Odniosę się najpierw troszkę do porównania modułu "Praca" i Kompendium:
Zarówno w Kompendium jak i w module Praca jest ten sam schemat.
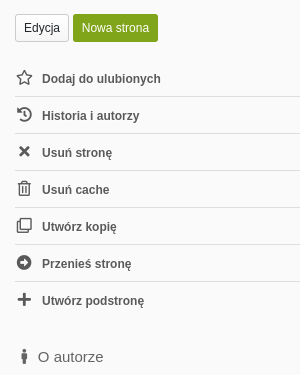
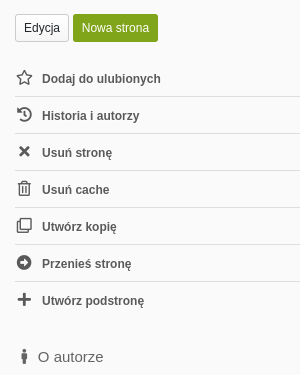
Zdaję sobie sprawę, że przez "schemat" rozumiesz ogólne rozmieszczenie treści na stronie. Niemniej u mnie (Moderatora Wiki) w Kompendium to "menu artykułu" wygląda inaczej; na przykład dla szablonu "show", dla rozdzielczości 1280x1024:

Teraz co do samego modułu "Praca":
Mam wrażenie, że niektóre panie z HR nie ogarniają za bardzo.
Co przez to rozumiesz? Czy szukają porzebnych im przycisków po lewej stronie, na górze, na dole? Czy naciskają nieodpowiedni przycisk?
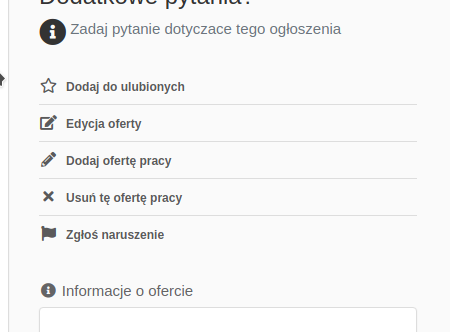
Dlatego też wolę zapytać Was: Czy macie wrażenie że te linki są za mało widoczne?
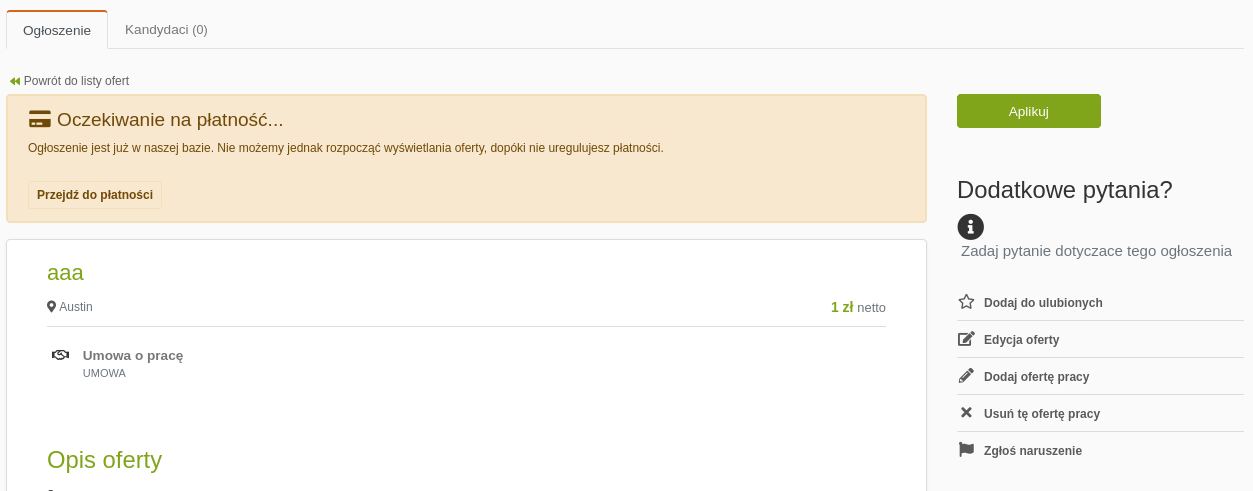
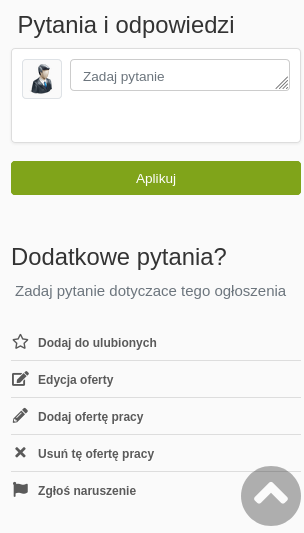
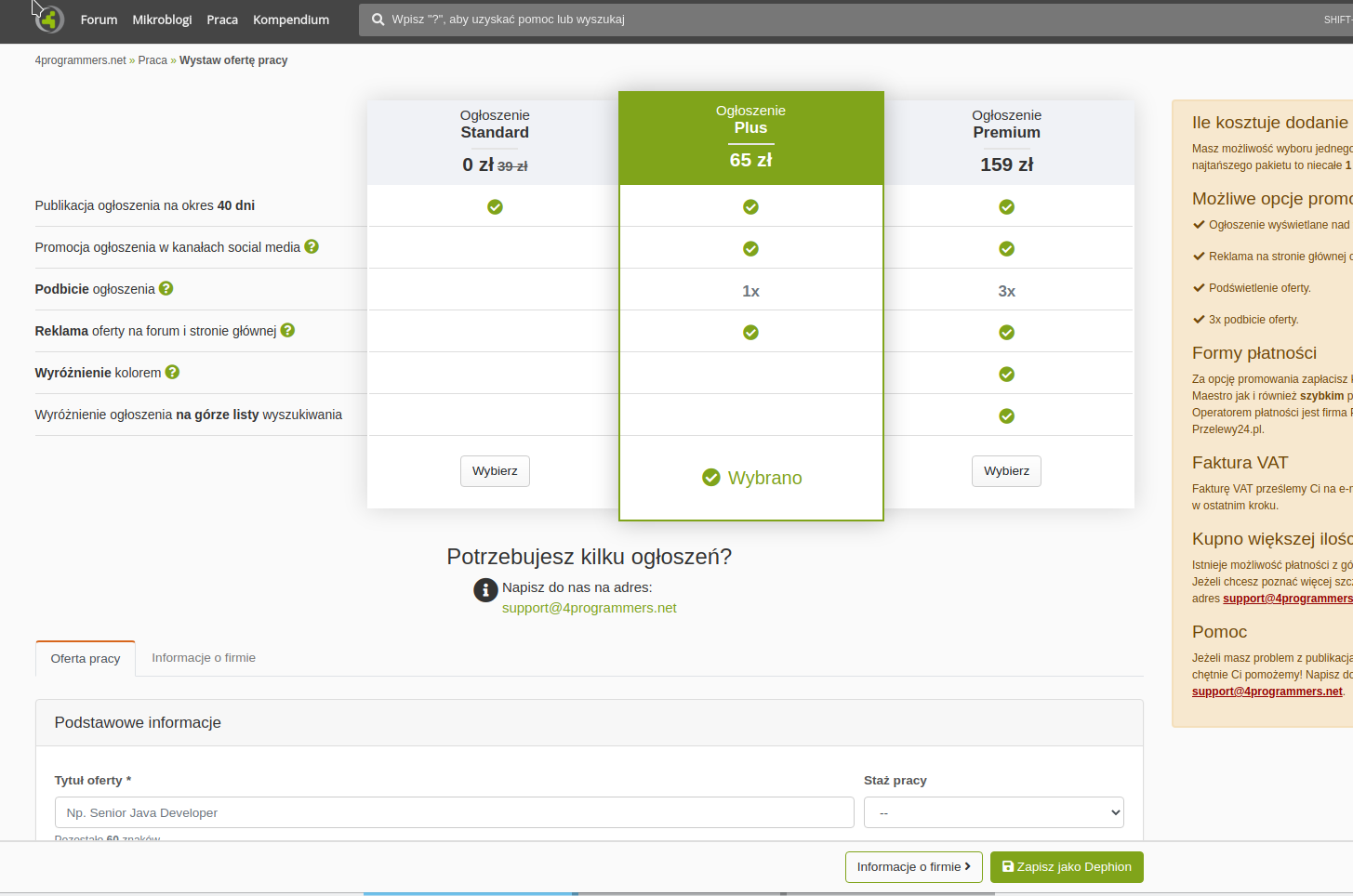
Utworzyłem przykładowe ogłoszenie na serwerze testowym. Tak to wygląda:
W przypadku pierwszym (rozdzielczość 1280x1024) UX jest w porządku. Myślę, że można by jeszcze trochę pokombinować, ale generalnie w porządku. Natomiast w przypadku drugim (rozdzielczość 320x600) wygląda to niezadowalająco dla mnie: "menu oferty" jest