Cześć,
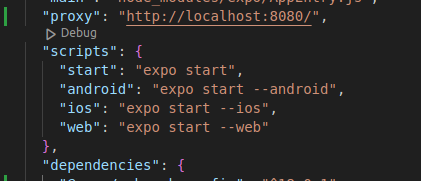
tworzę soją pierwszą aplikację mobilną przy użyciu React Native + Expo. Przerobiłem kilka tutoriali i potrafię już stworzyć prostą aplikację jednak mam problem z uruchomieniem jej w trybie debug. Pracuję na Ubuntu 22 oraz Visual Studio Code. Zgodnie z tym co znalazłem w internecie klikam debug w package.json:

wybieram "web". Aplikacja wstaje i jest dostępna w przeglądarce (Firefox) jednak wszystkie postawione breakpoint które świeciły się na czerwono teraz są szare i program się na nich nie zatrzymuje. Kombinowałem z dodatkami w VS Code m.in. Expo Tools ale również nie działa lub nie potrafię go używać. Będę wdzięczny za informację w jaki sposób Wy debugujecie swoje aplikację.