Witam zgłaszam się pokornie o ocenę strony.
Ciekawe, czy ktoś inny podziela twoje samozadowolenie
U mnie się trochę kafle rozjeżdżają :(
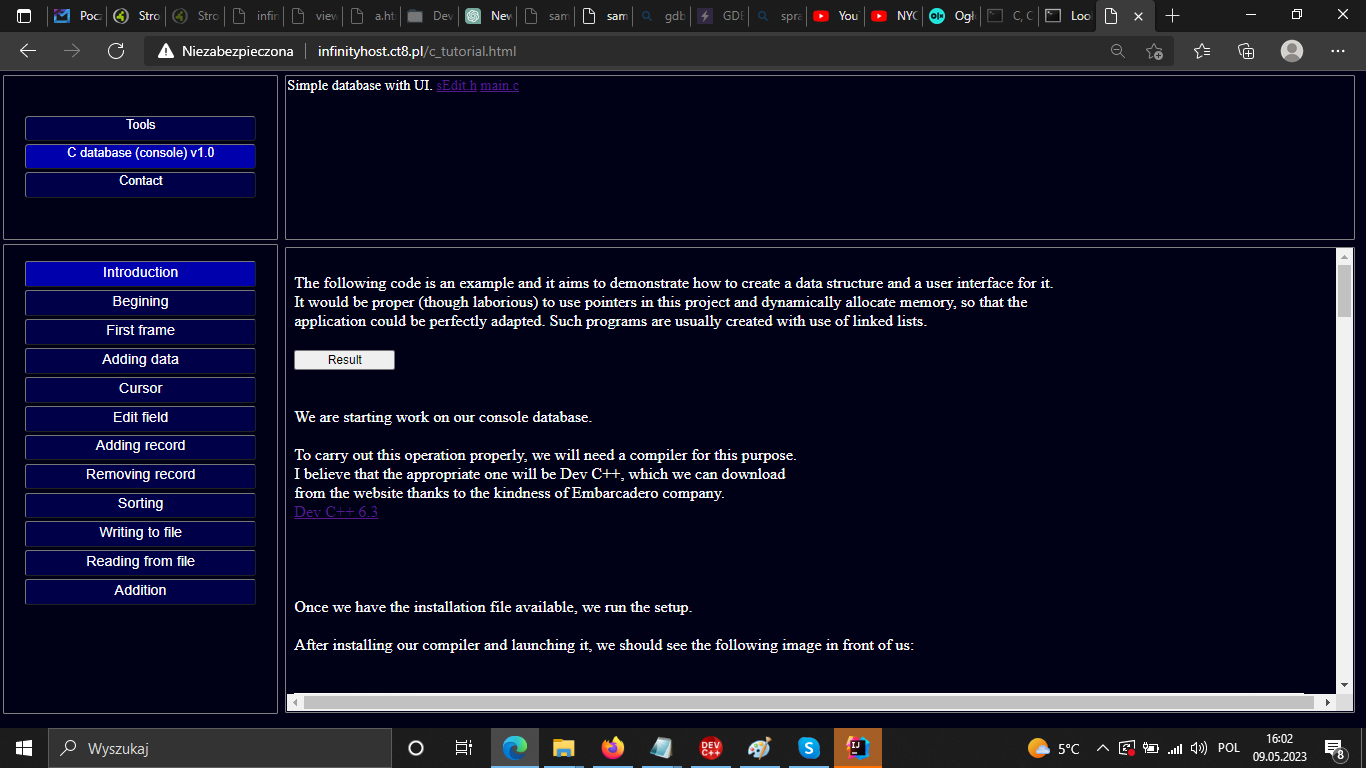
jeśli dobrze rozumiem to na razie pokazuje samouczek jak zrobić pusty projekt?
BTW nie sądziłem że ktoś jeszcze używa Dev C++. Nawet jakaś aktualizacja była 31 stycznia 2021, łoł
Pokaż całe okno
proszę

Wszystko jest źle:
- UI jak ze wczesnych lat 2000
- Dev C++, którego już nikt nie używa
- kod nie jest sformatowany
- nie używasz kolorowania składni
- WinAPI to piekielnie ciężka biblioteka nawet dla zaawansowanych
- mało opisów, w zasadzie załączyłeś same kawałki kodu
slsy napisał(a):
Wszystko jest źle:
- UI jak ze wczesnych lat 2000
- Dev C++, którego już nikt nie używa
- kod nie jest sformatowany
- nie używasz kolorowania składni
- WinAPI to piekielnie ciężka biblioteka nawet dla zaawansowanych
- mało opisów, w zasadzie załączyłeś same kawałki kodu
UI jak ze wczesnych lat 2000 - Czy to nie jest najlepszy trening do tworzenia UI(we wszystkim - przejdziesz przez to, to wszędzie sobie poradzisz)?
"Dev C++, którego już nikt nie używa" - daj cokolwiek a ja tego użyję.xD
"kod nie jest sformatowany" :| - ja nie słucham hip hopu.
