mam obrazek, pod którym jest kształt pewnej figury i nie wiem jak zrobić by całość była responsywna tu jest kod link i strona link
0
0
Responsywny w jaki sposób?
Opisz co ma się dziać przy kolejnych progach rozdzielczości np.:
1024px
800px
480px
320px
0
@katakrowa: obrazek z kształtem mają się zmniejszać proporjonalnie do row - wysokość i szerokość, na 990px mam przejście na kolumny czyli wtedy znowu stają się większe by się zmniejszać
0
Generalnie masz tam obrazek SVG z na sztywno wpisaną szerokością i nie chce mi się sprawdzać dlaczego się nie skaluje.
Wyciągnij to do zewnętrznego pliku SVG i osadź jako IMG.
0
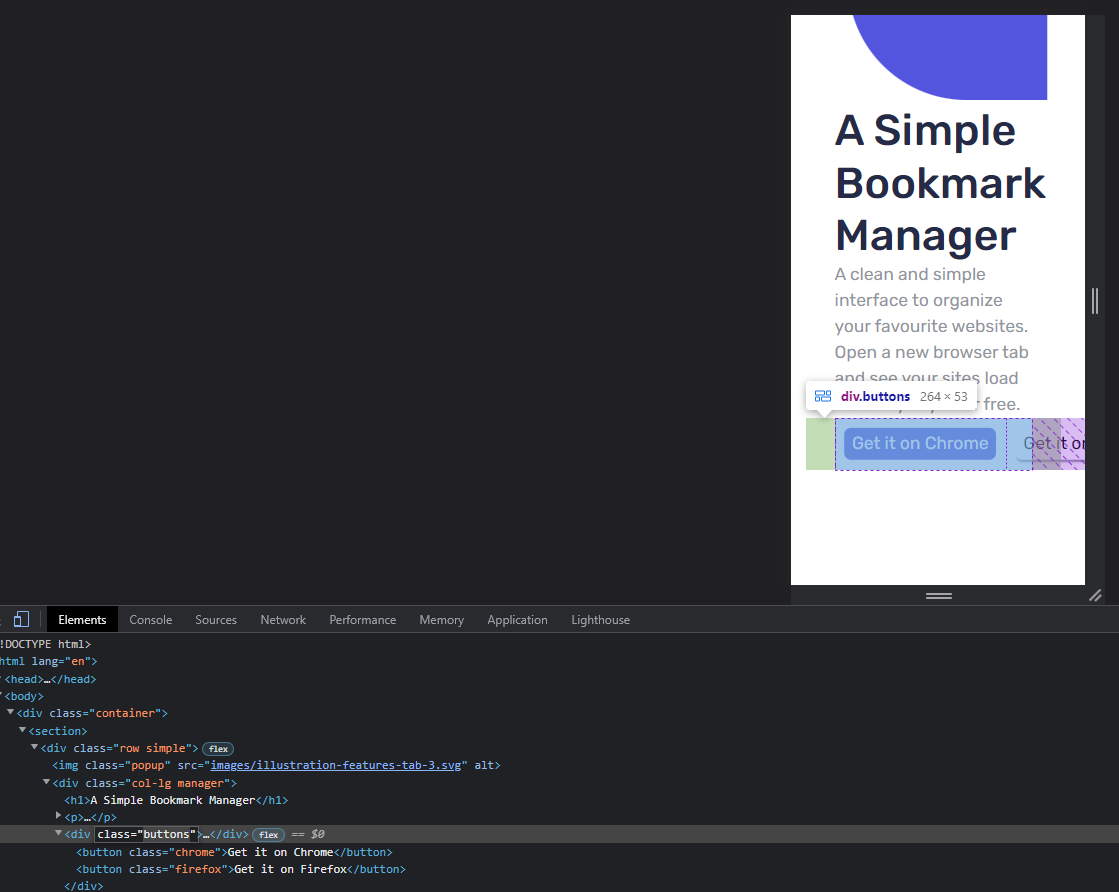
@katakrowa: zmieniłem kod
1
No i jak widać teraz obrazek się skaluje:

choć masz jeszcze błąd w stopce, która rozwala Ci stronę:

0
spoko, tylko mam jeszcze jedną sekcje gdzie kolor części obrazka ma być zmieniony więc nie zrobie tego img ale dobre jak i to zrobie