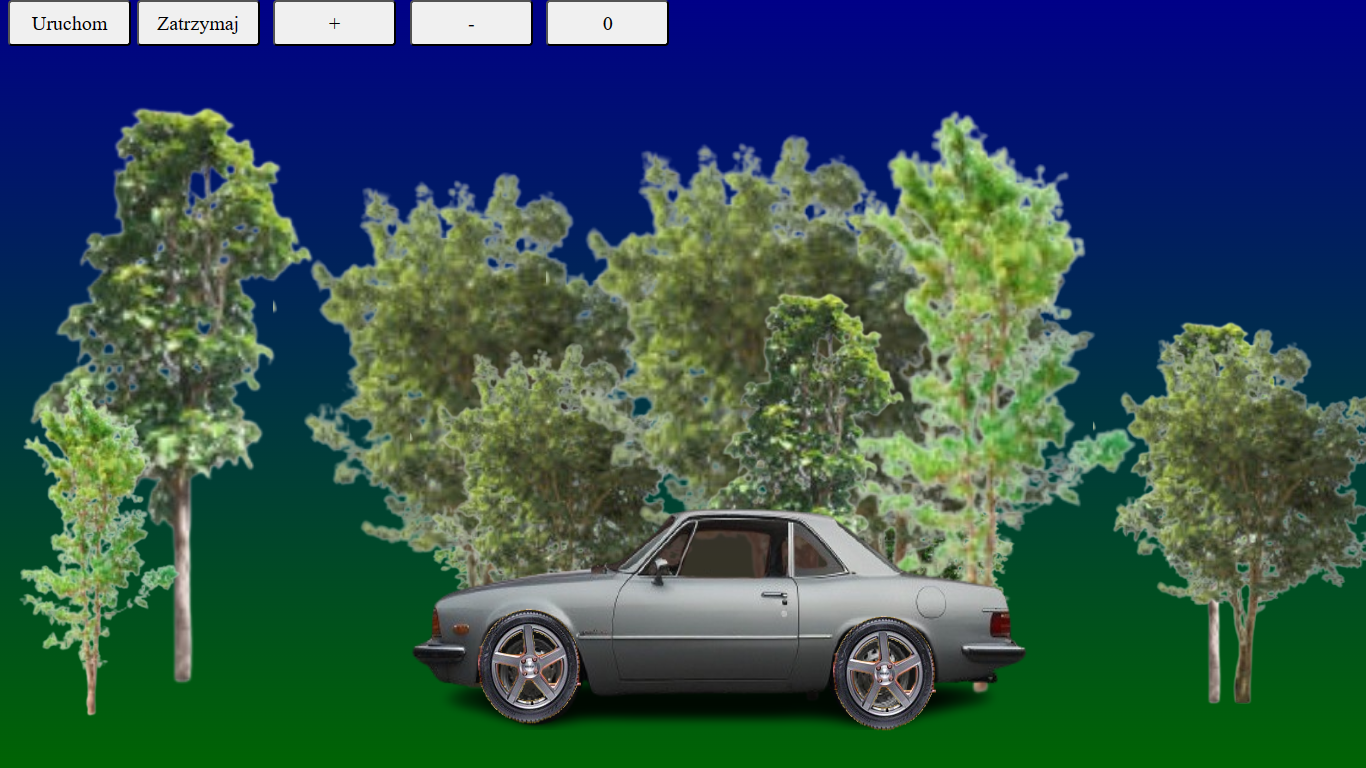
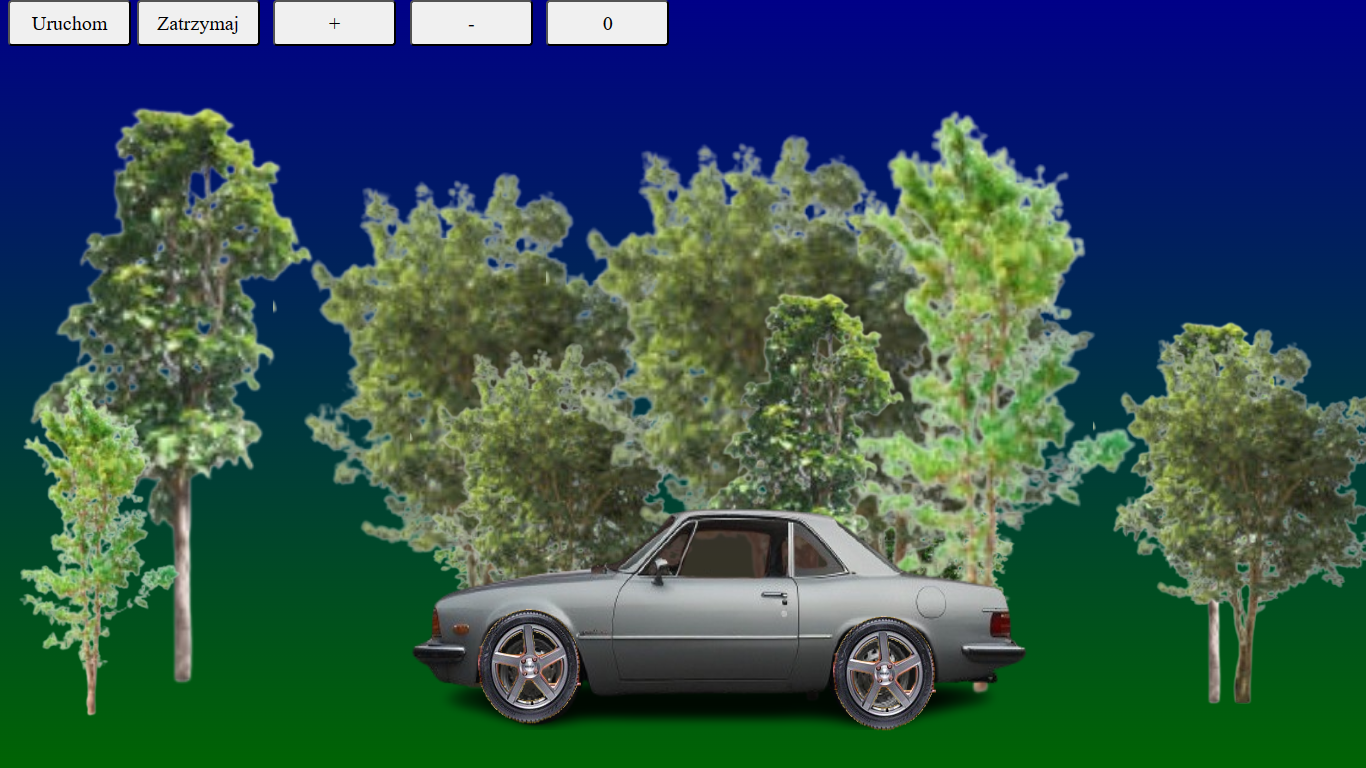
Na kompie

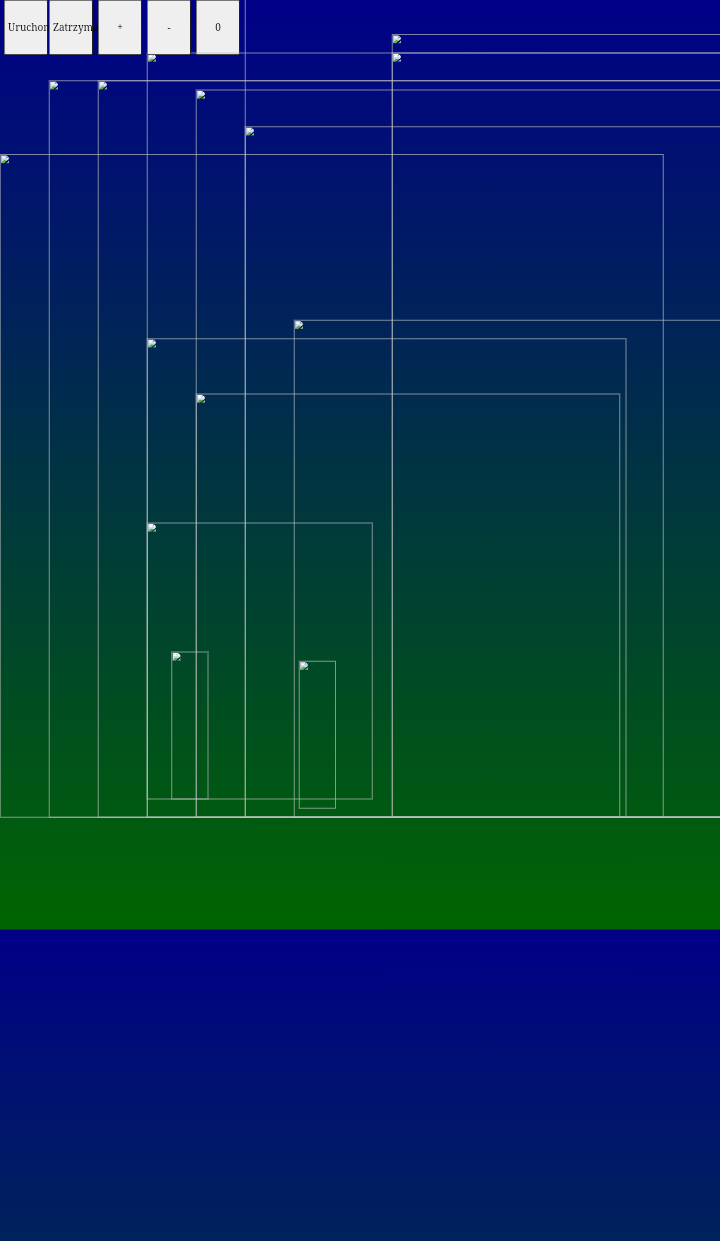
A na androidzie

Na kompie

A na androidzie

Wygląda że się popsuło.
A z *.jpg masz ten sam problem?
Robisz wszystko tak jak w tutorialu?
https://developer.android.com/codelabs/basic-android-kotlin-compose-add-images#0
Powinieneś lepiej opisać problem. Same obrazki to mało.
Trochę kodu. Opis jak dodajesz obrazki w IDE itp.
Spine napisał(a):
A z
*.jpgmasz ten sam problem?Robisz wszystko tak jak w tutorialu?
https://developer.android.com/codelabs/basic-android-kotlin-compose-add-images#0Powinieneś lepiej opisać problem. Same obrazki to mało.
Trochę kodu. Opis jak dodajesz obrazki w IDE itp.
To jest caly kod
<script>
/* by Wojtek Sobiesiak [email protected] */
pozycje = [0,10,20,30,40,50,60,70,80,90];
obrazki = ["drzewo1.png","drzewo2.png","drzewo3.png","drzewo4.png","drzewo5.png"];
class auto{
constructor(){
document.body.innerHTML+="<img class='autko' style='z-index:16;position:absolute;bottom:5vh;width:46vw;height:30vh;left:30vw;' src='auto1.png' />";
