Witam!
Chciałbym się zapytać, jak przerobić ten kod, aby działał na wiele obrazów.
Chodzi mi o kod podany tutaj: https://www.w3schools.com/howto/howto_css_modal_images.asp
Jestem początkujący w webmasteringu.
Kiedy wrzucam kod na stronę, działa jedynie na jeden obraz.
A może podaj TWÓJ kod, który nie działa, bo wiemy na czym się opierasz, ale nie wiemy, w jaki sposób go przerobiłeś, w związku z czym trudno pomóć
Ustaw im różne id, np id="my-id-1", id="my-id-2, etc.
Oczywiście najlepiej by było gdyby te id miały lepsze nazwy np id-mountain, id-bike, id-house, etc.
Wystarczy zamiast idka dać klase:
<img class="myImg" src="img_snow.jpg" alt="Snow" style="width:100%;max-width:300px">
<img class="myImg" src="img_other.jpg" alt="Other" style="width:100%;max-width:300px">
var images = document.getElementsByClassName("myImg");
for(let img of images) {
img.onclick = function(){
modal.style.display = "block";
modalImg.src = this.src;
captionText.innerHTML = this.alt;
}
}
Jeśli chodzi o kod, tutaj jest.
Jak go odpowiednio przerobić?
https://pastebin.com/HaS87wsr
Forcowicz napisał(a):
Jeśli chodzi o kod, tutaj jest.
Jak go odpowiednio przerobić?
https://pastebin.com/HaS87wsr
No przecież dostałeś kod od @lookacode1
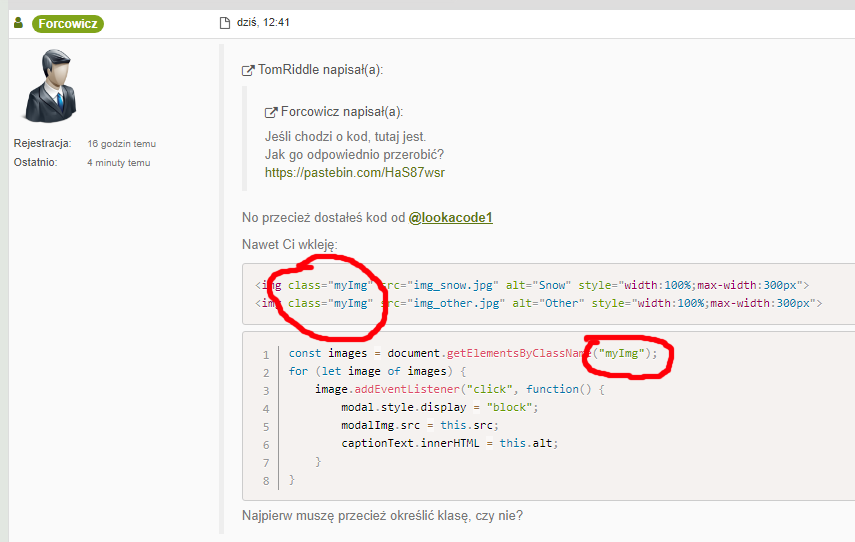
Nawet Ci wkleję:
<img class="myImg" src="img_snow.jpg" alt="Snow" style="width:100%;max-width:300px">
<img class="myImg" src="img_other.jpg" alt="Other" style="width:100%;max-width:300px">
const images = document.getElementsByClassName("myImg");
for (let image of images) {
image.addEventListener("click", function() {
modal.style.display = "block";
modalImg.src = this.src;
captionText.innerHTML = this.alt;
}
}
TomRiddle napisał(a):
Forcowicz napisał(a):
Jeśli chodzi o kod, tutaj jest.
Jak go odpowiednio przerobić?
https://pastebin.com/HaS87wsrNo przecież dostałeś kod od @lookacode1
Nawet Ci wkleję:
<img class="myImg" src="img_snow.jpg" alt="Snow" style="width:100%;max-width:300px"> <img class="myImg" src="img_other.jpg" alt="Other" style="width:100%;max-width:300px">const images = document.getElementsByClassName("myImg"); for (let image of images) { image.addEventListener("click", function() { modal.style.display = "block"; modalImg.src = this.src; captionText.innerHTML = this.alt; } }
Najpierw muszę przecież określić klasę, czy nie?