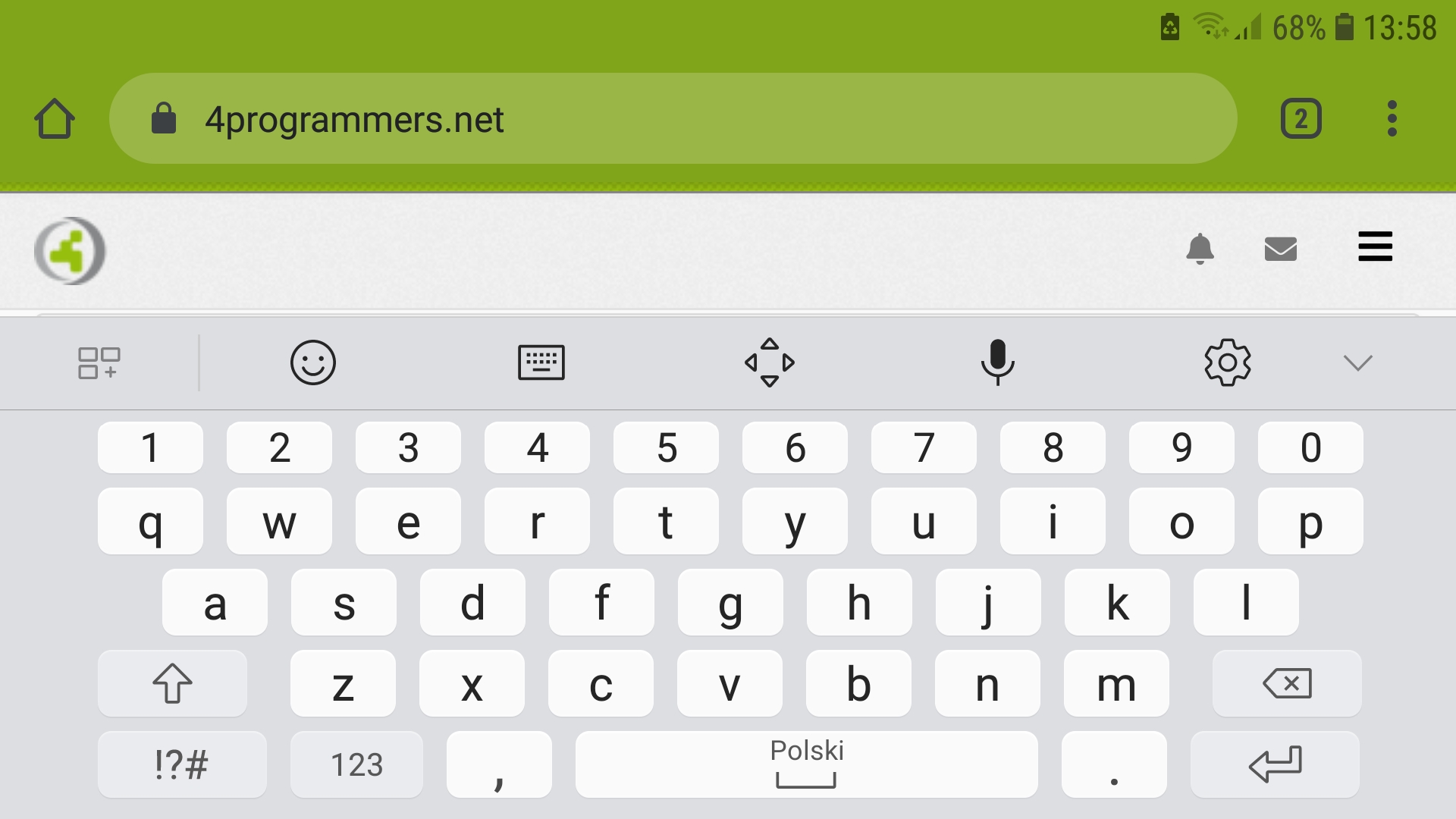
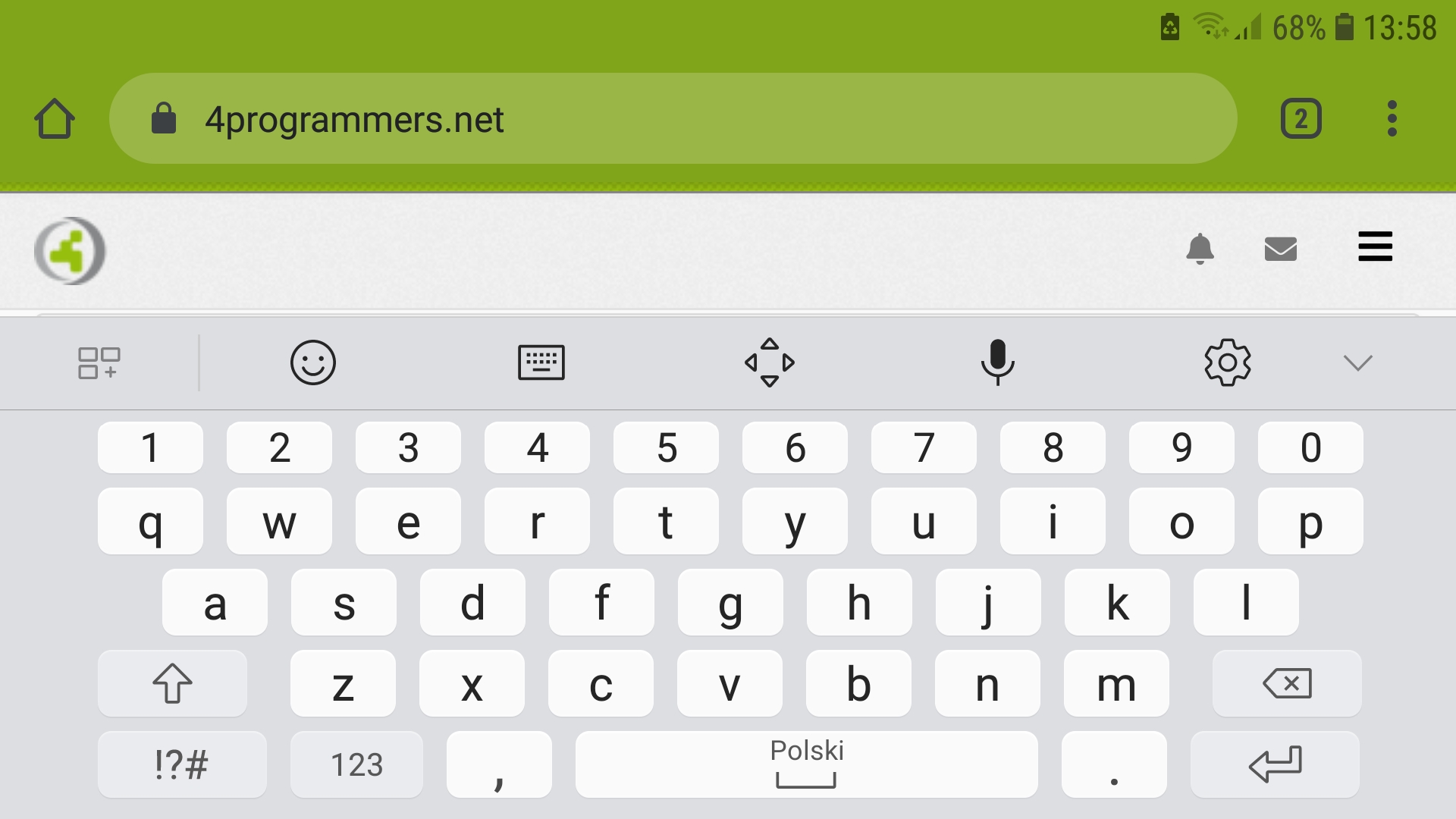
Znowu przy przeróbkach ktoś przykleił górną belkę tak, że nie da się napisać posta/komentarza, trzymając telefon w poziomie... (Samsung Galaxy S7, Google Chrome):

S7 ma całkiem normalne proporcje ekranu. Ekran nie jest aż tak szeroki jak S8.
