Hej, tworze projekt strony na studia i napotkałem problem, nie działa mi kod css w jednym bloku na stronie a lokalnie jest w porządku.
Wrzucam ss i kod.


HTML
<div id="box_photo">
<img src="images/1.jpg" class="margin1" />
<img src="images/2.jpg" class="margin1" />
<img src="images/3.jpg" class="margin1" />
</div>
CSS
#box_photo {
float: left;
width: 870px;
padding: 16px;
background: #333;
text-align: justify;
}
#box_photo h2 {
font-size: 18px;
}
.margin1 {
margin-left: 37px;
height: 340px;
width: 238px;
border:1px solid #000;
}
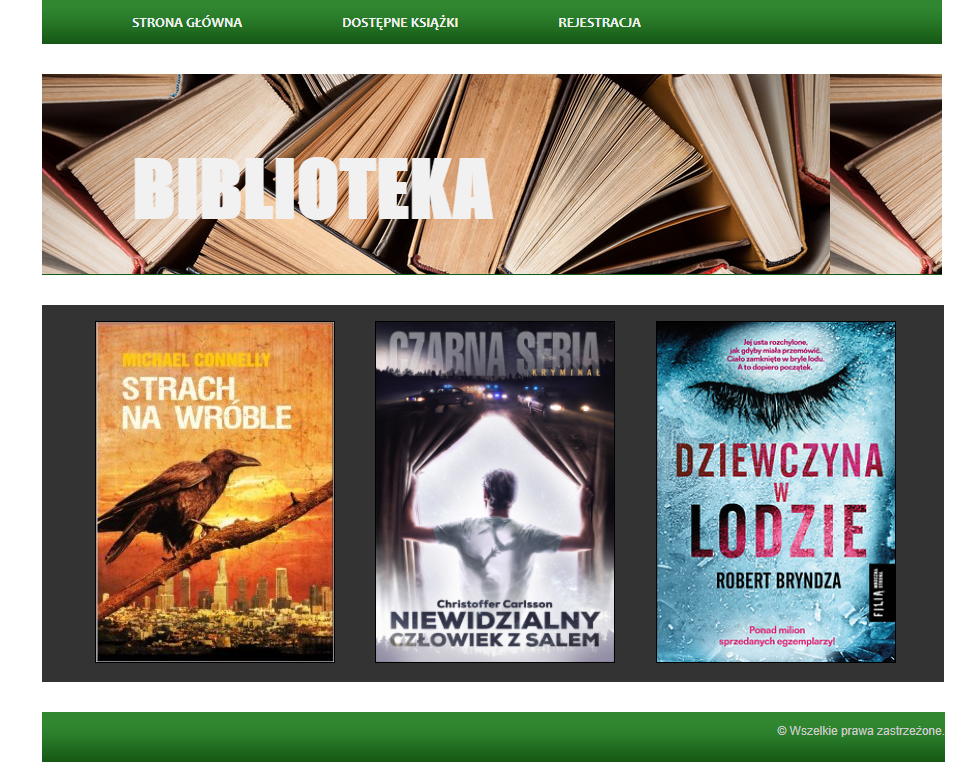
Korzystałem z szablonu więc może być trochę niejasności w formatowanym kodzie :D
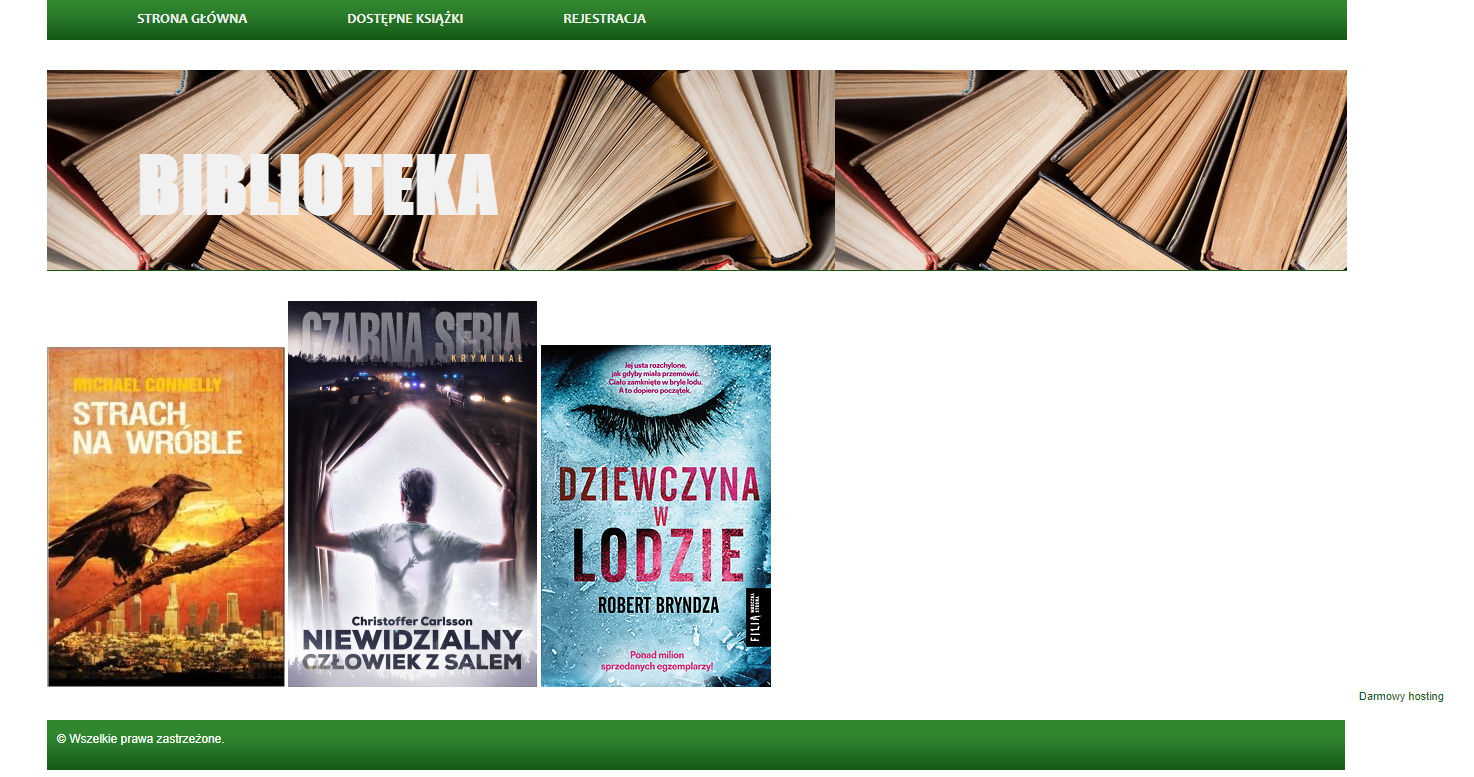
Domenę stworzyłem na cba, macie może jakiś pomysł co zrobiłem nie tak? Wrzucałem jeszcze raz pliki do ftp i nic nie pomogło.
Pozdro!