Mam taki problem po przeniesieniu zend framework na nowy serwer pod inny adres nie działa logowanie do panelu admina.
Wcześniej domena nie miał ssl teraz po migracji na nowy serwer zainstalowałem SSL włączyłem przekierowanie na https ale panel admina nie dział.
Wpis w routes.ini poprawiłem wcześniej było:
routes.admin.route = "admin.staradomena.pl"
Zmieniłem na routes.admin.route = "https://admin.nowadomena.pl"
jednak nie wczytuje się.
Jak mogę sprawdzić jaki jest poprawny adres do panelu administracyjnego ?
skoro wcześniej było bez http:// na początku to zapewne to całe routes.admin.route oczekuje samej domeny, a nie protokół + domena, a ty dopisałeś teraz https://
edit: no i zakładam, że domena admin.nowadomena.pl w ogóle istnieje po przeniesieniu? bo samo "nie dział" to żadna informacja. Jakby działało to byś nie pisał :) Warto zaznaczać czym objawia się niedziałanie.
Zend jest mało popularny. Sam nie napisałem w nim linijki.
Jednak ogólna zasada konfiguracji takich plików fremworka to brak pełnych URI z sufixem PL tylko segmenty, bez nazwy domeny w ogóle.
Wtedy np. na localhost jak uruchamiasz projekt działa to bez żadnych konfiguracji.
Raczej nie powinno być pełnego Urla tylko sam segment i i informacje o akcji i kontrolerze.
Coś jak tutaj
https://codingexplained.com/coding/php/zend-framework/using-a-separate-routes-configuration-file
Sądząc po tym, że masz subdomenę admin to takie subdomeny powinny być utworzone ręcznie na hostingu.
Czy pod tym URLem na pewno wcześniej miałeś panel administracyjny aplikacji a nie coś innego?
dzek69 napisał(a):
skoro wcześniej było bez
http://na początku to zapewne to całeroutes.admin.routeoczekuje samej domeny, a nie protokół + domena, a ty dopisałeś terazhttps://edit: no i zakładam, że domena admin.nowadomena.pl w ogóle istnieje po przeniesieniu? bo samo "nie dział" to żadna informacja. Jakby działało to byś nie pisał :) Warto zaznaczać czym objawia się niedziałanie.
Mam komunikat o braku strony. Dodałem w tej chwili subdomenę admin.niwadomena.pl i w tej chwili mam tylko info systemowe że jest to subomena w ramach domeny. Czy mam ustawić dla niej jakieś przekierowanie na określony katalog ? Prefix https: z routes.ini usunąłem. Widzę że katalog backend jest. Po wpisaniu adresu admin.nowadomena.pl powinno otworzyć się okno do backendu CMS do zarządzania stroną.
jurek1980 napisał(a):
Zend jest mało popularny. Sam nie napisałem w nim linijki.
Jednak ogólna zasada konfiguracji takich plików fremworka to brak pełnych URI z sufixem PL tylko segmenty, bez nazwy domeny w ogóle.
Wtedy np. na localhost jak uruchamiasz projekt działa to bez żadnych konfiguracji.
Raczej nie powinno być pełnego Urla tylko sam segment i i informacje o akcji i kontrolerze.
Coś jak tutaj
https://codingexplained.com/coding/php/zend-framework/using-a-separate-routes-configuration-file
Sądząc po tym, że masz subdomenęadminto takie subdomeny powinny być utworzone ręcznie na hostingu.
Czy pod tym URLem na pewno wcześniej miałeś panel administracyjny aplikacji a nie coś innego?
Jak sądzisz czy ta subdomena po utworzeniu powinna kierować na jakiś konkretny katalog ? :)
Tego nie wiem, nie widząc kodu. Powtarzam dla mnie dziwne jest, że miałeś w konfiguracji pełny URL. Wrzuć ten plik cały, jak masz tam coś specyficznego, to zrandomizuj. Zobaczymy strukturę chociaż i jakieś inne przekierowania.
jurek1980 napisał(a):
Tego nie wiem, nie widząc kodu. Powtarzam dla mnie dziwne jest, że miałeś w konfiguracji pełny URL. Wrzuć ten plik cały, jak masz tam coś specyficznego, to zrandomizuj. Zobaczymy strukturę chociaż i jakieś inne przekierowania.