this.kola = [{kolo:document.createElement("IMG"),pozycja_kola:0},{kolo:document.createElement("IMG"),pozycja_kola:0}];
this.kola[0].kolo.setAttribute("src","kolo_4.png");
this.kola[1].kolo.setAttribute("src","kolo_4.png");
this.kola[0].kolo.setAttribute("style","z-index:20;position:absolute;left:35vw;bottom:5vh;width:7.5vw;height:16vh;");
this.kola[1].kolo.setAttribute("style","z-index:20;position:absolute;left:61vw;bottom:4vh;width:7.5vw;height:16vh;");
document.body.appendChild(this.kola[0].kolo);
document.body.appendChild(this.kola[1].kolo);
}
jedz(){
if(this.kola[0].pozycja_kola>0){this.kola[0].pozycja_kola=360;}else{this.kola[0].pozycja_kola-=0.1;}
this.kola[0].kolo.style.transform="rotate("+this.kola[0].pozycja_kola +"deg)";
this.kola[1].kolo.style.transform="rotate("+this.kola[0].pozycja_kola +"deg)";
}
}
class drzewo{
constructor(){
this.pozycja = pozycje[Math.floor(Math.random()*9)];
this.drzewko = document.createElement("IMG");
document.body.appendChild(this.drzewko);
this.drzewko.setAttribute("src", obrazki[Math.floor(Math.random()*5)]);
this.drzewko.setAttribute("style","position:absolute;bottom:3vh;height:"+(Math.floor(Math.random()*55)+40)+"vh;left:"+this.pozycja+"vw;");
}
przesun(){
