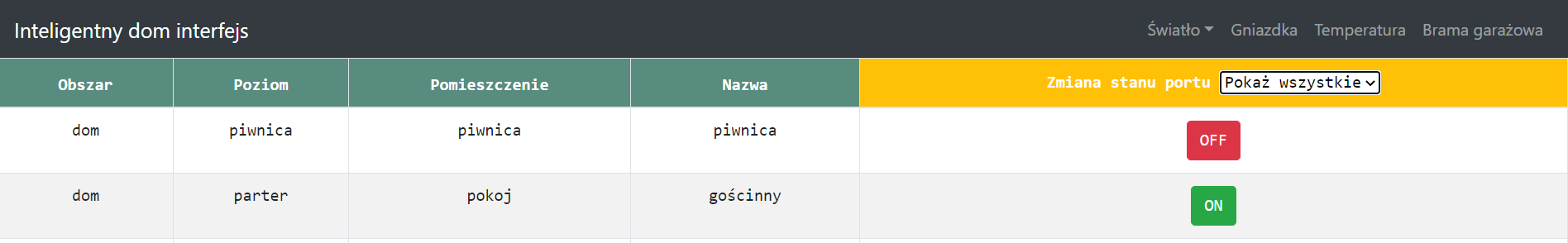
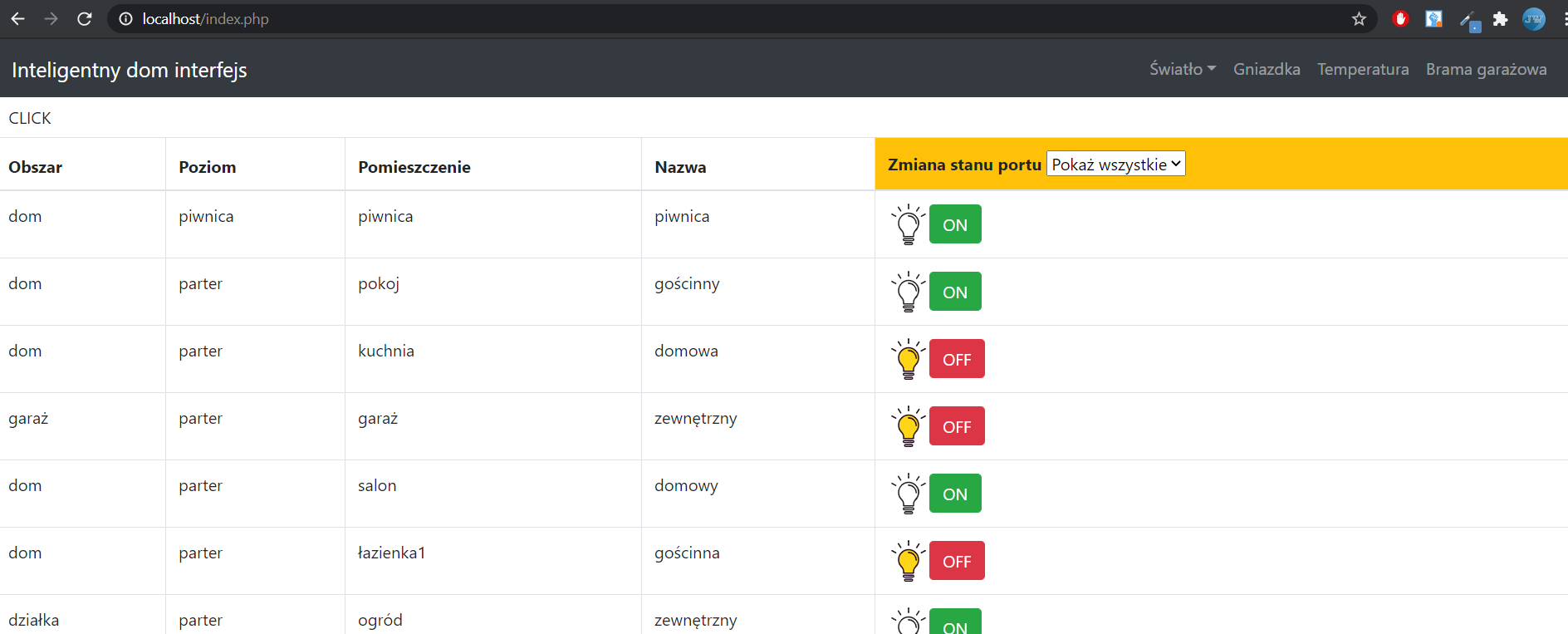
Poprawiłem, już przycisk działa, tylko w dziwny sposób - klikam w button, ale klikać parę razy zanim zaskoczy button. Pewnie przez setInterval, tylko nwm jak umieścić te funkcję, aby działało poprawnie. Mógłby ktoś spojrzeć na ten kod?