routes.admin.type = "Zend_Controller_Router_Route_Hostname"
routes.admin.route = "admin.moja"
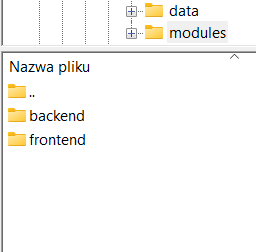
routes.admin.defaults.module = backend
routes.admin.defaults.controller = index
routes.admin.defaults.action = index
routes.admin.chains.home.route = "/"
routes.admin.chains.def.route = ":controller/:action/*"
routes.admin.chains.def.defaults.module = "backend"
routes.admin.chains.def.defaults.controller = "index"
routes.admin.chains.def.defaults.action = "index"
routes.admin.chains.login.route = "/login"
routes.admin.chains.login.defaults.action = login
routes.admin.chains.logout.route = "/logout"
routes.admin.chains.logout.defaults.action = logout
[production : development]
routes.admin.route = "admin.moja.domena.pl"
Dziękuję za odpowiedź
Tak to u mnie wygląda. Zmieniłem tylko nazwę domeny.
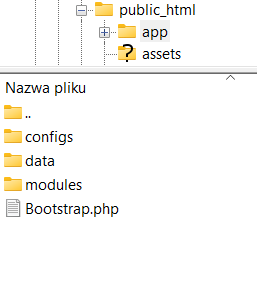
Mi to wygląda na to, że domena nie jest skonfigurowana na poprawny katalog (o ile jest już prawidłowo przekierowana na nowy serwer). Nie wiem jaka wersja Zend'a jest w tym przypadku, ale podejrzewam, że w projekcie powinien znajdować się jakiś katalog "public" lub "web"i na ten katalog powinno się ustawić serwer www dla tej nowej domeny.
Widzę dwa wpisy dla admina. Zmieniłeś w sekcji production pytanie czy aplikacja jest uruchomiona w tym trybie. Może spróbuj zmienić i a początku pliku, w sekcji podstawowej.
Problem jest tylko z panelem? Inne podstrony etc. działają.
qbsonq napisał(a):
Mi to wygląda na to, że domena nie jest skonfigurowana na poprawny katalog (o ile jest już prawidłowo przekierowana na nowy serwer). Nie wiem jaka wersja Zend'a jest w tym przypadku, ale podejrzewam, że w projekcie powinien znajdować się jakiś katalog "public" lub "web"i na ten katalog powinno się ustawić serwer www dla tej nowej domeny.
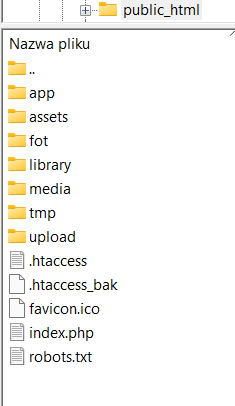
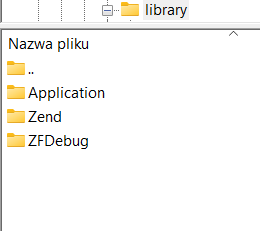
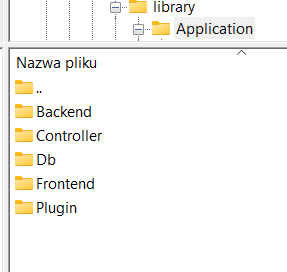
Wrzucam strukturę katalogów u mnie. Możesz mi podpowiedzieć na który katalog na wskazywać ta nowo utworzona subdomena admin.mojadomena.pl żeby uzyskać dostęp do panelu admina ?




jurek1980 napisał(a):
Widzę dwa wpisy dla admina. Zmieniłeś w sekcji
productionpytanie czy aplikacja jest uruchomiona w tym trybie. Może spróbuj zmienić i a początku pliku, w sekcji podstawowej.
Problem jest tylko z panelem? Inne podstrony etc. działają.
Jak mogę sprawdzić czy aplikacja pracuje w tym trybie ? Możesz mi podpowiedzieć co mam zmienić ?