if(this.pozycja>100){this.pozycja =Math.floor(Math.random()*8)-30;this.drzewko.style.zIndex=Math.floor(Math.random()*8);
}else{this.pozycja+=0.1;}
this.drzewko.style.left = this.pozycja+"vw";
}
}
class symulator{
constructor(){
document.body.innerHTML+=`<style>button{font:20px italic arial,serif;width:9vw;height:6vh;border-radius:4px;}body{overflow:hidden;height:100vh;background:linear-gradient(to top,#006600,#000088);}button{position:absolute;top:0vh;}autko{positon:absolute;bottom:5vh;left:30vw;}</style>`;
document.body.innerHTML+=`<button onClick="moj_symulator.uruchom();">Uruchom</button>`;
document.body.innerHTML+=`<button onClick="moj_symulator.zatrzymaj();" style="left:10vw;z-index:200;">Zatrzymaj</button>`;
document.body.innerHTML+=`<button style="left:20vw;z-index:200;"onClick="if(moj_symulator.predkosc<5){moj_symulator.predkosc++;document.body.querySelectorAll('BUTTON')[4].innerText=moj_symulator.predkosc;moj_symulator.zatrzymaj();moj_symulator.uruchom();}">+</button>`;
document.body.innerHTML+=`<button style="left:30vw;z-index:200;"onClick="if(moj_symulator.predkosc>0){moj_symulator.predkosc--;document.body.querySelectorAll('BUTTON')[4].innerText=moj_symulator.predkosc;moj_symulator.zatrzymaj();moj_symulator.uruchom();}">-</button>`;