Znowu przy przeróbkach ktoś przykleił górną belkę tak, że nie da się napisać posta/komentarza, trzymając telefon w poziomie... (Samsung Galaxy S7, Google Chrome):

S7 ma całkiem normalne proporcje ekranu. Ekran nie jest aż tak szeroki jak S8.
A musisz widzieć co piszesz? Przecież to niedorzeczne… na siłę szukasz problemów.
Potwierdzam, że na iphonie działa :)
Z tego co kojarzę to jakiś czas temu było ujednolicenie funkcjonalności aby przyklejony pasek był przyklejony zgodnie z ustawieniami konta, niezależnie od przeglądarki :| Czyli co, wycofujemy? :D
Adam Boduch napisał(a):
Z tego co kojarzę to jakiś czas temu było ujednolicenie funkcjonalności aby przyklejony pasek był przyklejony zgodnie z ustawieniami konta, niezależnie od przeglądarki :| Czyli co, wycofujemy? :D
Musiałem przeoczyć/zapomnieć...
Mea culpa ;)
Nie wycofujemy, ale może by to ustawienie dodać do paska menu jako jakaś mała przypinka?
Najlepiej by było walidować czy po rozwinięciu klawiatury jest miejsce na ekranie i jeśli nie, odpinać pasek. Ale że to web to nie mam pojęcia czy takie coś jest możliwe do zaimplementowania.
furious programming napisał(a):
Najlepiej by było walidować czy po rozwinięciu klawiatury jest miejsce na ekranie i jeśli nie, odpinać pasek. Ale że to web to nie mam pojęcia czy takie coś jest możliwe do zaimplementowania.
Zrobiłem pull requesta z odpowiednim media query i działało przez jakiś czas. Potem to zmienili...
Po prostu jak aspect ratio było zbyt szerokie, to pasek menu się odklejał.
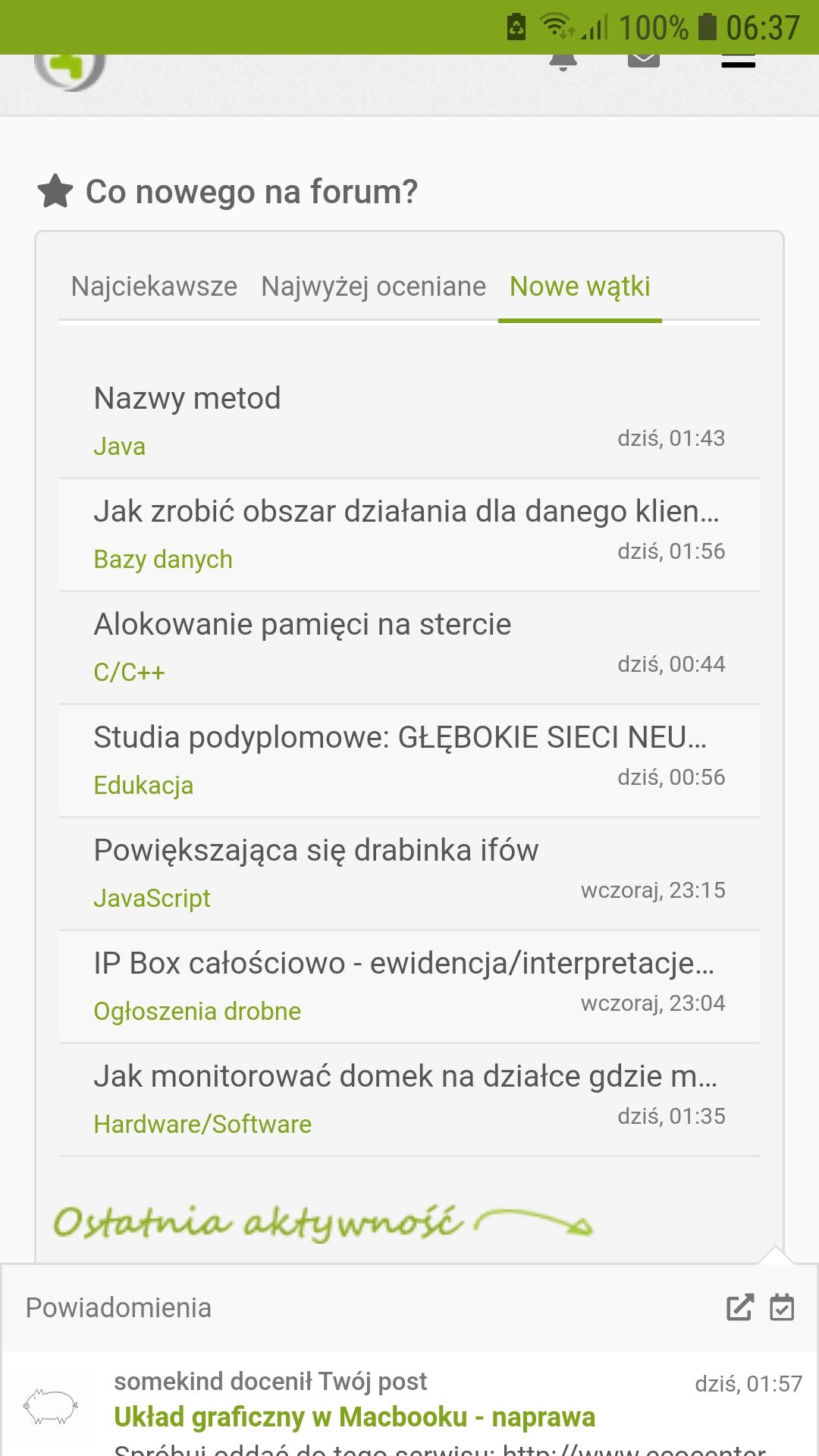
@Adam Boduch Wyłączyłem przyklejony pasek menu w ustawieniach, ale teraz jak klikam dzwoneczek, to powiadomienia pokazują się bardzo nisko - nie tuż pod ikonką. Jak jestem na górze strony, to nie widzę w ogóle reakcji na tapnięcie. Muszę scrollować w dół, żeby zobaczyć powiadomienia.