"nie używasz kolorowania składni" - powiedz jak. za sekundę dam Ci przykład kodu i możemy spróbować(white-space:pre;? :|).
"WinAPI to piekielnie ciężka biblioteka nawet dla zaawansowanych" - mały chińczyk nie wie, że chiński jest najtrudniejszym językiem do nauki na świecie, dlatego szybko go przyswaja. (hm winapi? chyba właśnie to trenuję, będzie tutorial xD - miałem małe problemy z antyalisingiem w gdi+)
"mało opisów, w zasadzie załączyłeś same kawałki kodu" - masz rację. A przede mną jeszcze angielskojęzyczna wersja. A potem 10 następnych takich tutoriali. ALE na końcu każdego "rozdziału" jest przedstawiona całość kodu. Wieczorem dorzucę pliki źródłowe i exe.
c.d.n. (a i tak chciałbym tam jeszcze dodać generator HTML, obsługę plików ini, jak widzisz jest zmienna "schemat_kolorów"...)
Specjalnie dla Ciebie poprosiłem AI o utworzenie dokumentacji (chociażby do samej struktury okna)
oto ona
/*
* Struct Name: window
* Description: A structure representing a graphical window on the screen.
* Members:
* - position_x: The horizontal position of the top-left corner of the window.
* - position_y: The vertical position of the top-left corner of the window.
* - width: The width of the window in pixels.
* - height: The height of the window in pixels.
* - size: The maximum number of items that can be displayed in the window.
* - selected_item_position: The index of the currently selected item in the window.
* - active: A flag indicating whether the window is currently active or not.
* - visible: A flag indicating whether the window is currently visible or not.
* - cursor_position: The position of the cursor in the window.
* - max_position: The maximum position of an item in the window.
* - names: A 2D character array containing the names of the items in the window.
* - color_scheme: A flag indicating the color scheme to use for the window.
*/
struct window {
int position_x;
int position_y;
int width;
int height;
int size;
int selected_item_position;
char active;
char visible;
int cursor_position;
int max_position;
char names[60][40];
char color_scheme;
};
I tak chcę, żeby to wyglądało.
Kod po polsku = tragedia i złe wzorce, a to niby dla początkujących jest.
Mi się podoba. Sentymentalnie bardzo, kiedyś z tylko tak wyglądających stronek się człowiek uczył kodzić : D
wygląd oceniam na mocne 3/10:
- brak staranności
- ramki się rozjeżdżają
- tekst na przyciskach nie jest wyśrodkowany
- linki są niewidoczne (ciemnoniebieskie na granatowym tle)
- tekst jest tylko na jakieś 60% szerokości ramki, brak akapitów, wcięć i ogólnie jakiegokolwiek formatowania
- męczy wzrok - ciemne tło z białym tekstem a zaraz później czarny kod na białym tle
- kod nie jest
monospacei po prostu c**** się go czyta (pomijam już wspomniane wyżej kolorowanie składni) - screeny są stanowczo za duże, szczególnie że w większości przypadków nie niosą żadnej treści lub treść ta to jakieś 10% całego screena
wartość merytoryczną tak na 1/10:
- pomijam sam wybór języka - twoja sprawa
- praktycznie zerowy opis co, skąd i dlaczego - nie masz ani grama talentu do przekazywania wiedzy (o ile jakąś masz)
- mieszanie języków w nazwach -
draw_frame,hidecursor,consoleHandle, a zaraz obokukryj_okno,okno,schemat_kolorow- dobrze, że w polskich nazwach chociaż nie używasz ogonków... - formatowanie kodu to jakaś masakra
for(int i=0;i<24;i++){gotoxy(i+start_x,1);printf("%c",205);}, raz wcięcia są, raz ich nie ma

- temat przewodni "kursu" mocna z odbytu - kto w 2023 roku rysuje ramki o konsoli?
abrakadaber napisał(a):
wygląd oceniam na mocne 3/10:
- brak staranności
- ramki się rozjeżdżają
- tekst na przyciskach nie jest wyśrodkowany
- linki są niewidoczne (ciemnoniebieskie na granatowym tle)
- tekst jest tylko na jakieś 60% szerokości ramki, brak akapitów, wcięć i ogólnie jakiegokolwiek formatowania
- męczy wzrok - ciemne tło z białym tekstem a zaraz później czarny kod na białym tle
- kod nie jest
monospacei po prostu c**** się go czyta (pomijam już wspomniane wyżej kolorowanie składni)- screeny są stanowczo za duże, szczególnie że w większości przypadków nie niosą żadnej treści lub treść ta to jakieś 10% całego screena
wartość merytoryczną tak na 1/10:
- pomijam sam wybór języka - twoja sprawa
- praktycznie zerowy opis co, skąd i dlaczego - nie masz ani grama talentu do przekazywania wiedzy (o ile jakąś masz)
- mieszanie języków w nazwach -
draw_frame,hidecursor,consoleHandle, a zaraz obokukryj_okno,okno,schemat_kolorow- dobrze, że w polskich nazwach chociaż nie używasz ogonków...- formatowanie kodu to jakaś masakra
for(int i=0;i<24;i++){gotoxy(i+start_x,1);printf("%c",205);}, raz wcięcia są, raz ich nie ma

- temat przewodni "kursu" mocna z odbytu - kto w 2023 roku rysuje ramki o konsoli?