Tak problem jest tylko z dostępem do panelu - reszta stron działa normalnie. Wydaje mi się że subdomena musi na coś kierować bo widocznie wcześniej na jakiś prawdopodobnie katalog...
Wrzuć jeszcze zawartość pliku .htaccess na wszelki wypadek.
Bez napisania kilku linii kodu czy uruchomienia debuggera nie mam pomysłu.
Najprościej chyba będzie w tej linii z przekierowaniami
wpisać coś co na pewno odróżnisz między starym kodem a nowym
production : development]
routes.admin.route = "4programmers.net"
I zobaczyć czy przekierowuje Cię na 4p.
jurek1980 napisał(a):
Wrzuć jeszcze zawartość pliku .htaccess na wszelki wypadek.
Bez napisania kilku linii kodu czy uruchomienia debuggera nie mam pomysłu.
Najprościej chyba będzie w tej linii z przekierowaniami
wpisać coś co na pewno odróżnisz między starym kodem a nowymproduction : development] routes.admin.route = "4programmers.net"I zobaczyć czy przekierowuje Cię na 4p.
htaccess:
Header set X-UA-Compatible "IE=Edge,chrome=1"
# mod_headers can't match by content-type, but we don't want to send this header on *everything*...
<FilesMatch "\.(js|css|gif|png|jpe?g|JPG|pdf|xml|oga|ogg|m4a|ogv|mp4|m4v|webm|svg|svgz|eot|ttf|otf|woff|ico|webp|appcache|manifest|htc|crx|oex|xpi|safariextz|vcf)$" >
Header unset X-UA-Compatible
</FilesMatch>
</IfModule>
AddType application/javascript js
# Audio
AddType audio/ogg oga ogg
AddType audio/mp4 m4a
# Video
AddType video/ogg ogv
AddType video/mp4 mp4 m4v
AddType video/webm webm
# SVG
# Required for svg webfonts on iPad
# twitter.com/FontSquirrel/status/14855840545
AddType image/svg+xml svg svgz
# AddEncoding gzip svgz png
# Webfonts
AddType application/vnd.ms-fontobject eot
AddType application/x-font-ttf ttf ttc
AddType font/opentype otf
AddType application/x-font-woff woff
# Assorted types
AddType image/x-icon ico
AddType image/webp webp
AddType text/cache-manifest appcache manifest
AddType text/x-component htc
AddType application/x-chrome-extension crx
AddType application/x-opera-extension oex
AddType application/x-xpinstall xpi
AddType application/octet-stream safariextz
AddType application/x-web-app-manifest+json webapp
AddType text/x-vcard vcf
<IfModule mod_deflate.c>
# Force deflate for mangled headers developer.yahoo.com/blogs/ydn/posts/2010/12/pushing-beyond-gzipping/
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# HTML, TXT, CSS, JavaScript, JSON, XML, HTC:
<IfModule filter_module>
FilterDeclare COMPRESS
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/html
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/css
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/plain
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/x-component
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/javascript
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/json
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xhtml+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/rss+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/atom+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/vnd.ms-fontobject
FilterProvider COMPRESS DEFLATE resp=Content-Type $image/svg+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $image/x-icon
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/x-font-ttf
FilterProvider COMPRESS DEFLATE resp=Content-Type $font/opentype
FilterChain COMPRESS
FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no
</IfModule>
<IfModule !mod_filter.c>
# Legacy versions of Apache
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
AddOutputFilterByType DEFLATE application/xhtml+xml application/rss+xml application/atom+xml
AddOutputFilterByType DEFLATE image/x-icon image/svg+xml application/vnd.ms-fontobject application/x-font-ttf font/opentype
</IfModule>
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
# Perhaps better to whitelist expires rules? Perhaps.
ExpiresDefault "access plus 1 month"
# cache.appcache needs re-requests in FF 3.6 (thanks Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Your document html
ExpiresByType text/html "access plus 0 seconds"
# Data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# Feed
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
# Favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# Media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# HTC files (css3pie)
ExpiresByType text/x-component "access plus 1 month"
# Webfonts
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# CSS and JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