To w takim razie rzeczywiście może gdzieś przypadkowo zostało usunięte. Zaraz poszukam tego pull requesta. Jak takie rzeczy testować? Tych wariacji menu jest zbyt dużo aby to testować ręcznie :(
Przecież mamy kilkuset testerów, którzy na bieżąco wszystko wyłapią, po co dodatkowe testy? ;)
Dobrze by było, żeby ta opcja przyklejania paska menu działała tylko na mobile. Bo na PC jest zbędna (raczej każdy ma fizyczną klawiaturę) i muszę się przełączać...
@Spine: ja mam przyklejony pasek menu na desktopie i bardzo sobie to chwalę. :P
furious programming napisał(a):
@Spine: ja mam przyklejony pasek menu na desktopie i bardzo sobie to chwalę. :P
Właśnie o to mi chodziło. Na PC nie ma sensu wyłączanie/włączanie tego paska, powinien zawsze być przyklejony. A tylko na mobile powinna ta opcja być rozważana.
Ja to bym najchętniej usunął tę opcje ;) Niemal wszyscy mają przyklejony pasek menu. Tylko 68 użytkowników nie ma, z czego 27 było widzianych w tym roku. Więc to jest opcja dla de facto 27 użytkowników :)
@Adam Boduch:
Bo słabo tę opcję reklamujesz. Gdyby była na pasku menu, to więcej ludzi by używało. Jak jest ukryta w ustawieniach, to większość nie wie, że coś się da z tym zrobić...
@Spine: poniekąd tak, ale jeśli użytkownik nie ma w zwyczaju ustawiania swojego środowiska roboczego (czyli konfigurowania aplikacji i kont w różnych serwisach), to i tak nie będzie się rozglądał za ustawieniami, nawet jeśli będzie je miał podane na tacy. Podsumowując, IMO gdyby ktoś chciał odpiąć sobie ten pasek, to by sprawdził co może skonfigurować w panelu. A tak to najwyraźniej nikomu on nie przeszkadza.
@Spine: Twój commit nie został usunięty. Podczas migracji na bootstrap 4, zmieniona została nazwa klasy, a w kodzie pozostała stara. Poprawiłem.
Poświęciłem trochę czasu i przepisałem kod. Myślę, że jutro będzie na produkcji. Tego problemu pozycjonowania listy powiadomień już nie powinno być.