Witam. mam metodę OnRender() w której generuję przyciski dla kolumny w tabeli. Próbuję dodać zdarzenie onclick do przycisków i przekazać argument (identyfikator), niestety bez skutku. Przy kliknięciu otrzymuję błąd:
Uncaught SyntaxError: Invalid or unexpected token (at Users:1:17)
Kod js:
function editUserClicked(userId) {
console.log("test");
document.getElementById("newUserDialog_Id").value = userId;
document.getElementById("newUserDialog").title = "Edytuj użytkownika";
newUserDialog.dialog("open");
}
Fragment DataTable:
render: function (data, row) {
var button = '<button class="btn btn-outline-dark" ' + 'onclick="editUserClicked(' + data + ')"' + '>Szczegóły</button>';
console.log(button);
return button;
},
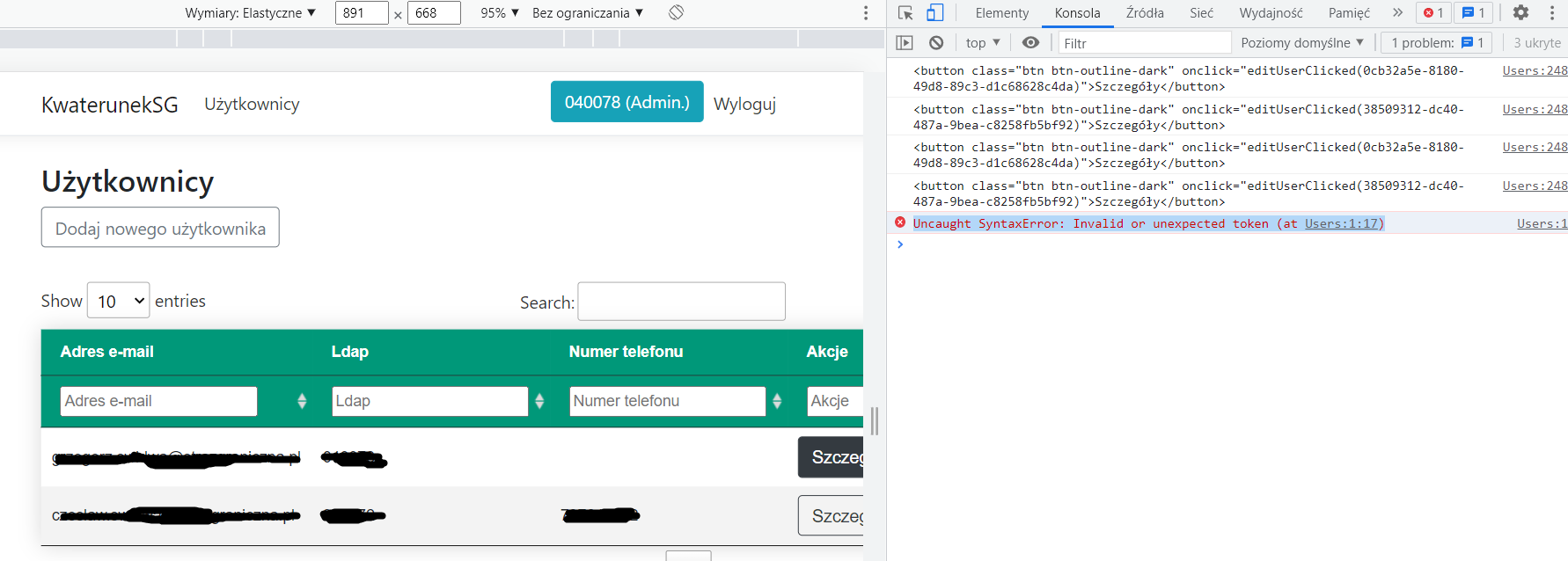
Wyjście konsoli:
<button class="btn btn-outline-dark" onclick="editUserClicked(0cb32a5e-8180-49d8-89c3-d1c68628c4da)">Szczegóły</button>
<button class="btn btn-outline-dark" onclick="editUserClicked(38509312-dc40-487a-9bea-c8258fb5bf92)">Szczegóły</button>
<button class="btn btn-outline-dark" onclick="editUserClicked(0cb32a5e-8180-49d8-89c3-d1c68628c4da)">Szczegóły</button>
<button class="btn btn-outline-dark" onclick="editUserClicked(38509312-dc40-487a-9bea-c8258fb5bf92)">Szczegóły</button>
// Po kliknięciu w przycisk:
Uncaught SyntaxError: Invalid or unexpected token (at Users:1:17)
Być może popełniam jakiś głupi błąd, niestety nie jestem biegły w js. Proszę o podpowiedź :)