</IfModule>
# FileETag None is not enough for every server.
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
# Since we're sending far-future expires, we don't need ETags for
# static content.
# developer.yahoo.com/performance/rules.html#etags
FileETag None
Options +Indexes +MultiViews +FollowSymLinks
RewriteEngine On
RewriteBase /
RewriteRule !.(js|css|ico|gif|jpg|JPG|png|swf|txt|xml|html|php|pdf|zip|woff|ttf|svg|eot)$ index.php
RewriteCond %{REQUEST_FILENAME} -s [OR]
RewriteCond %{REQUEST_FILENAME} -l [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^.*$ - [NC,L]
RewriteRule ^.*$ index.php [NC,L]
# Use UTF-8 encoding for anything served text/plain or text/html
AddDefaultCharset utf-8
# Force UTF-8 for a number of file formats
AddCharset utf-8 .css .js .xml .json .rss .atom
<IfModule php5_module>
php_value session.cookie_httponly true
</IfModule>
jurek1980 napisał(a):
Wrzuć jeszcze zawartość pliku .htaccess na wszelki wypadek.
Bez napisania kilku linii kodu czy uruchomienia debuggera nie mam pomysłu.
Najprościej chyba będzie w tej linii z przekierowaniami
wpisać coś co na pewno odróżnisz między starym kodem a nowymproduction : development] routes.admin.route = "4programmers.net"I zobaczyć czy przekierowuje Cię na 4p.
Nadal nie mam pojęcia na co ma kierować nowo dodana subdomena admin.mojadomena.pl
Rozumiem że nie można w zend podobnie jak np w wordpress wywołać panelu admina wpisując bezpośrednio ścieżki do pliku php bp.: mojadomena.pl/wp-admin.php i spowoduje to otwarcie zaplecza ?
Nadal nie mam pojęcia na co ma kierować nowo dodana subdomena admin.mojadomena.pl
Rozumiem że nie można w zend podobnie jak np w wordpress wywołać panelu admina wpisując bezpośrednio ścieżki do pliku php bp.: mojadomena.pl/wp-admin.php i spowoduje to otwarcie zaplecza ?
Jeśli poprzednio strona działa pod www.mojadomena.pl
a panel admina był pod admin.moja.domena.pl to albo URL admin.moja.domena.pl kierował na zupełnie inny katalog na tym hostingu który miałeś i np. tam był jeszcze inny kod. Albo miałeś jeszcze inny plik . htaccess który pod tamtą domeną kierował na obecny projekt na katalog public
Masz dostęp do poprzedniego projektu jeszcze? Nie ma tam drugiego pliku .htaccess?
Nie bardzo da się zrobić mojadomena.pl/wp-admin.php we framewaorku MVC wszystkie requesty idą na index.php on dalej robi swoje.
Możesz spróbować zamiast tej subdomeny wpisać w pliku konfiguracjnym inny i tak zobaczyć czy zadziała np.
production : development]
routes.admin.route = /adminpanel
i wtedy przejść na mojadomena.pl/adminpanel
tomacha22 napisał(a):
Nadal nie mam pojęcia na co ma kierować nowo dodana subdomena admin.mojadomena.pl
Rozumiem że nie można w zend podobnie jak np w wordpress wywołać panelu admina wpisując bezpośrednio ścieżki do pliku php bp.: mojadomena.pl/wp-admin.php i spowoduje to otwarcie zaplecza ?
Subdomena admin.mojadomena.pl powinna być skonfigurowana na serwerze najprawdopodobniej (sądząc po istnieniu pliku index.php, .htaccess, robots.txt) na folder public_http (pewnie tak jest domyślnie).
Czy poprawnie masz przekierowaną domenę? Jak zrobisz ping admin.mojadomena.pl to odpowiada adres IP nowego serwera?
jurek1980 napisał(a):
Nadal nie mam pojęcia na co ma kierować nowo dodana subdomena admin.mojadomena.pl
Rozumiem że nie można w zend podobnie jak np w wordpress wywołać panelu admina wpisując bezpośrednio ścieżki do pliku php bp.: mojadomena.pl/wp-admin.php i spowoduje to otwarcie zaplecza ?Jeśli poprzednio strona działa pod www.mojadomena.pl
a panel admina był pod admin.moja.domena.pl to albo URL admin.moja.domena.pl kierował na zupełnie inny katalog na tym hostingu który miałeś i np. tam był jeszcze inny kod. Albo miałeś jeszcze inny plik . htaccess który pod tamtą domeną kierował na obecny projekt na katalogpublic
Masz dostęp do poprzedniego projektu jeszcze? Nie ma tam drugiego pliku .htaccess?Nie bardzo da się zrobić
mojadomena.pl/wp-admin.phpwe framewaorku MVC wszystkie requesty idą na index.php on dalej robi swoje.
