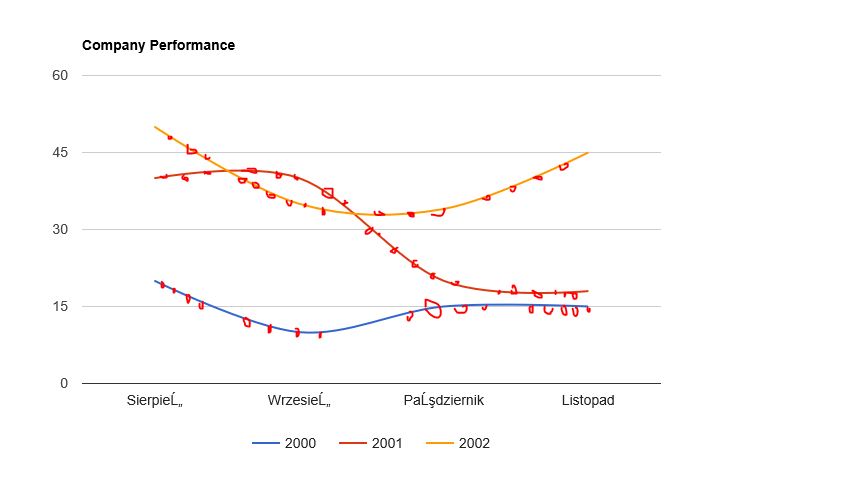
Zna ktoś może jakiś generator lub ma już gotowe szablony pod stworzenie wykresu na stronę http://obrazki.elektroda.pl/3558212000_1466774011.jpg0 lini (każda linia to jeden rok np. 2000, 2001, 2002, 2003...) na każdej linii byłyby zaznaczone np. ceny produktu.
Czyli Y to ceny od 0 do np. 1 zł, X to miesiące i na każdym miesiącu byłoby np. z 15 punktów z notowaniami cen.

Analizuję to rozwiązanie, ale nie wiem jak dodać do kodu aby dla miesiąca wstawić więcej niż tylko jedną cenę:
https://developers.google.com/chart/interactive/docs/gallery/linechart#dual-y-charts
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Miesiąc', '2000', '2001', '2002'],
['Sierpień', 20, 40, 50],
['Wrzesień', 10, 40, 35],
['Październik', 15, 20, 34],
['Listopad', 15, 18, 45]
]);
var options = {
title: 'Company Performance',
curveType: 'function',
legend: { position: 'bottom' }
};
var chart = new google.visualization.LineChart(document.getElementById('curve_chart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="curve_chart" style="width: 900px; height: 500px"></div>
</body>
</html>