Cześć, używam svg w projekcie React + Next ten sposób:
import Image from "next/image";
import facebook from "public/svg/facebook.svg";
...
<Image src={facebook} alt="Social icon link" />
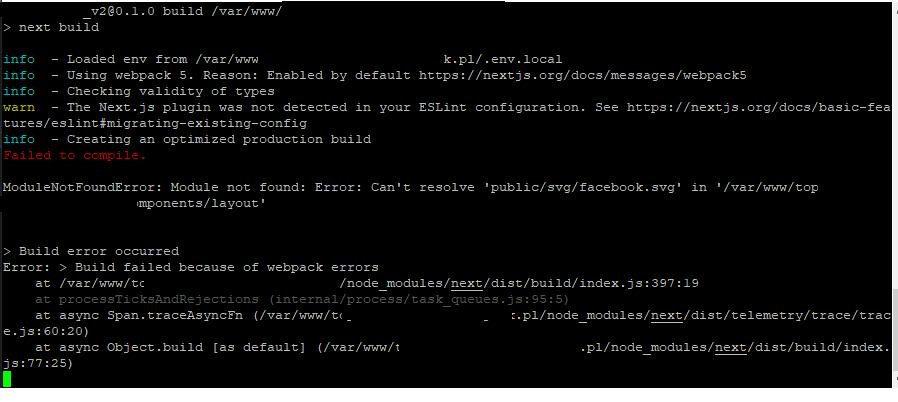
i ogólnie działa na localu - build się tworzy, a później serwuje. Problem jest na serwerze (ubuntu, nginx), bo build się wysypuje (picrel).Czemu na windowsie działa, a nie na linuxie? envy itp mam 1:1.

Kod jest raczej ok, bo wydaje mi się, że na localu już by build poległ, a nie dość, że powstaje to jeszcze później te svgi są widoczne po npm run start.