Hej
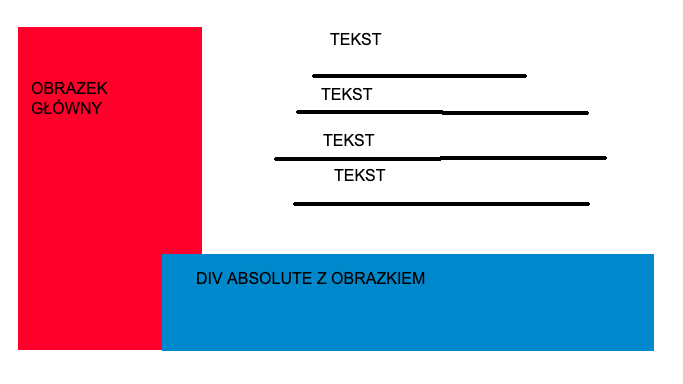
Mam problem z responsywnością diva z pozycją absolute, który nachodzi na innego div’a ze zdjęciem. Chciałbym żeby niezależnie od szerokości ekranu div z pozycją absolute nachodził tyle samo na div’a ze zdjęciem ale nie wiem jak to zrobić.
Div’y znajdują się w wrapperze z position: relative, diva absolute pozycjonuje top i leftem i procentami, ale przy większych rozdzielczościach ten div nawet nie dotyka tego zdjęcia. Kombinowałem też z translate itd. Macie pomysł jak to zrobić elastycznie? Bo wątpie że jedynym rozwiązaniem jest dużo breakpointów.