Cześć, dopiero co zaczęliśmy się uczyć php na uczelni i mam problem z zadaniem do domu, w którym mieliśmy stworzyć strone z okienkiem do logowania i rejestracji.
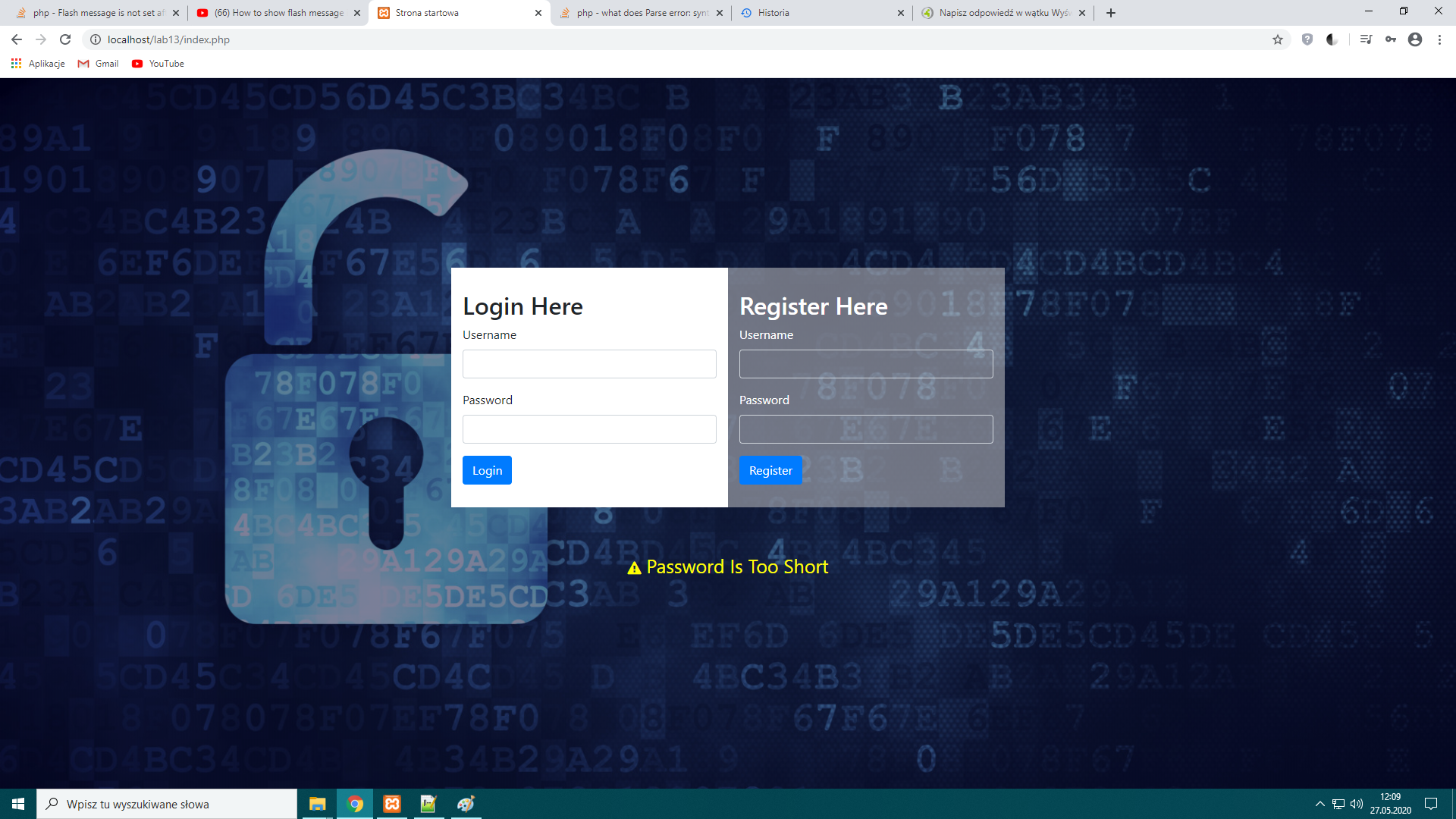
Dokładniej chodzi o to, że gdy np. hasło przy rejestracji podałem za krótkie hasło i powinien wyświetlać się odpowiedni komunikat to nie wyświetla się nic.
Jedynie wraca na stronę główną.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<title>Strona startowa</title>
</head>
<body>
<div class="container">
<div class="login-box">
<div class="row">
<div class="col-md-6 login-left">
<h2> Login Here </h2>
<form action="login.php" method="post">
<div class="form-group">
<label>Username</label>
<input type="text" name="user" class="form-control" required>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control" required>
</div>
<button type="submit" class="btn btn-primary" > Login </button>
</form>
</div>
<div class="col-md-6 login-right">
<h2> Register Here </h2>
<form action="register.php" method="post">
<div class="form-group">
<label>Username</label>
<input type="text" name="user" class="form-control" required style="color:white;">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control" required style="color:white;">
</div>
<button type="submit" class="btn btn-primary"> Register </button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
<?php
session_start();
header('location:index.php');
$con = mysqli_connect('localhost','root','');
mysqli_select_db($con,'users');
$name = $_POST['user'];
$pass = $_POST['password'];
$s = "SELECT * FROM dane WHERE login = '$name'";
$result = mysqli_query($con,$s);
$num = mysqli_num_rows($result);
if($num == 1 ) {
echo "Username Already Taken";
}else if(strlen($pass) <6){
echo "Password Is Too Short";
}else {
$pass = password_hash($pass, PASSWORD_DEFAULT);
$reg = "INSERT INTO dane(login, password) values ('$name', '$pass')";
mysqli_query($con,$reg);
echo "Registration Successful";
}
?>