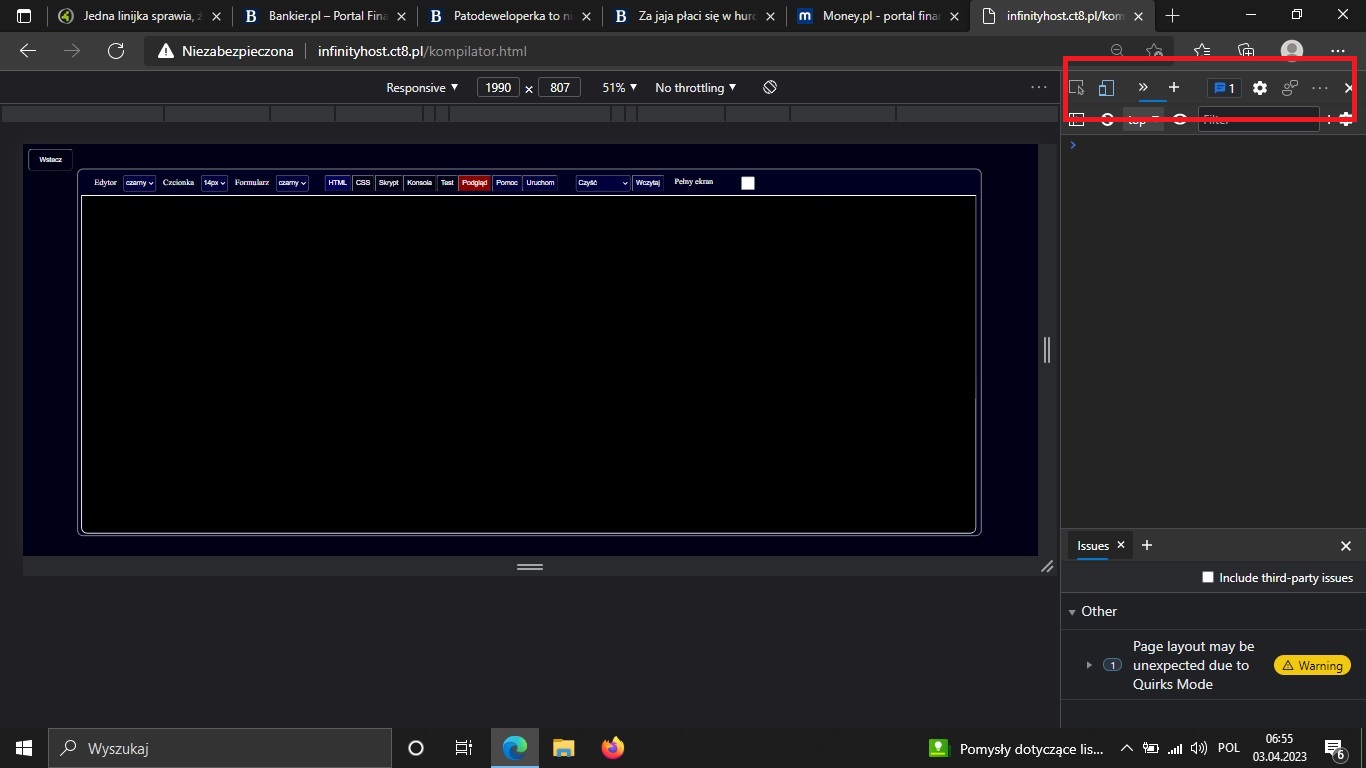
nie przestaje się ładować.
Po użyciu samego kodu
<input style='display:fixed;position:relative;cursor:pointer;width:90%;height:90%;left:1%;top:0%;
background-color:RGB(80,0,0);cursor:pointer;z-index:9723;' type='checkbox' onClick='sprawdz();'></input>
w HTML efekt jest identyczny.
Strona z tym kodem ---- http://infinityhost.ct8.pl/kompilator_zly.html
i bez niego ---- http://infinityhost.ct8.pl/kompilator_dobry.html