index.php
<html>
<head>
<title>Inteligentny dom</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<!--NAV MENU-->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Inteligentny dom interfejs</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#basicExampleNav"
aria-controls="basicExampleNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="basicExampleNav">
<ul class="navbar-nav ml-auto text-center">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdownMenuLink" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">Światło</a>
<div class="dropdown-menu dropdown-primary text-center" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="index.php">Poziom 1 (wizualizacja)</a>
<a class="dropdown-item" href="swiatlo2.php">Poziom 2 (konfiguracja)</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gniazdka</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Temperatura</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Brama garażowa</a>
</li>
</ul>
</div>
</nav>
<!--NAV MENU-->
<div class="table_data table-responsive">
<table id="mytable" class="table table-bordered">
<thead>
<tr>
<th scope="col">Obszar</th>
<th scope="col">Poziom</th>
<th scope="col">Pomieszczenie</th>
<th scope="col">Nazwa</th>
<th class="bg-warning"scope="col">Zmiana stanu portu
<select class="filter select" data-col="2">
<option value="">Pokaż wszystkie</option>
<option value="1">ON</option>
<option value="2">OFF</option>
</select>
</th>
</tr>
</thead>
<tbody id="tbody">
<button class="btn">CLICK</button>
</tbody>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
setInterval(function () {
$('#tbody').load('fetching-data-generator.php');
}, 2000);
});
function myFunction(){
$('.btn').click(function() {
var button = $(this).val();
$.ajax({
type: "POST",
url: 'query.php',
data: {button},
success: function(){
console.log("ok");
}
});
});
}
</script>
</body>
</html>
query.php
<?php
include 'connect.php';
if(isset($_POST["button"])){
$stan = "SELECT Stan FROM swiatlo WHERE Nr = 1";
$res = $conn-> query($stan);
$stan2 = (int) !$res;
$upt = "UPDATE swiatlo SET Stan = $stan2 WHERE Nr = 1";
$conn->query($upt);
}
?>
fetching-data-generator.php
<?php
include 'connect.php';
$sql = "SELECT Obszar, Poziom, Pomieszczenie, Nazwa from swiatlo";
$stan = "SELECT Stan from swiatlo";
$res = $conn-> query($stan);
$result = $conn-> query($sql);
if ($result->num_rows > 0) {
while($row = $result-> fetch_assoc()){
if($res->fetch_assoc()['Stan'] == 0){
echo "<tr><td>".$row["Obszar"]."</td><td>".$row["Poziom"]."</td><td>".$row["Pomieszczenie"]."</td><td>".$row["Nazwa"]."</td><td><img src=\"off.svg\" class=\"light\" style=\"width:40px;\"><button class=\"btn btn-success\">ON</button></td></tr>";
}
else {
echo "<tr><td>".$row["Obszar"]."</td><td>".$row["Poziom"]."</td><td>".$row["Pomieszczenie"]."</td><td>".$row["Nazwa"]."</td><td><img src=\"on.svg\" class=\"light\" style=\"width:40px;\"><button onclick = \"myFunction()\" class=\"btn btn-danger\">OFF</button></td></tr>";
}
}
echo "</table></div>";
}
else{
echo "0";
}
?>