Cześć,
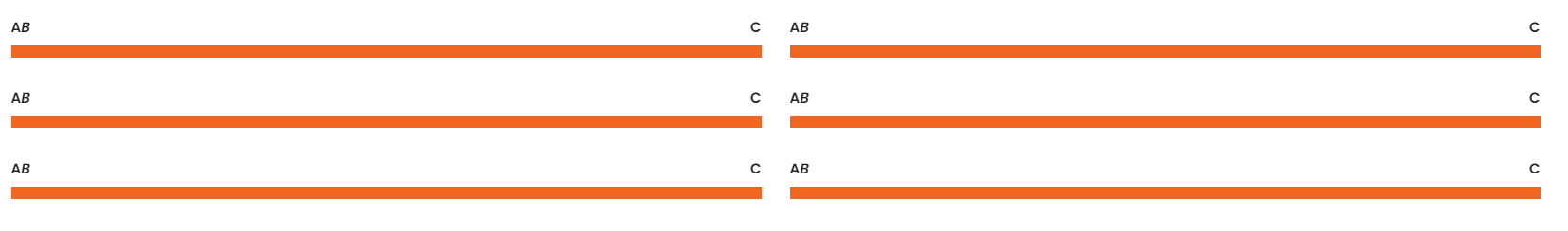
Od razu zaznaczę, że nie jestem profesjonalnym programistą.Potrzebuję zmienić kod CSS tak aby Tekst "B" zawsze wyświetlał się pomiędzy tesktem A i C czyli był ustawiony w centrum ponad paskiem postępu. W tym momencie wygląda to jak na załączonym obrazku. Siedziałem nad tym już kilka godzin i poddaje się....
KOD HTML:
<!-- ======= Skills Section ======= -->
<section id="skills" class="skills">
<div class="container" data-aos="fade-up">
<div class="row skills-content">
<div class="col-lg-6">
<div class="progress">
<span class="skill">A<i class="center">B</i><i class="val">C</i></span>
<div class="progress-bar-wrap">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="progress">
<span class="skill">A<i class="center">B</i><i class="val">C</i></span>
<div class="progress-bar-wrap">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="progress">
<span class="skill">A<i class="center">B</i><i class="val">C</i></span>
<div class="progress-bar-wrap">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="progress">
<span class="skill">A<i class="center">B</i><i class="val">C</i></span>
<div class="progress-bar-wrap">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="progress">
<span class="skill">A<i class="center">B</i><i class="val">C</i></span>
<div class="progress-bar-wrap">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="progress">
<span class="skill">A<i class="center">B</i><i class="val">C</i></span>
<div class="progress-bar-wrap">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div>
</section><!-- End Skills Section -->
KOD CSS
/*--------------------------------------------------------------
# Skills
--------------------------------------------------------------*/
.skills .progress {
height: 60px;
display: block;
background: none;
border-radius: 0;
}
.skills .progress .skill {
padding: 0;
margin: 0 0 6px 0;
text-transform: uppercase;
display: block;
font-weight: 600;
font-family: "Poppins", sans-serif;
color: #222222;
}
.skills .progress .skill .center {
display: inline-flex;
}
.skills .progress .skill .val {
float: right;
font-style: normal;
}
.skills .progress-bar-wrap {
background: #e2eefd;
height: 10px;
}
.skills .progress-bar {
width: 1px;
height: 10px;
transition: 0.9s;
background-color: #f16522;
}