Dzień dobry, mam problem z wydajnością serwisu po analizie pagespeed.web.dev mobilny ok 19% PC ok 40% co wpływa to bezpośrednio na pozycje w google. Sklep oparty jest o szablon na presie a wydajność jak wynika z analiz jest słaba ze względu na dużo kodu JS. Sklep oparty jest o szablon więc mam małe pole aby cokolwiek pozmieniać i grzebać po kimś... Myślę aby opóźnić ładowanie JS myślicie ze to coś da jak mogę to zrobić presta oparta jest o smarty?
Sklep oparty jest o szablon na presie a wydajność jak wynika z analiz jest słaba ze względu na dużo kodu JS. Sklep oparty jest o szablon więc mam małe pole aby cokolwiek pozmieniać i grzebać po kimś..
A co dokładnie zgłasza profiler? Czy jest jakaś konkretna rzecz, która zamula w tym JS? (jak się domyślam, korzystasz pewnie z Chrome Dev Tools, Lighthouse itp.? Czy z czegoś innego? W Dev Toolsach z Chrome można zrobić tak, żeby pokazywał, która dokładnie funkcja zamula itp.)
Myślę aby opóźnić ładowanie JS
A czy JS jest potrzebny do normalnego korzystania, czy jest używany tylko w pewnych sytuacjach? Czy po wyłączeniu JSa strona będzie jako tako działać, czy może wszystko się rozwali?
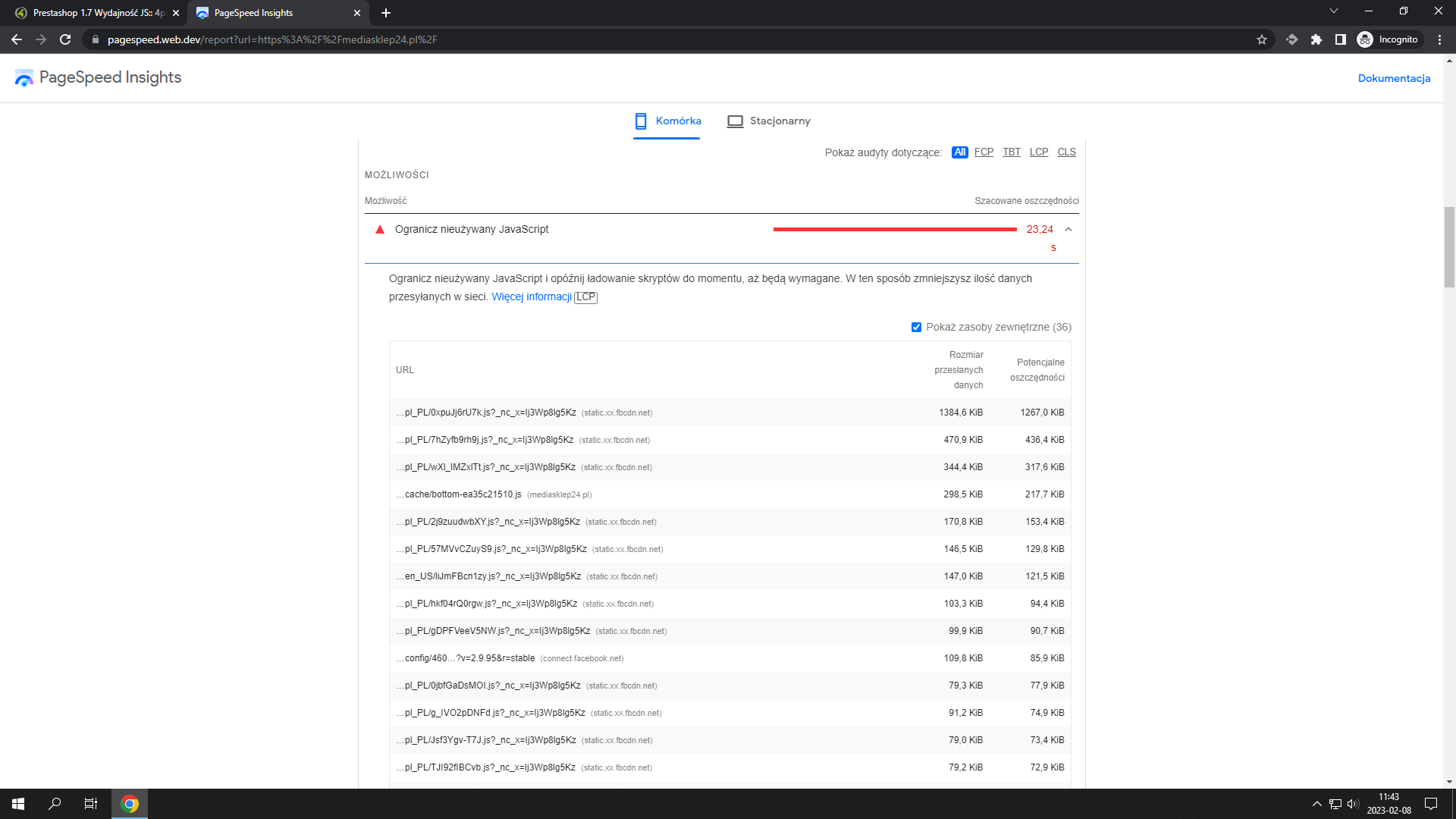
Głównie to niewykorzystany skrypty js. Jest tylko w niekórych przypadkach wykorzystywany a tak to każdy moduł ma swoj osobny js
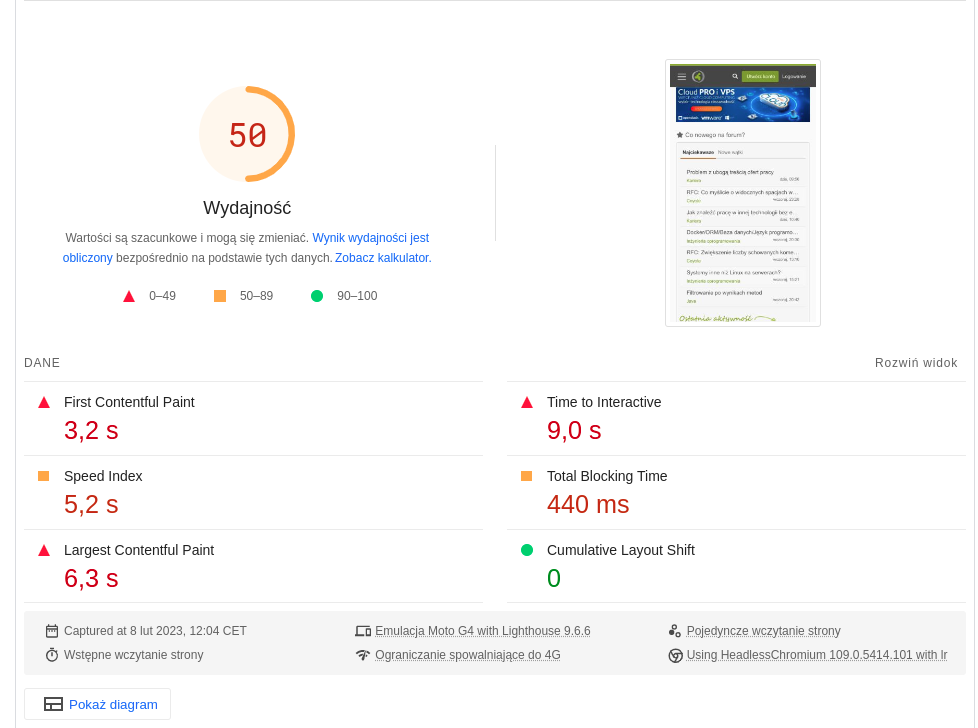
