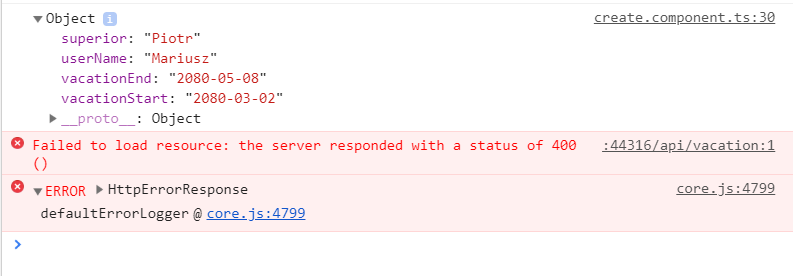
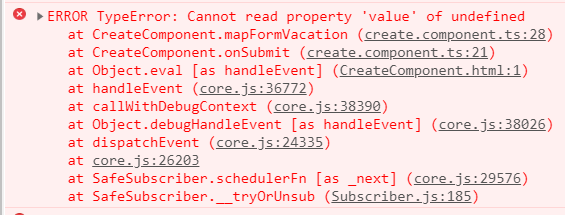
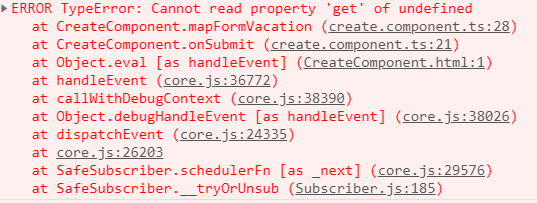
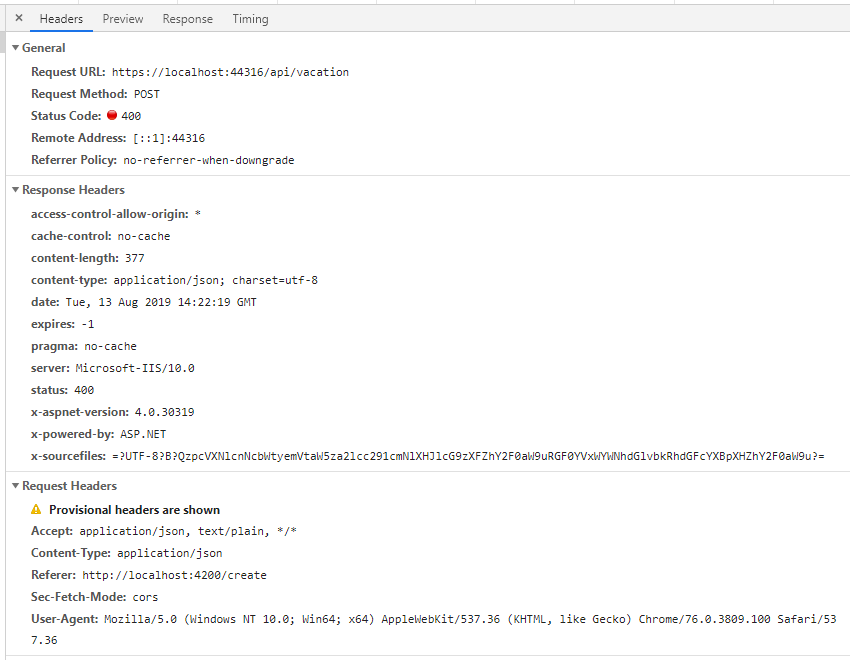
Zastanawia mnie jedno, przez PostMana nie wywala kompletnie żadnego błędu przy wysyłaniu POST, a jak to robię tak jak poniżej... :
http.service.ts
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Vacation } from '../vacation/vacations';
import { Observable } from 'rxjs';
@Injectable()
export class HttpService {
constructor(private http: HttpClient) { }
getVacations(): Observable<Array<Vacation>> {
return this.http.get<Array<Vacation>>('https://localhost:44316/api/vacation');
}
addVacation(vacation: Vacation): Observable<any> {
return this.http.post<Vacation>('https://localhost:44316/api/vacation', JSON.stringify(vacation), {
headers: new HttpHeaders().append('Content-Type', 'application/json')});
}
}
Create.component.ts
import { Component, OnInit } from '@angular/core';
import { HttpService } from '../config/http.service';
import { Vacation } from './vacations';
import { FormGroup, FormBuilder } from '@angular/forms';
import { VirtualTimeScheduler } from 'rxjs';
@Component({
selector: 'app-create',
templateUrl: './create.component.html',
styleUrls: ['./create.component.css']
})
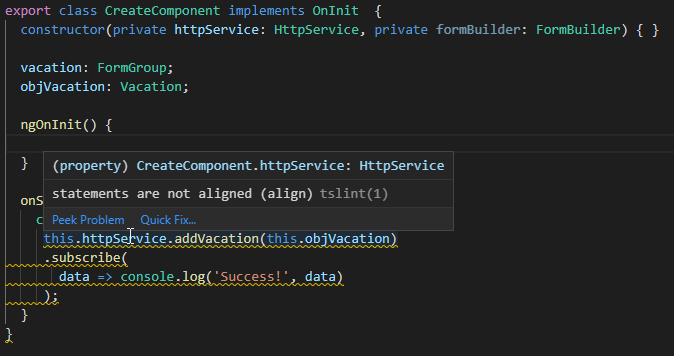
export class CreateComponent implements OnInit {
constructor(private httpService: HttpService, private formBuilder: FormBuilder) { }
vacation: FormGroup;
objVacation: Vacation;
ngOnInit() {
this.vacation = this.formBuilder.group({
userName: [''],
vacationStart: [''],
vacationEnd: [''],
superior: ['']
});
}
onSubmit() {
console.log(this.vacation);
console.log(this.vacation.value);
console.log(this.vacation.value.userName);
console.log(this.vacation.getRawValue());
this.httpService.addVacation(this.objVacation)
.subscribe(
data => {
this.objVacation = data;
}
);
}
}
HTML
<form [formGroup]="vacation" (ngSubmit)="onSubmit()" novalidate>
<h1>New vacation</h1>