link xD
johnny_Be_good napisał(a):
"kod nie jest sformatowany" :| - ja nie słucham hip hopu.
formatowanie jest proste, wystarczy wydać polecenie:
clang-format -i plik.cpp
oczywiście wcześniej trzeba zainstalować ten program, ale porządny edytor kodu takie narzędzie powinien mieć wbudowane albo mieć możliwość jego podpięcia.
"nie używasz kolorowania składni" - powiedz jak. za sekundę dam Ci przykład kodu i możemy spróbować(white-space:pre;? :|).
python -m pip install Pygments
pygmentize -f html -Ofull,style=monokai,linenos=1 -o main.html main.cpp
wynik działania:

Powyższe polecenie generuje kompletną stronę html. Jak chcesz tylko div z blokiem pre to usuń opcje full. Style można pozyskać osobno poleceniem:
pygmentize -f html -S monokai -a .syntax > kod.css
np. biblioteka Highlight.js może posłużyć do podświetlania składni.
Albo cokolwiek innego. Jeśli wygenerujesz to zanim wrzucisz do internetu (na etapie builda) albo na backendzie, to w sumie w dowolnym języku możesz wygenerować pokolorowanego HTMLa (tak jak wyżej przedmówca podaje przykład z Pythonem).
Możesz też pójść na łatwiznę i robić snippety w Github Gist i je osadzać na stronie (ale to męczące i niewygodne jest na dłuższą metę. Lepiej mieć coś, co ci z automatu to pokoloruje bez konieczności tworzenia Github Gista za każdym razem).
Tak to się kończy jak chłop od c++ bierze się za web dev ;)
Generalnie poza zapałem to nie widzę tutaj nic na +.
Merytorycznie słabo, wizualnie jeszcze gorzej.
Nie podcinam skrzydeł ale zastanowiłbym się na miejscu OPa czy nie zabłądziłem ;)
Po obejrzeniu dzieła wracaj wspomnienia aż się łezka w oku kreci jak człowiek sobie przypomni przełom wieku i te dwie strony które w życiu zrobił, trochę jakby podobne :D
@johnny_Be_good przydała by się odrobina samokrytyki , naprawdę jesteś zadowolony ze dzieła ?
Jako że zostałem posądzony i brak konsekwencji w używaniu wyrażeń polskich i angielskich, zmodyfiłkowałem mój projekt w jedną stronę.
Oto on.
Strona w C
"
ale dalej formatowanie kodu leży i kwiczy, nazwy zmiennych typu ptr kwiczą jeszcze mocniej i powodują krwawienie z oczodołów.
dalej nie przeglądam...
a jak już koniecznie chciałeś załączać screeny to polecam opanować narzędzie "wycinanie" z windowsa bo można sobie łądnie zaznaczyć fragment ekranu (nikt nie musi wiedzieć jaka była u Ciebie pogoda w czasie jak robiłeś screeny).
Tak prawdę mówiąc to ciągle się zastanawiam jaki masz cel w robieniu tego typu materiałów.
Ani to ładne, ani przydatne w odbiorze.
Jeśli bardzo chcesz blogować to zainteresuj się np. platformą medium.com
RequiredNickname napisał(a):
Tak to się kończy jak chłop od c++ bierze się za web dev ;)
Nie obrażaj kolegi. Wg niego C++ to dla mięczaków, a on jest mistzrem C
Dzięki za pzywoałanie miłych wspomnień. Lata 2000-2003 - pierwsze kroki z C(++), próba stworzenia własnej gry i zawojowania świata. Oprawa graficzna idealnie nawizuje do tych czasów - tak to wtedy wyglądało na internecie przez modem ( w tle brakuje krzyczącego ojca - że znowu linię zajmuję :-D ). Poza tym to co tutaj wrzuciłeś to prehistoria o znikomej wartości dla kogokolwiek - niestety. Nie będę CI dowalał oceną merytorycznej tej treści - zrobiłeś dużo - czas iść dalej, to nie Twoje miejsce.
BTW - za sugerowanie że C/C++ to w tych czasach dobry język na początek powinny być kary więzienia :-D
Intryguje mnie #include "sEdycja.h"
Skoro nawet na filmiku widać, że takiego pliku nie ma - a działa. Magia.
Pomysł dobry ale wydaje mi się że wybrałeś złe narzędzie. Do tworzenia UI bardziej odpowiedni jest ten język.