Pokaż screena z wynikiem, tam jest napisane, co obniża najbardziej wynik, LCP, TBT itd?
Sporo tego hmm chyba najszybciej nowy szablon bo juz moduły nawet wszystkie wyłączyłem to mak osiągnąłem 60% a strona pusta:D:D

Ale mi chodzi o te wskaźniki, FCP, LCP itd. Sprawdź, który najbardziej obniża wynik i poszukaj, jak go możesz poprawić. Optymalizacja to temat rzeka i gotowego rozwiązania nikt Ci nie da. Musisz popróbować różnych opcji.
Znazałem stronę: https://mediasklep24.pl/
Bundle waży 4 MB i to jest dużo. Ładujesz dużo jakichś zewnętrznych skryptów, metryk itp. Te analityki to chyba więcej niż połowa całego bundla. To jest właśnie ten nieużywany JS. Pagespeed pokazuje, że można go ograniczyć, ale to nie jest do końca prawda. Jak ładujesz zewnętrzny skrypt i wykorzystujesz z niego tylko kilka funkcji, to musiałbyś ewentualnie wyciągnąć je z tych skryptów, bo inaczej z tego co wiem, to nie da się tak zbundlować, żeby nie doklejał nieużywanego kodu do bundla, ale mogę się mylić.
Strona doładowuje css po otwarciu i to opóźnia ładowanie. Można to chyba preloadować lub dokleić do pliku html.
Więcej nie powiem, bo sam w zasadzie się na tym nie znam i męczyłem się optymalizując strony.
Poczytaj jeszcze o wydajności presty, bo nowy szablon może w ogóle nie pomóc.

Hmmm a te skrypty fbcdn to nie jakiś 3rd party Facebooka? Może by się zainteresować Partytown?