<div class="form-group">
<div class="col-sm-12">
<label for="userName">Name</label>
<input name="userName"
type="text"
class="form-control"
id="userName"
placeholder="Name"
formControlName="userName"
>
<BR>
</div>
<div class="col-sm-12">
<label for="vacationS">Vacation Start</label>
<input name="vacationStart"
type="text"
class="form-control"
id="vacationS"
placeholder="Vacation Start"
formControlName="vacationStart"
>
</div>
<div class="col-sm-12">
<label for="vacationE">Vacation End</label>
<input name="vacationEnd"
type="text"
class="form-control"
id="vacationE"
placeholder="Vacation End"
formControlName="vacationEnd"
>
</div>
<div class="col-sm-12">
<label for="superior">Superior</label>
<input name="superior"
type="text"
class="form-control"
id="superior"
placeholder="Superior"
formControlName="superior"
>
</div>
</div>
<div>
<button class="submitButton">Submit</button>
</div>
</form>
C# webAPI:
Controller:
public class vacationController : ApiController
{
public IEnumerable<vacation> Get()
{
using (VacationsDBEntities1 entities = new VacationsDBEntities1())
{
return entities.vacation.ToList();
}
}
public vacation Get(int id)
{
using (VacationsDBEntities1 entities = new VacationsDBEntities1())
{
return entities.vacation.FirstOrDefault(e => e.vacationID == id);
}
}
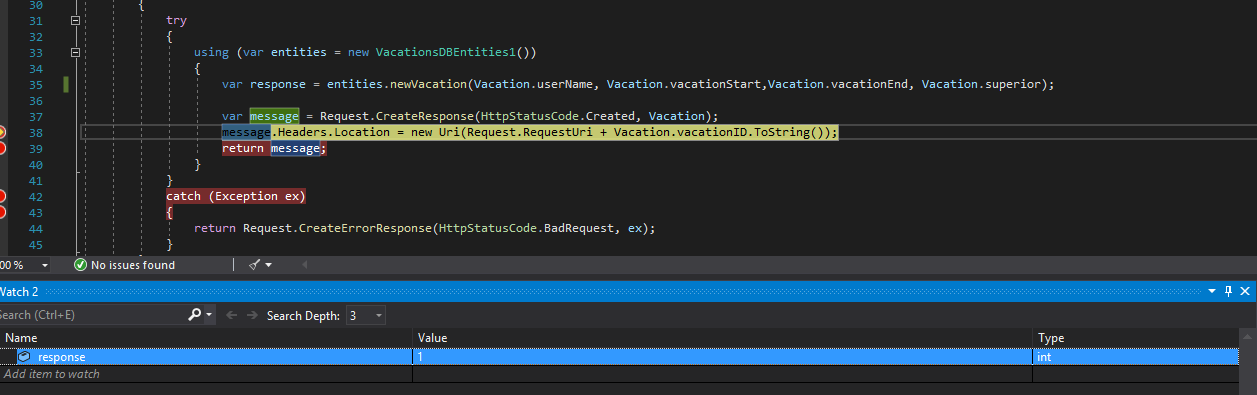
public HttpResponseMessage Post([FromBody] vacation Vacation)
{
try
{
using (var entities = new VacationsDBEntities1())
{
var response = entities.newVacation(Vacation.userName, Vacation.vacationStart,Vacation.vacationEnd, Vacation.superior);
var message = Request.CreateResponse(HttpStatusCode.Created, Vacation);
message.Headers.Location = new Uri(Request.RequestUri + Vacation.vacationID.ToString());
return message;
}
}
catch (Exception ex)
{
return Request.CreateErrorResponse(HttpStatusCode.BadRequest, ex);
}
}
}
}
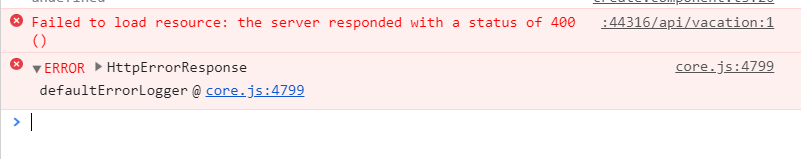
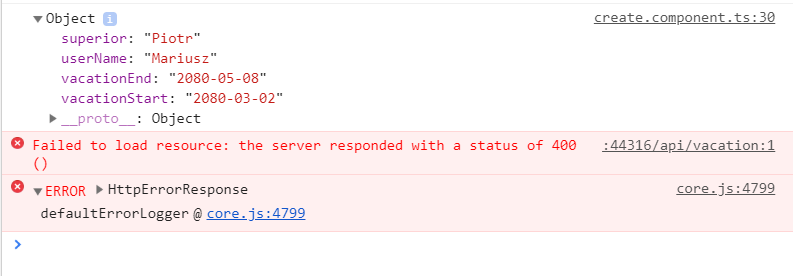
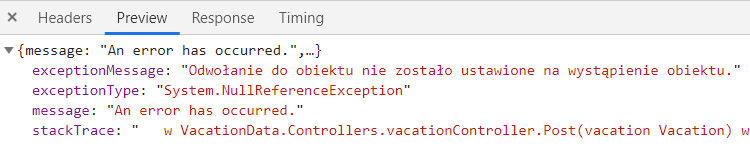
I dostaje błąd: