
U mnie to działa. Testowane na Chrome i Firefox.
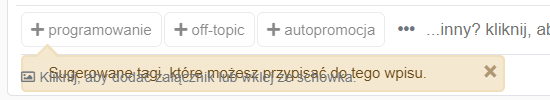
U mnie jest efekt jak widać.
Chrome, Wersja 95.0.4638.54, Windows 10. Pojawia się na szerokości większej niż 1183px.
Efekt podobny na Microsoft Edge.
Masz jakiś pomysł na naprawę tego? Wygląda na problem z z-index, ale nie mogę tego odwzorować.
Adam Boduch napisał(a):
Wygląda na problem z
z-index, ale nie mogę tego odwzorować.
Masz jakiś pomysł na naprawę tego?
Element alert alert-warning alert-dismissible mb-0 bottom-start ma z-index: 1, faktycznie, ale ono nie jest aplikowane, bo jego parent nie ma ustawionego swojego z-index. Ustawienie z-index: 1 dla parenta bąbla naprawia buga.
<div data-popper-placement="bottom-start" style="position: absolute;inset: 0px auto auto 0px;margin: 0px;transform: translate3d(92px, 248px, 0px); z-index:1;"> <!-- tutaj z-index:1 -->
<div class="alert alert-warning alert-dismissible mb-0 bottom-start">
<button type="button" data-dismiss="alert" aria-label="Close" title="Kliknij, aby zamknąć" class="close"><span aria-hidden="true">×</span></button>
Sugerowane tagi, które możesz przypisać do tego wpisu.
</div>
</div>
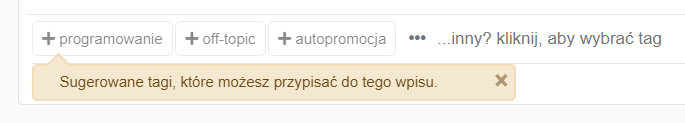
Po dodaniu z-index efekt jest taki:

Mam to samo. Można dodać do poppera display: contents;
OK, już wiem gdzie leży przyczyna. Sprawdzałem na localu i tam ten problem nie występuje. Dlaczego? Bo styl, który aplikuje z-index na produkcji był wycinany bo był potraktowany jako nieużywany ;) Dodałem do listy wyjątków. Przy kolejnym wdrożeniu powinno zadziałać.