Cześć,
Mam problem ze zrobieniem poruszającej się kulki po literach.
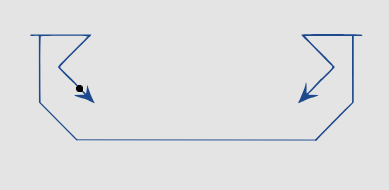
Na obrazku prezentuję gdzie znajduję się kulka.

Animacja polega na rozpoczęciu poruszania się kulki od lewej strzałki po linii do prawej strzałki.
<svg style="height: 20vh;" enable-background="new -15 -30 400 150" version="1.1" viewBox="-15 -30 400 150"
xml:space="preserve" xmlns="http://www.w3.org/2000/svg">
<g fill="#010101">
<path class="lettergroup"
d="M92.3532 85.4981c-0.2062,-0.1489 -0.4307,-0.3512 -0.6968,-0.6252 -1.0549,-1.0866 -1.749,-1.8259 -2.7239,-2.7807 -1.8225,-1.7846 -3.5515,-3.6366 -5.2993,-5.3974 -7.0405,-7.0938 -14.2092,-14.4788 -21.2265,-21.4157 -0.2405,-5.7159 -0.4391,-50.9378 0.1431,-53.5242 1.2816,-0.6012 35.2153,-0.6352 37.8468,-0.0518 -0.9325,1.4565 -10.0707,10.243 -12.0898,12.3955 -2.3246,2.4779 -10.8159,10.3596 -11.9876,12.502 0.6382,1.2007 9.0195,9.5053 10.8024,11.2525 1.7624,1.7272 10.2501,10.1165 10.8104,11.2211l-8.6995 0.1512c1.5128,1.2548 6.652,2.5639 8.6227,3.1248 2.4872,0.708 6.8278,3.5167 8.2926,3.5451 -2.3504,-4.5309 -4.2666,-8.9011 -6.0299,-14.9518l-0.8982 7.1185c-1.0092,-0.2957 -0.5271,-0.2948 -1.4586,-1.1149 -0.0751,-0.0661 -0.3075,-0.2397 -0.3852,-0.3024l-1.4922 -1.5606c-1.7888,-2.1881 -2.116,-1.6407 -3.1473,-3.3108 -3.1782,-3.763 -9.8135,-9.8167 -13.5866,-13.742 -0.9884,-1.0282 -0.3922,-0.0043 -0.8966,-1.4307 0.7293,-1.6116 16.9272,-17.568 18.8992,-19.5728l4.6649 -4.6012c0.9612,-0.936 1.0272,-0.7764 1.5858,-2.1317l-49.2963 0.0064c0.1413,1.3382 -0.8311,1.2791 2.7974,1.1823 1.3663,-0.0367 2.7013,-0.1081 4.0195,0.1956l0.075 53.6113 26.5972 26.9564c0.8908,0.9149 2.4973,2.7786 3.9424,3.8649 0.2037,-0.202 0.5096,-0.4099 0.815,-0.6136z"/>
<line x1="91.516" x2="285.7" y1="85.534" y2="85.742" fill="none"
stroke="#1E4A8D" stroke-miterlimit="10" stroke-width=".75" />
<path class="lettergroup"
d="M288.9248 36.3803l-8.623 9.1908c-0.7189,0.7264 -1.9665,2.1467 -2.782,2.365l-0.0101 -7.0181c-0.1659,-1.9665 0.0675,-1.1226 -0.5921,-1.6563 -0.118,2.8157 -3.2348,10.1976 -4.5983,12.9893 -0.5856,1.1994 -1.2147,2.5884 -1.7713,3.6169 0.9529,0.039 6.3402,-2.8355 7.9828,-3.4199 2.5917,-0.9223 6.8276,-1.5413 8.9116,-3.1448l-8.5392 -0.1569c0.4399,-1.4598 1.6236,-1.9641 2.5594,-2.8634l8.0942 -8.4358c1.9487,-1.9555 9.7923,-9.4046 10.8189,-11.2465 -0.6205,-1.1844 -10.4386,-10.9174 -11.9947,-12.492 -2.06,-2.0846 -11.346,-11.1637 -11.9548,-12.5771l37.8429 -0.0527 0.0766 53.8394c-6.4158,5.8584 -21.6535,21.5813 -28.8118,29.0374 -0.5293,0.5511 -0.8539,0.9053 -1.1843,1.13 0.15,0.2924 0.3308,0.6569 0.4623,0.9931 1.4036,-0.7421 2.4351,-2.2439 3.9755,-3.8282l26.8872 -27.3599 0.0314 -53.8103c1.3038,-0.0107 2.5331,-0.0193 3.758,-0.0073 3.0528,0.0297 2.8517,0.439 3.2535,-0.7728 -0.9159,-0.7821 -45.4857,-0.9674 -49.5361,-0.2547 0.9487,1.4591 4.6304,4.8476 6.1819,6.3972 4.7546,4.7481 13.05,13.754 17.4008,17.7479 1.0412,0.9553 1.0465,0.5561 1.6619,2.0102 -0.6761,1.8533 -3.4096,3.968 -4.6738,5.2442 -0.8988,0.9076 -4.055,4.2605 -4.8277,4.5356z"/>
</g>
</svg>