Możesz spróbować zamiast tej subdomeny wpisać w pliku konfiguracjnym inny i tak zobaczyć czy zadziała np.production : development] routes.admin.route = /adminpaneli wtedy przejść na mojadomena.pl/adminpanel
Znalazłem jeszcze kilka plików htaccess -jak na załączniku.
Wklejam również zawartość tego z katalgu ckeditor:
# Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
# For licensing, see LICENSE.html or http://ckeditor.com/license
#
#
# On some specific Linux installations you could face problems with Firefox.
# It could give you errors when loading the editor saying that some illegal
# characters were found (three strange chars in the beginning of the file).
# This could happen if you map the .js or .css files to PHP, for example.
#
# Those characters are the Byte Order Mask (BOM) of the Unicode encoded files.
# All FCKeditor files are Unicode encoded.
#
AddType application/x-javascript .js
AddType text/css .css
#
# If PHP is mapped to handle XML files, you could have some issues. The
# following will disable it.
#
AddType text/xml .xml
l. Niestety nie mam dostępu do poprzedniego projektu. Gość wystawił mi ftp do katalogu public html - pobrałem całą zawartość witryny pod nowy adres, zainstalowałem dodatkowo SSL i w zasadzie to wszystko.
Niestety nie mam dostępu do poprzedniego projektu. Gość wystawił mi ftp do katalogu public html - pobrałem całą zawartość witryny pod nowy adres, zainstalowałem dodatkowo SSL i w zasadzie to wszystko.
Zmieniłem wpis tak jak napisałeś (routes.admin.route = /adminpanel) i po wpisaniu adresu w przeglądarkę mam komunikat że strona nie istnieje z mojej witryny.
qbsonq napisał(a):
tomacha22 napisał(a):
Nadal nie mam pojęcia na co ma kierować nowo dodana subdomena admin.mojadomena.pl
Rozumiem że nie można w zend podobnie jak np w wordpress wywołać panelu admina wpisując bezpośrednio ścieżki do pliku php bp.: mojadomena.pl/wp-admin.php i spowoduje to otwarcie zaplecza ?Subdomena admin.mojadomena.pl powinna być skonfigurowana na serwerze najprawdopodobniej (sądząc po istnieniu pliku index.php, .htaccess, robots.txt) na folder public_http (pewnie tak jest domyślnie).
Czy poprawnie masz przekierowaną domenę? Jak zrobisz ping admin.mojadomena.pl to odpowiada adres IP nowego serwera?
Czy ma znaczenie że mam ssl ? Czy nie powinno być w takim razie katalogu admin w folderze public_html ? dodanie subdomeny admin.mojadomena.pl z przekierowaniem na public_html po wywołaniu powoduje otwarcie witryny na stronie głównej (tyle tylko że mam komunikat o braku certyfikatu - ale to logiczne ( certyfikat mam dla głównej domeny).
Ping jest prawidłowy, IP zwracane jest poprawne.
Tak czasami jest jak przenosi się stronę wordpress i zmienia też z http na taką z ssl.
Wyczyściłeś bufor pamięci, wyczyściłeś pliki ciastka, miałeś tam jakieś zabezpieczanie dodatkowe na przykład powiedzmy w .htaccess lub coś takiego albo za sprawą innego dodatku (jaki coś emulował lub zmieniał adresy do jakiś rzeczy - w wp jest w wielu dodatkach coś takie że zmienia miejsca dostępowe.
Wszystko musisz skontrolować. Czasami samemu coś się ustawi, po latach zapomni a potem jest problem jak się coś zmienia.
Tego co używasz oprogramowania nie znam ale pewnie ma te same prawidła co inne.