Witam,
mam zadanie:
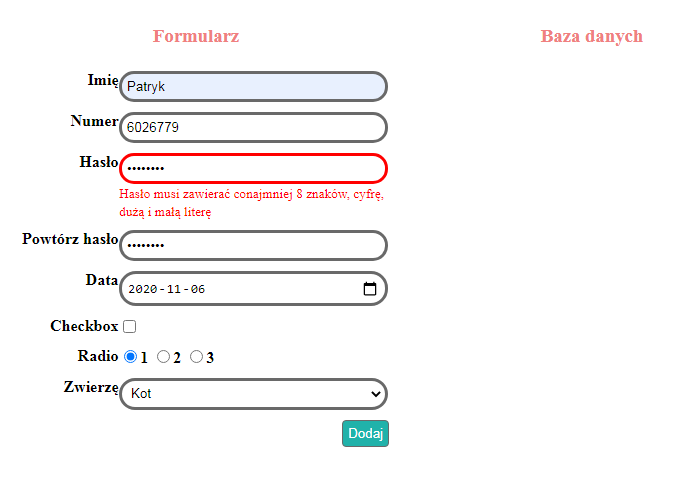
W formularzu mam pole wyboru (pole radio). Ma być ono obowiązkowe. W przypadku nie zaznaczenia tego pola brak możliwości zapisania formularza i ma być komunikat: pole radio jest obowiązkowe
function validateRadio(radio) {
return true;
}
<div class="row">
<div class="column label-column">
<label>Radio</label>
</div>
<div class="column input-column">
<input type="radio" name="favouriteNumber" value="1"><label class="radio-label">1</label>
<input type="radio" name="favouriteNumber" value="2"><label class="radio-label">2</label>
<input type="radio" name="favouriteNumber" value="3"><label class="radio-label">3</label>
</div>
</div>