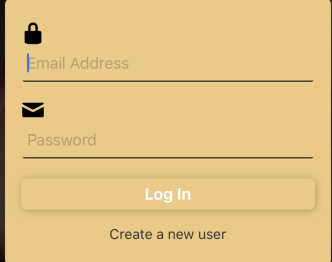
Jak mogę wyrównać ikony aby było z lewo strony placeholdera ?

return (
<View style={styles.inputContainer}>
<View >
<Entypo name={icon} size={24} color="black" />
<TextInput
style={[styles.input, isInvalid && styles.inputInvalid]}
placeholder = {label}
keyboardType={keyboardType}
secureTextEntry={secure}
onChangeText={onUpdateValue}
autoCapitalize="none"
value={value}
/>
</View>
</View>
);
}
export default InputBootomBorder;
const styles = StyleSheet.create({
inputContainer: {
marginVertical: 8,
color: 'black',
},
label: {
color: 'black',
marginBottom: 4,
},
labelInvalid: {
color: Colors.error500,
},
input: {
borderBottomWidth: 1,
paddingVertical: 8,
paddingHorizontal: 6,
borderRadius: 4,
fontSize: 16,
},
inputInvalid: {
backgroundColor: Colors.error100,
}
});