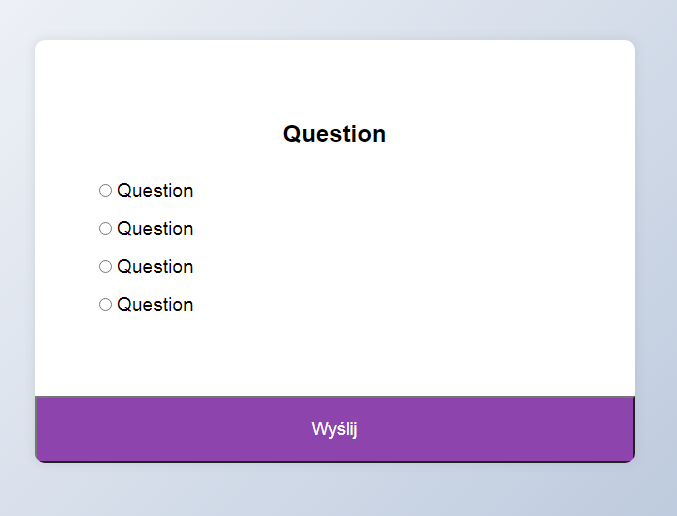
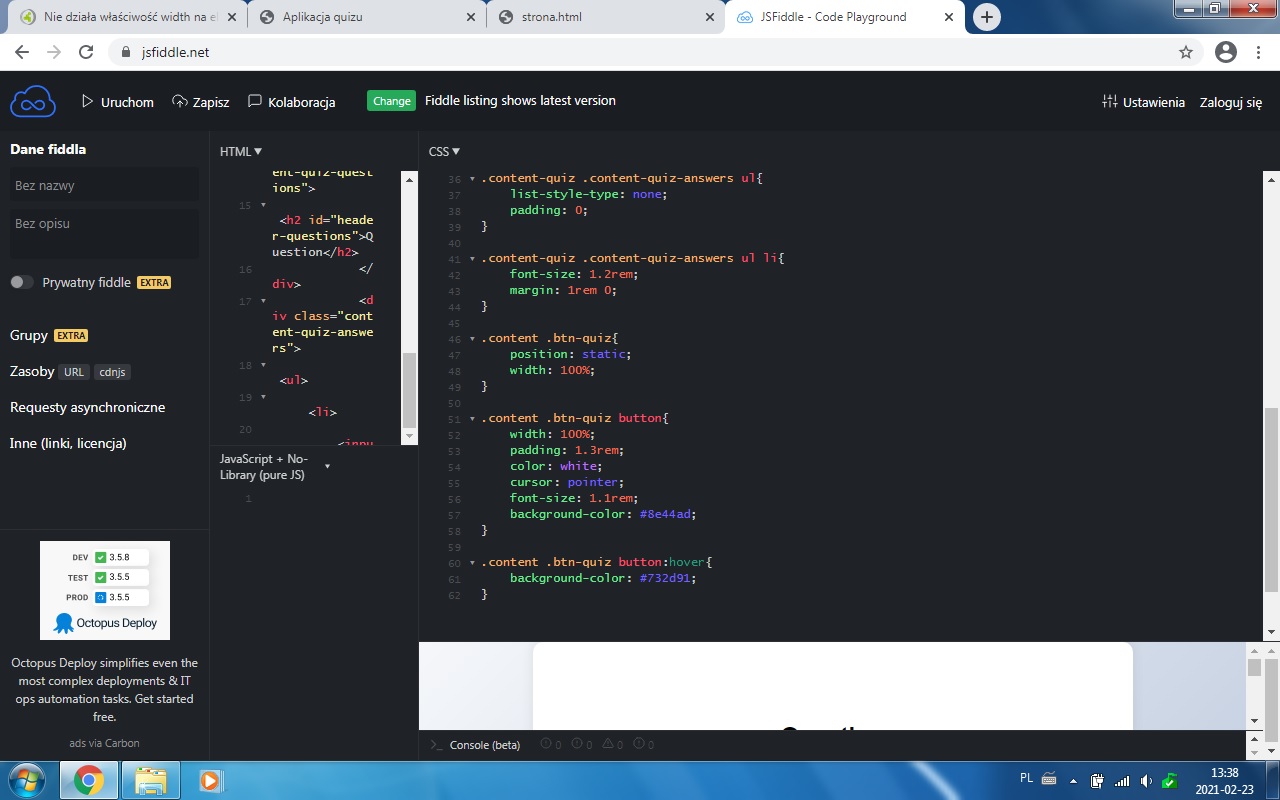
Mam pytanie. Otóż wypozycjonowałem sobie element absolutnie który jest w divie i chciałem dać temu elementowi width 100% i nie działa nawet jeśli dam mu display inline-block. Ktoś wie o co może chodzić?
html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Aplikacja quizu</title>
<meta name="keywords" content="aplikacja, quiz, pytania, odpowiedzi">
<meta name="description" content="Podstawowa aplikacja do quizu">
<link rel="stylesheet" href="style.css">
<script src="index.js" defer></script>
</head>
<body>
<div class="content">
<div class="content-quiz">
<div class="content-quiz-questions">
<h2 id="header-questions">Question</h2>
</div>
<div class="content-quiz-answers">
<ul>
<li>
<input type="radio" id="answer_a" name="answer" class="answer">
<label id="a" for="answer_a">Question</label>
</li>
</ul>
<ul>
<li>
<input type="radio" id="answer_b" name="answer" class="answer">
<label id="b" for="answer_b">Question</label>
</li>
</ul>
<ul>
<li>
<input type="radio" id="answer_c" name="answer" class="answer">
<label id="c" for="answer_c">Question</label>
</li>
</ul>
<ul>
<li>
<input type="radio" id="answer_d" name="answer" class="answer">
<label id="d" for="answer_d">Question</label>
</li>
</ul>
</div>
</div>
<div class="btn-quiz">
<button type="submit">Wyślij</button>
</div>
</div>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #b8c6db;
background-image: linear-gradient(315deg, #b8c6db 0%, #f5f7fa 100%);
font-family: 'Poppins', sans-serif;
}
.content{
width: 600px;
max-width: 100%;
background-color: #fff;
overflow: hidden;
border-radius: 10px;
box-shadow: 0 0 10px 2px rgba(100, 100, 100, 0.1);
}
.content .content-quiz{
padding: 4rem;
}
.content-quiz .content-quiz-questions h2{
padding: 1rem;
text-align: center;
margin: 0;
}
.content-quiz .content-quiz-answers ul{
list-style-type: none;
padding: 0;
}
.content-quiz .content-quiz-answers ul li{
font-size: 1.2rem;
margin: 1rem 0;
}
.content .btn-quiz{
position: absolute;
}
.content .btn-quiz button{
width: 100%;
padding: 1.3rem;
display: inline-block;
color: white;
cursor: pointer;
font-size: 1.1rem;
background-color: #8e44ad;
}
.content .btn-quiz button:hover{
background-color: #732d91;
}