dopiero po przewinięciu całej oferty oraz ewentualnych pytań do niej. Ja sobie poradzę, jestem obeznany zarówno z różnymi formularzami w internecie, jak i w naszym serwisie, ale inni? Jeśli według Ciebie menu oferty jest ważniejsze od oferty, sugerowałbym przesunąć je nad ofertę. Przynajmniej u mnie pokazana przykładowa oferta jest znacznie dłuższa niż menu, a to utrudnia dostanie się do niego.
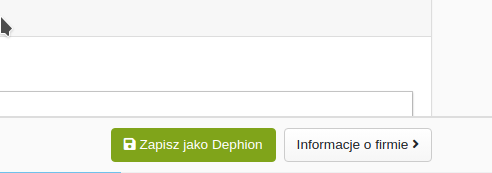
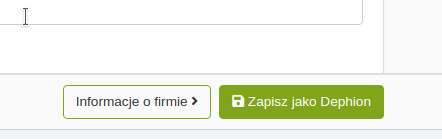
Druga rzecz: zauważyłem, że niektórzy nie uzupełniają informacji o firmie. Wydaje się że przycisk "Informacje o firmie" nie jest widoczny dla użytkowników. Od razu klikają zielony przycisk.
Tu widzę dwa problemy:
- z jednej strony kolor zielony oznacza generalnie (tak, jak ja postrzegam ko w internecie): "wszystko OK, można kończyć"; u nas czasem jednak to nie jest "OK", skoro oczekuje się, że przed zakończeniem dodawania oferty użytkownicy uzupełnią jeszcze informacje o firmie; nie jestem pewien, czy kolejność przycisków względem siebie ma znaczenie (ten po prawej, ten po lewej);
- z drugiej strony są tu dwa formularze; moim zdaniem jeden byłby w tym przypadku lepszy; użytkownik chce "dodać ofertę pracy", a nie "dodać informacje o tym oraz dodać informacje o tamtym".