Hej,
mam kod który scrapuje dane z tego linku: link
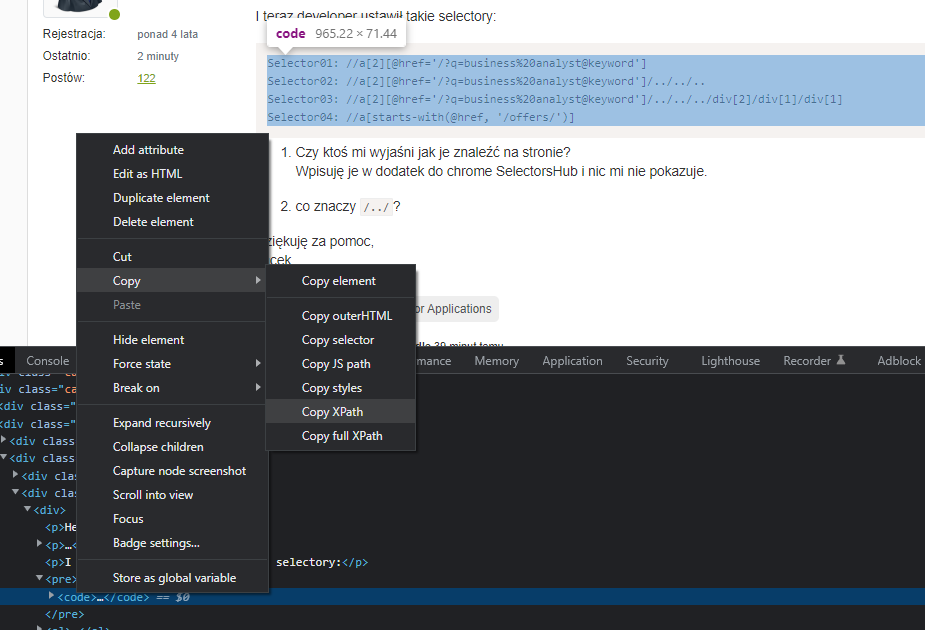
I teraz developer ustawił takie selectory:
Selector01: //a[2][@href='/?q=business%20analyst@keyword']
Selector02: //a[2][@href='/?q=business%20analyst@keyword']/../../..
Selector03: //a[2][@href='/?q=business%20analyst@keyword']/../../../div[2]/div[1]/div[1]
Selector04: //a[starts-with(@href, '/offers/')]
-
Czy ktoś mi wyjaśni jak je znaleźć na stronie?
Wpisuję je w dodatek do chrome SelectorsHub i nic mi nie pokazuje. -
co znaczy
/../?
Dziękuję za pomoc,
Jacek