document.body.innerHTML+=`<button onClick="moj_symulator.zatrzymaj();" style="left:40vw;">0</button>`;
this.intr="";
this.drzewa =[];
this.predkosc=0;
this.predkosci=[3,8,16,22,37,46];
this.moje_auto=new auto();
for(let i=0;i<12;i++){
this.drzewa.push(new drzewo());}
}
uruchom(){
this.intr = setInterval(function(){for(let i=0;i<12;i+=2){moj_symulator.moje_auto.jedz();moj_symulator.drzewa[i].przesun();};},moj_symulator.predkosci[(5-moj_symulator.predkosc)]);
this.intr2 = setInterval(function(){for(let i=1;i<12;i+=2){moj_symulator.drzewa[i].przesun();};},moj_symulator.predkosci[2]);
}
zatrzymaj(){
clearInterval(this.intr);clearInterval(this.intr2);
}
}
setTimeout(function(){
moj_symulator = new symulator();
},400);
</script>
nie no pytanie zadałeś jak prawdziwy profesjonalista - dwa screeny i heja. Potem dorzuciłeś jeszcze jakiś gównokod i zadowolony. P O R A Ż K A . . .
abrakadaber napisał(a):
nie no pytanie zadałeś jak prawdziwy profesjonalista - dwa screeny i heja. Potem dorzuciłeś jeszcze jakiś gównokod i zadowolony. P O R A Ż K A . . .
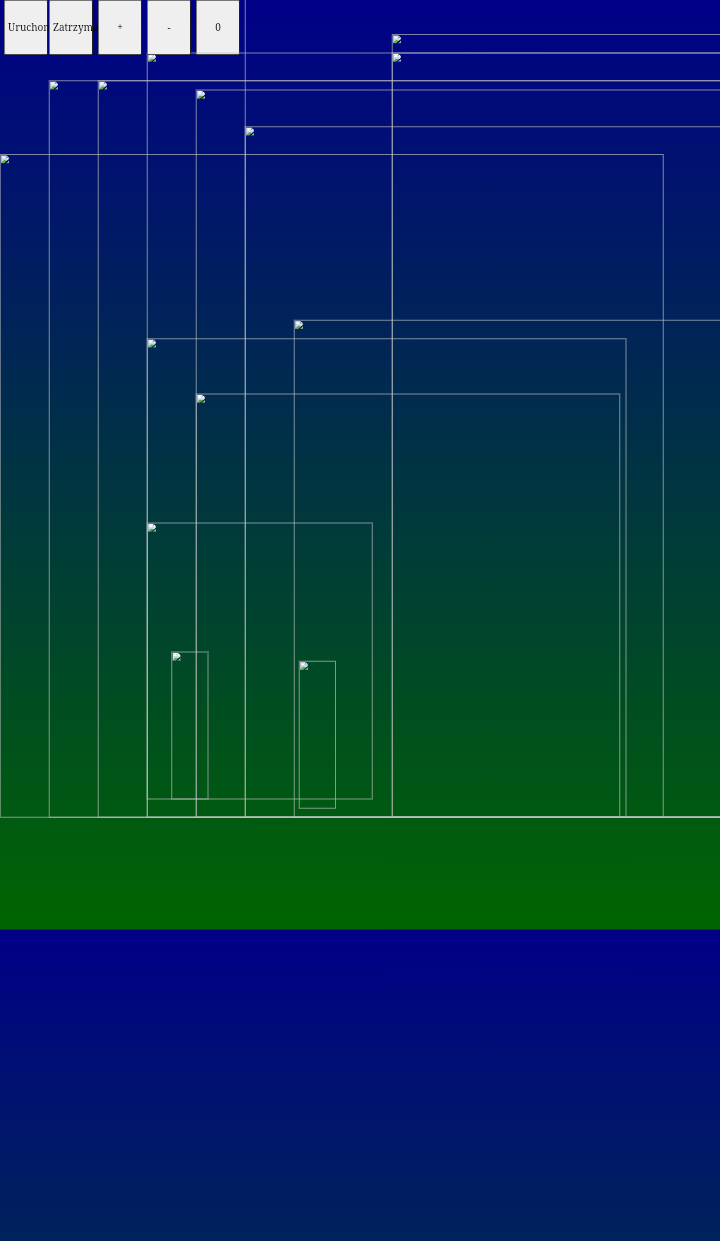
O tak ma być
Najlepiej podłączyć debugger pod telefon i zobaczyć.
Jedyne co mi przychodzi do głowy to protokół file://, który może na Widnowsie obsługiwać ukośniki \, a na Androidzie jest content:// i raczej zadziałają tylko ukośniki /. W przykładowym kodzie tego nie widać, ale nie mam pomysłu co innego może być problemem. PNG to przenośny format, a z utworzeniem elementu obrazka też nie ma problemu, bo na screenie widać element, tylko bez obrazka, tak jakby plik był niedostępny.
Manna5 napisał(a):
Jedyne co mi przychodzi do głowy to protokół
file://, który może na Widnowsie obsługiwać ukośniki\, a na Androidzie jestcontent://i raczej zadziałają tylko ukośniki/. W przykładowym kodzie tego nie widać, ale nie mam pomysłu co innego może być problemem. PNG to przenośny format, a z utworzeniem elementu obrazka też nie ma problemu, bo na screenie widać element, tylko bez obrazka, tak jakby plik był niedostępny.
I nawet te kwadraty działają (obracają się ) tylko nie widać zawartości a jedynie ruchome obramowanie.
Manna5 napisał(a):
Jedyne co mi przychodzi do głowy to protokół
file://, który może na Widnowsie obsługiwać ukośniki\, a na Androidzie jestcontent://i raczej zadziałają tylko ukośniki/. W przykładowym kodzie tego nie widać, ale nie mam pomysłu co innego może być problemem. PNG to przenośny format, a z utworzeniem elementu obrazka też nie ma problemu, bo na screenie widać element, tylko bez obrazka, tak jakby plik był niedostępny.
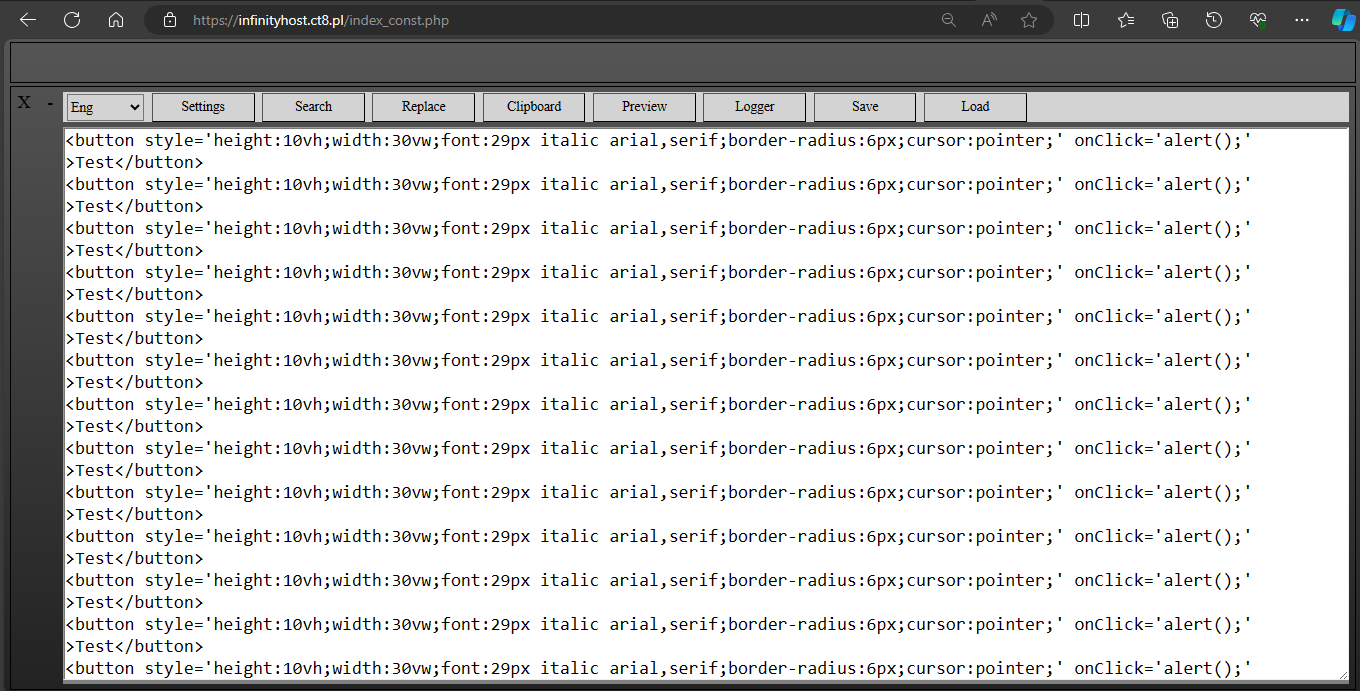
Masz monospaced

@johnny_Be_good: Ty serio jesteś taki niekumaty, czy tylko trollujesz?
@Spine: Widać że @johnny_Be_good ma przede wszystkim dużą motywację to tworzenia aplikacji i pomysły, a braki w umiejętnościach technicznych jeszcze nadrobi.
@Manna5: Tutaj wcale mi nie chodzi o umiejętności techniczne.
Spoko. Niech zadaje pytania, jak czegoś nie rozumie.
Tylko widzisz... Jego posty nie odnoszą się zbytnio do tego, co inni mu odpisują.
Wkleja jakiś zrzut ekranu, napisze coś jednym zdaniem, nie na temat.
To wygląda jak zwykłe trollowanie...
Jeśli nie jest to trollowanie, to powinien nadgonić braki w umiejętnościach komunikacyjnych...
Manna5 napisał(a):
@Spine: Widać że @johnny_Be_good ma przede wszystkim dużą motywację to tworzenia aplikacji i pomysły, a braki w umiejętnościach technicznych jeszcze nadrobi.
Patrz, to jest szał
https://infinityhost.ct8.pl/index_const.php